jQuery操作の効果を詳しく解説
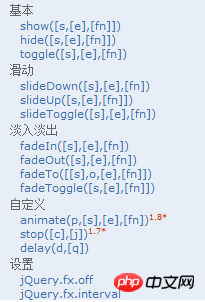
jQueryエフェクトの操作は、1.基本、2.スライド、3.フェードイン・アウト、4.カスタマイズ、5.設定の5つのカテゴリーに分かれています。この記事ではこれについて詳しく説明します。非常に良い基準値を持っています。下のエディターで見てみましょう
エフェクトの操作は、1.基本、2.スライド、3.フェードイン・アウト、4.カスタマイズ、5.設定の5つに分かれています

show()、hide()、toggle()
コードは次のとおりです:
htmlコード:
<p style="display: none">Hello</p> <input id="btn1" type="button" value="切换"/>
jQueryコード: 」)。 show ();
このコード行を実行すると、P が非表示になります。 $("p").show();
开始P是隐藏的,执行完这行代码,P显示
$("p").hide(); $("p")
現在の P タグ。このコード行を実行すると、P が非表示になります
$("#btn1").click(function(){
$("p").toggle("show");
})注: show() は、非表示の一致する要素を表示します。 Hide()、表示されている要素を非表示にします。
toggle() は、選択された要素のクリック イベントに順番に応答する 2 つ以上の
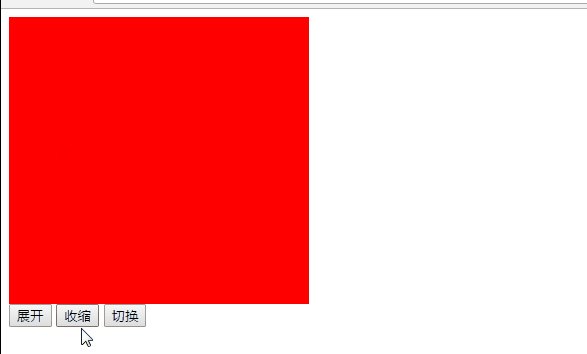
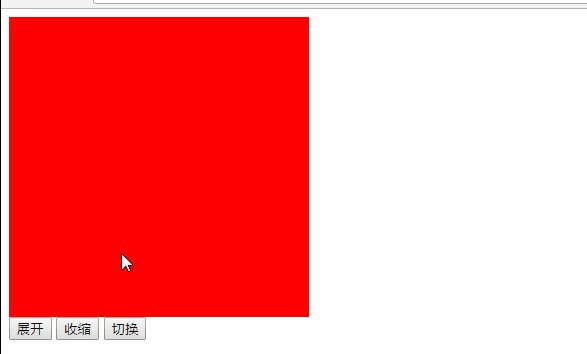
イベント ハンドラーslideDown()、slideUp()、slideToggle()コードは次のとおりです:
htmlコード:
<p></p> <input id="btn1" type="button" value="展开"/> <input id="btn2" type="button" value="收缩"/> <input id="btn3" type="button" value="切换"/>
jQueryコード:
$("#btn1").click(function(){
$("p").slideDown();
});
给id为btn1的按钮绑定click事件,当点击展开按钮的时候,p向下展开。
$("#btn2").click(function(){
$("p").slideUp();
});
给id为btn2的按钮绑定click事件,当点击展开按钮的时候,p向上收缩。
$("#btn3").click(function(){
$("p").slideToggle();
});ID btn3 のボタンにクリック イベントをバインドします。p が下に拡大すると上に縮小し、その逆も同様です。
注: slideDown()、下方向に展開します。 slideUp()、上に縮小します。
slideToggle() は、高さの変更により、一致するすべての要素の表示/非表示を切り替えます。
効果は次のとおりです:

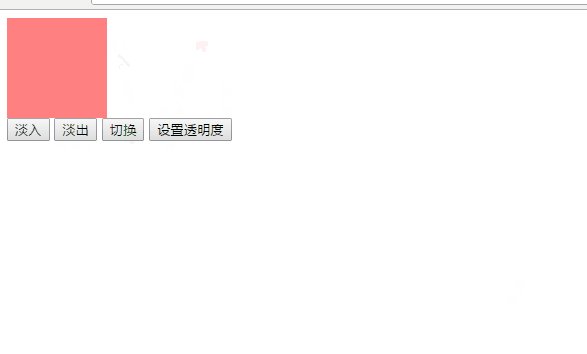
fadeIn()、fadeOut()、fadeTo()、fadeToggle() コードは次のとおりです:
html コード:
<p></p> <input id="btn1" type="button" value="淡入"/> <input id="btn2" type="button" value="淡出"/> <input id="btn3" type="button" value="切换"/> <input id="btn4" type="button" value="设置透明度"/>
jQuery コード:
$("input").first().click(function(){
$("p").fadeIn(1000);
});セレクターを使用して最初の入力を選択し、それにクリック イベントをバインドします。最初は p が非表示になっており、1 秒以内にゆっくりと表示されます。フェードイン効果を実現します。
$("input").eq(1).click(function(){
$("p").stop().fadeOut(1000);
//$("p").fadeOut(1000);
