
1. ol li 順序リストタグの構文と構造
<ol>
<li>内容一</li>
<li>内容二</li>
<li>内容三</li>
</ol>上記の 3 つの li タググループは
通常、li タグを使用するときは、順序のない ul li リスト タグを使用します。一般的に、順序付きリスト (ol li) であっても順序なしリスト (ul li) であっても、CSS スタイルを初期化し、使用時に CSS スタイルを再割り当てします。
2. ol li タグの使用手順
この list タグは、記事タイトルリスト、写真リストなどの通常のリストコンテンツのレイアウトでよく使用されます。
ここでは順序なしリストについて説明します。これは、ol の下の li タグの前がデフォルトでシリアル番号と通常の番号のリストになることを意味します。
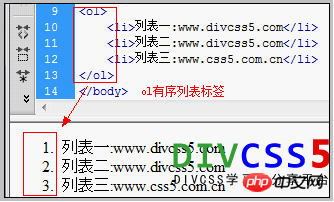
3、ol li 順序付きリストの使用例 HTML コード
<ol>
<li>列表一:www.divcss5.com</li>
<li>列表二:www.divcss5.com</li>
<li>列表三:www.css5.com.cn</li>
</ol>4、ol li リストのケースのスクリーンショット

5、divcss5 ol li 順序付きリストの概要
1)、記事のタイトル リストのレイアウトによく使用されます
2 )、画像リスト レイアウトをよく使用します
3)、ol li、さまざまなリスト型の通常のリスト コンテンツ レイアウトを実現するために CSS スタイルを割り当てます
4)、ol li、リスト タグのデフォルト スタイル li にはシーケンシャル デジタル表示があります。
5) olタグの直下にcontentやotherタグを置くことはできず、置きたい場合でもliタグの中に置く必要があり、liタグの中にul olやその他のformatタグを置くことができます。
6) 通常、ol li タグは使用せず、通常は ul li list タグを使用します
以上がhtmlの