
最初の行に複数の列を占有するセルがあったため、この問題が発生しました。占有された列の列幅が常に均等になるように修正しました。以下のステートメントを見て、最終的にその理由を理解してください。
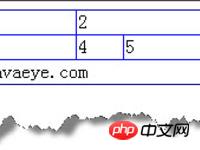
ウェブページ上のテーブルは以下の通りです: 
ウェブページのコードは次のとおりです:
<style type="text/css">
table{
border-collapse:collapse;
/*table-layout:fixed;*/
}
table,table td{
border-color:blue;
}
</style>
<table width="400" border="1" style="border-color:blue;border-collapse:collapse">
<tr>
<td width="50%">1</td><td colspan="2">2</td>
</tr>
<tr>
<td>3</td><td width="10%">4</td><td width="40%">5</td>
</tr>
<tr>
<td colspan="3">http://wallimn.iteye.com</td>
</tr>
</table><style type="text/css">
table{
border-collapse:collapse;
/*table-layout:fixed;*/
}
table,table td{
border-color:blue;
}
</style>
<table width="400" border="1" style="border-color:blue;border-collapse:collapse">
<tr>
<td width="50%">1</td><td colspan="2">2</td>
</tr>
<tr>
<td>3</td><td width="10%">4</td><td width="40%">5</td>
</tr>
<tr>
<td colspan="3">http://wallimn.iteye.com</td>
</tr>
</table>
table-layout:fixedのコメントを削除すると、テーブルは次のようになります(注、 4と5 等幅になりました):

この理由は何ですか?固定レイアウト モデルの作業手順を理解する必要があります。
1. width 属性値が auto ではないすべての列要素は、列の幅が auto の場合、その幅を設定します。 ---ただし、テーブルの最初の行 この列にあるセルの幅が自動ではない場合---このセルが複数の列にまたがる場合、この列の幅はセルの幅に従って設定されます。
3. 上記の 2 つの手順の後、列の幅が自動のままの場合、その時点でテーブルの幅ができるだけ等しくなるようにサイズが自動的に決定されます。テーブルの幅の値または列幅の合計(どちらか大きい方)に設定されます。テーブル幅が列幅の合計より大きい場合は、その差を列数で除算します。結果の幅を各列に追加します。
...................................................
すべての列の幅が同じであるため、このメソッドは非常に高速です。最初の行以降のすべての行の幅は、最初の行で定義された列の幅に従ってサイズが設定されます。これは、列の幅が変更されないことを意味します。これらのセルに指定された値は無視されます。
2010-09-13
この問題は、列の幅を割り当てるために特別に使用される、テーブルの最初の行の高さを 1px に設定する方が簡単です。 。
tr.first{
height:1px;
font-size
:1px;
line-height
:1px;
}
もちろん、固定属性を使用しないことでも解決できます。
以上がCSS で table-layout:fixed を使用した後にセル幅が制御されない問題を解決するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。