});セレクターを使用して 2 番目の入力を選択し、それにクリック イベントをバインドすると、p が表示され、フェードアウト効果を実現するために 1 秒以内にゆっくりと非表示になります。
$("input").eq(2).click(function(){
$("p").stop().fadeToggle(1000);
})セレクターを使用して 3 番目の入力を選択し、それにクリック イベントをバインドします。逆に、p が非表示の場合はフェードインします。
$("input").eq(3).click(function(){
$("p").stop().fadeTo(1000,0.5);
})セレクターを使用して 4 番目の入力を選択し、それにクリック イベントをバインドし、フェードイン (フェードアウト) 時間と透明度を設定します。
注: fadeIn() は、不透明度の変更を通じて、一致するすべての要素のフェードイン効果を実現します。 T FADEOUT ()、不透明の変更を通じて、一致するすべての要素の照明効果を実現します。 fadeTo() は、一致するすべての要素の不透明度を指定された不透明度に徐々に調整します。
fadeToggle() は、不透明度の変更を通じて、一致するすべての要素のフェードインおよびフェードアウト効果を切り替えます。
効果は次のとおりです:
 animate()、stop()、delay()
animate()、stop()、delay()
コードは次のとおりです:
cssコード:
りー
html コード:
p{
width:100px;
height:100px;
background:red;
}
jQuery コード:
给id为btn1的按钮绑定click事件,当点击按钮的时候,延迟两秒钟,p的width,height,font-size会 逐渐变成设置的这些值,两秒之后打印 “动画完成”。 给id为btn2的按钮绑定click事件,当p正在做动画的时候,点击按钮,动画会停止。 注释:animate(),用于创建自定义动画的函数。 stop(),停止所有在指定元素上正在运行的动画。 delay(),设置一个延时来推迟执行队列中之后的项目。 效果如下: jQuery.fx.off,jQuery.fx.interval jQuery.fx.off,关闭页面上所有的动画。 jQuery.fx.interval,设置动画的显示帧速。 以上がjQuery操作の効果を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 $("#btn1").click(function(){
$("p").delay(2000).animate({
"width":"300px",
"height":"300px",
"font-size":"4em"
},5000,function(){
console.log("动画完成")
})
}); $("#btn2").click(function(){
$("p").stop();
})

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 Linux Deployの操作手順と注意事項
Mar 14, 2024 pm 03:03 PM
Linux Deployの操作手順と注意事項
Mar 14, 2024 pm 03:03 PM
LinuxDeploy の操作手順と注意事項 LinuxDeploy は、ユーザーが Android デバイスにさまざまな Linux ディストリビューションを迅速に展開できるようにする強力なツールで、ユーザーはモバイル デバイスで完全な Linux システムを体験できます。この記事では、LinuxDeploy の操作手順と注意事項を詳しく紹介し、読者がこのツールをより効果的に使用できるように、具体的なコード例を示します。操作手順: Linux のインストールDeploy: まず、インストールします
 Huawei Mate60 Proのスクリーンショット操作手順の共有
Mar 23, 2024 am 11:15 AM
Huawei Mate60 Proのスクリーンショット操作手順の共有
Mar 23, 2024 am 11:15 AM
