CSS テーブルの幅を修正する方法 table-layout:fixed?
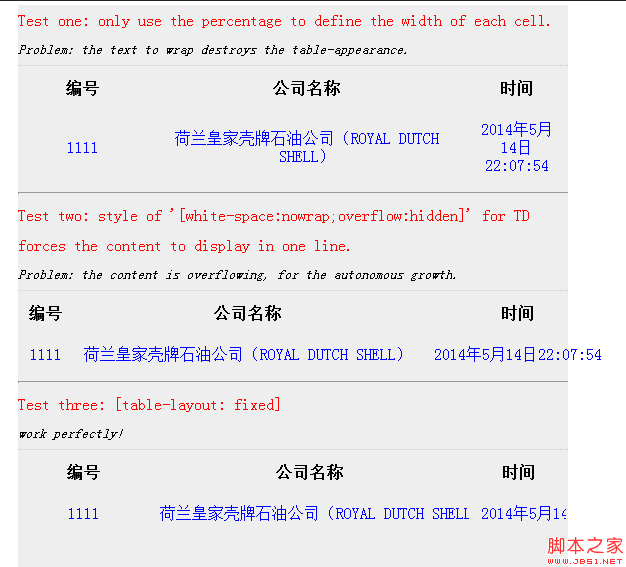
セル内のテキストが幅の制限を超えると、自動的に折り返され、高さが自動的に増加するため、テーブル全体のスタイルが不均一になります。ただし、この問題はテキストの折り返しを無効にすることで解決できます。
表が画面 (残りの空白領域) を満たすようにするために、表の幅 属性 は 100% として定義されることが多く、セルもパーセンテージとして定義されます。
しかし、これは問題を引き起こします。セル内のテキストが幅の制限を超えると、テキストは自動的に折り返され、高さが自動的に増加するため、表全体のスタイルが不均一で見苦しくなります。
簡単な解決策は、テキストの折り返しを無効にすることです: white-space:nowrap; overflow:hidden;
それでも、その効果は予想外です。テキストはすべて 1 行で表示されます。自動的に拡張され、親コンテナを超えても、オーバーフローはまったく影響しません。
何が起こっているのですか? 割合のせいでしょうか? しかし、staticの固定幅を使用すると、テーブルの柔軟性が失われます。
それで、私は究極の解決策を簡単に見つけました: 固定テーブル幅: table-layout: 固定;
参考までに、簡単なレンダリングを作成しました: 
以上がCSS テーブルの幅を修正する方法 table-layout:fixed?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 28
28
 vue3テーブルコンポーネントの使い方
May 12, 2023 pm 09:40 PM
vue3テーブルコンポーネントの使い方
May 12, 2023 pm 09:40 PM
基本的なテーブルテーブルコンポーネントを開発する前に、まずどのようなスタイルの API を使用するかを考えます作者は制作作業で要素を使用するため、以前のコンポーネントのスタイルは要素に似ていますが、今回は要素スタイルを使用する予定はありません、これを変更して直接表示する予定です: ユーザーは次のように使用することを想定しています: constdataList=[{id:1,name:'"JavaEE Enterprise Application Practice"',author:'dev1ce',price:'10.22 '、説明:&# 3
 C# の固定キーワードの詳細
Feb 19, 2024 pm 01:51 PM
C# の固定キーワードの詳細
Feb 19, 2024 pm 01:51 PM
C# での fix の詳細な説明については、特定のコード例が必要です。C# プログラミング言語では、fixed キーワードを使用して管理オブジェクトのメモリ アドレスを固定し、ガベージ コレクターによる移動を防ぎます。場合によっては、メモリ内のデータを直接操作する必要がある場合、固定キーワードはこのニーズを達成するのに役立ちます。この記事では、C# の固定キーワードについて詳しく説明し、具体的なコード例をいくつか示します。 C# では、fixed キーワードを使用するには次の条件が必要です。 unsa に配置する必要があります。
 C言語でのfixedの使い方
Sep 27, 2023 am 10:15 AM
C言語でのfixedの使い方
Sep 27, 2023 am 10:15 AM
C 言語における fix の使用法は、固定小数点数を使用して浮動小数点数を表現する技術を指します。多くの組み込みシステムでは、ハードウェア リソースが限られているため、浮動小数点演算はサポートできませんが、いくつかの複雑な計算が必要です。 、浮動小数点数の代わりに、fixed を使用して計算を実行できます。 fix は、浮動小数点数を整数と固定小数点以下の桁数として表現する固定小数点数表現方法です。通常、固定数の小数点以下の桁数は固定されています。
 CSS3 プロパティは要素の固定位置をどのように実装しますか?
Sep 09, 2023 am 10:25 AM
CSS3 プロパティは要素の固定位置をどのように実装しますか?
Sep 09, 2023 am 10:25 AM
CSS3 プロパティは要素の固定位置をどのように実装しますか? Web 開発では、固定配置は一般的なレイアウト方法であり、フローティング バーやトップ ナビゲーション バーなどの特殊効果を実現するためによく使用されます。 CSS3 は、要素の固定位置の実現に役立ついくつかのプロパティを提供します。 1. Position 属性 CSS では、position 属性は要素の配置方法を定義するために使用されます。一般的な値には、静的、相対、絶対、固定が含まれます。静的: デフォルトの配置
 CSS 絶対位置プロパティの分析: 絶対および固定
Oct 24, 2023 am 11:55 AM
CSS 絶対位置プロパティの分析: 絶対および固定
Oct 24, 2023 am 11:55 AM
CSS 絶対位置属性分析: 絶対位置と固定位置 絶対位置位置は、CSS における一般的で便利なレイアウト手法です。position:absolute 属性または Position:fixed 属性を使用することにより、要素を通常のドキュメント フローから切り離し、その要素を含む要素に対して相対的に配置できます。 . 位置決めする。この記事では、絶対と固定の 2 つの絶対位置プロパティを詳細に分析し、具体的なコード例を示します。位置:絶対
 CSSのfixedプロパティを使用して要素を特定の位置に固定する
Dec 27, 2023 am 08:41 AM
CSSのfixedプロパティを使用して要素を特定の位置に固定する
Dec 27, 2023 am 08:41 AM
CSS で固定位置を使用して要素の固定位置効果を実現する方法 Web デザインでは、ページがスクロールされるときに要素を固定位置に維持する必要があることがよくあります。現時点では、CSS で固定位置を使用してこの効果を実現できます。この記事では、固定配置の使用方法と具体的なコード例を紹介します。まず第一に、固定位置はページ内の要素やコンテナーではなく、ブラウザー ウィンドウに対して相対的なものであることを明確にする必要があります。この配置方法では、要素を画面上の特定の位置にロックします。
 jqueryでテーブルに行を追加する方法
May 29, 2023 pm 01:24 PM
jqueryでテーブルに行を追加する方法
May 29, 2023 pm 01:24 PM
jqueryでテーブルに行を追加する方法: 1. htmlサンプルファイルを作成し、jQueryファイルを参照する; 2. 「table」「tr」「td」タグを使用してテーブルを作成する; 3. ボタンボタンを作成するonclick クリック イベントをバインドし、「addhang()」関数を実行します。 4. 関数内で変数 tr を定義して、追加する必要があるテーブル行を保存します。$ 記号はテーブル オブジェクトを取得し、「append」は()" メソッドはテーブルに行を追加するために使用されます。
 CSS テーブル プロパティ ガイド: table-layout、border-collapse、caption-side
Oct 20, 2023 pm 05:42 PM
CSS テーブル プロパティ ガイド: table-layout、border-collapse、caption-side
Oct 20, 2023 pm 05:42 PM
CSS テーブル プロパティ ガイド: テーブル レイアウト、ボーダー折りたたみ、およびキャプション サイド テーブルは、Web デザインで一般的に使用されるレイアウト ツールの 1 つで、データの表示やコンテンツの整理に使用できます。ただし、テーブルを設計して使用する場合は、適切な CSS プロパティを選択することで、フォームの外観と機能がニーズを満たすようにすることができます。この記事では、よく使用される 3 つの CSS テーブル プロパティ、table-layout、border-colla を紹介します。