スマートフォンの普及に伴い、スクリーンショット機能は携帯電話を日常的に使用する上で必須のスキルの 1 つになりました。 Huaweiの主力携帯電話の1つであるHuawei Mate60Proのスクリーンショット機能は、当然のことながらユーザーの注目を集めています。今日は、誰もがより便利にスクリーンショットを撮れるように、Huawei Mate60Pro携帯電話のスクリーンショットの操作手順を共有します。まず、Huawei Mate60Pro携帯電話はさまざまなスクリーンショット方法を提供しており、個人の習慣に応じて自分に合った方法を選択できます。以下は、一般的に使用されるいくつかのインターセプトの詳細な紹介です。
 PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHP のモジュロ演算子 (%) は、2 つの数値を除算した余りを取得するために使用されます。この記事では、モジュロ演算子の役割と使用法について詳しく説明し、読者の理解を深めるために具体的なコード例を示します。 1. モジュロ演算子の役割 数学では、整数を別の整数で割ると、商と余りが得られます。たとえば、10 を 3 で割ると、商は 3 になり、余りは 1 になります。モジュロ演算子は、この剰余を取得するために使用されます。 2. モジュロ演算子の使用法 PHP では、% 記号を使用してモジュロを表します。
 PHP 文字列操作: スペースを効果的に削除する実用的な方法
Mar 24, 2024 am 11:45 AM
PHP 文字列操作: スペースを効果的に削除する実用的な方法
Mar 24, 2024 am 11:45 AM
PHP 文字列操作: スペースを効果的に削除する実用的な方法 PHP 開発では、文字列からスペースを削除する必要がある状況によく遭遇します。スペースを削除すると文字列がきれいになり、その後のデータ処理と表示が容易になります。この記事では、スペースを削除するための効果的かつ実践的な方法をいくつか紹介し、具体的なコード例を添付します。方法1: PHP組み込み関数trim()を使用する PHP組み込み関数trim()を使用すると、文字列の両端のスペース(スペース、タブ、改行などを含む)を削除でき、非常に便利で簡単です。使用します。
 WeChat を Ele.me にバインドする方法
Apr 01, 2024 pm 03:46 PM
WeChat を Ele.me にバインドする方法
Apr 01, 2024 pm 03:46 PM
Ele.me は、さまざまな珍味を集めたソフトウェアです。オンラインで選択して注文できます。販売者は注文を受けてすぐに作成します。ユーザーはソフトウェアを通じて WeChat をバインドできます。具体的な内容を知りたい場合は、操作方法については、PHP 中国語 Web サイトを忘れずに確認してください。 WeChat を Ele.me にバインドする方法の手順: 1. まず Ele.me ソフトウェアを開き、ホームページに入った後、右下隅の [My] をクリックします; 2. 次に、My ページで、左上隅の[アカウント]; 3. 次に、携帯電話、WeChat、Alipay、および淘宝網をバインドできる個人情報ページに移動します. ここで、[WeChat] をクリックします; 4. 最後のクリック後、WeChat アカウントを選択しますこれは WeChat 認証ページでバインドする必要があり、[許可] をクリックするだけです。
 Astar ステーキングの原則、収入の解体、エアドロップ プロジェクトと戦略、および運営のナニー レベルの戦略
Jun 25, 2024 pm 07:09 PM
Astar ステーキングの原則、収入の解体、エアドロップ プロジェクトと戦略、および運営のナニー レベルの戦略
Jun 25, 2024 pm 07:09 PM
目次 Astar Dapp ステーキングの原則 ステーキング収益 潜在的なエアドロップ プロジェクトの解体: AlgemNeurolancheHealthreeAstar Degens DAOVeryLongSwap ステーキング戦略と運用 「AstarDapp ステーキング」は今年初めに V3 バージョンにアップグレードされ、ステーキング収益に多くの調整が加えられましたルール。現在、最初のステーキング サイクルが終了し、2 番目のステーキング サイクルの「投票」サブサイクルが始まったばかりです。 「追加報酬」特典を獲得するには、この重要な段階を把握する必要があります (6 月 26 日まで続く予定で、残りは 5 日未満です)。 Astarステーキング収入を詳しく説明します。




