html5のolタグの使い方を詳しく解説
この記事では、HTML5 の入門学習のための基礎知識である HTML5 における ol タグの詳細な使用法を主に紹介します。必要な方は、
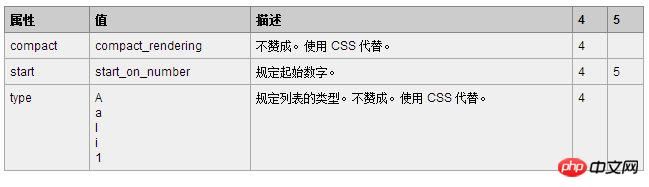
の定義と使用方法を参照してください。リスト。 HTML 4.01 と HTML 5 の違い
HTML 4.01 では、「start」属性
は非推奨になりましたが、HTML 5 では許可されています。
「compact」属性と「type」属性は HTML 4.01 で非推奨となり、HTML 5 ではサポートされなくなりました。
ヒントとコメント
ヒント: リストのタイプを定義するには CSS を使用してください。 例
<ol> <li>Coffee</li> <li>Tea</li> </ol> <ol> <li start="60">Coffee</li> <li>Tea</li> </ol>
 HTML5はOLタグのシリアル番号制御を提供します
HTML5はOLタグのシリアル番号制御を提供します
OL このタグはデータを順序付きリストの形式で表示し、データに自動的に番号を付けます。ただし、データに 1 から番号が振られていなかったり、番号が逆に並んでいたり、番号が完全に乱雑である場合は、HTML5 の OL タグに用意されているパラメータを使用して設定する必要があります。残念ながら、現時点では IE と互換性がありません。 今、このような
HTMLドキュメントができました
<ol> <li>土豆</li> <li>洋葱</li> <li>胡萝卜</li> <li>里脊肉</li> </ol>
このように表示されます
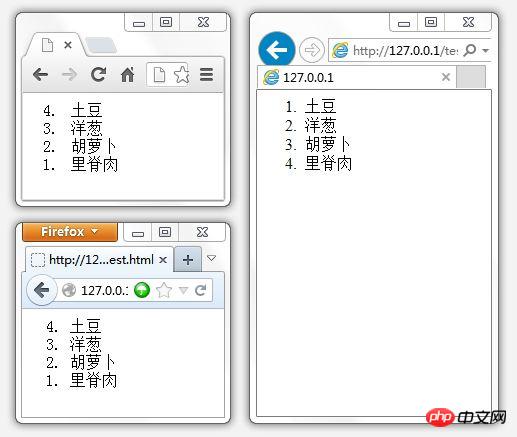
これらのシリアル番号は、デフォルトでは1から増加します。 OL タグのシリアル番号を逆の順序で配置する必要がある場合はどうすればよいですか?これには、予約済み属性を OL に追加するだけです。 
<ol reversed="reversed"> 这个是继承自XHTML的写法,其实可以直接写 <ol reversed>
ChromeとFirefoxでは問題ありませんが、IEは互換性がありません(少なくともIE10をテストしたところ、は互換性がありません)の)。まあ、私たちはこの機能について今学習しているところですが、IE が実際にそれを実装するかどうかについては、当面は議論しません。  次に、1 から始めたくない場合はどうすればよいですか?たとえば、3 から開始したい場合は、OL タグに start 属性を追加して 3 に設定します。
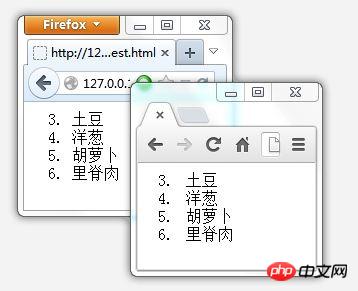
次に、1 から始めたくない場合はどうすればよいですか?たとえば、3 から開始したい場合は、OL タグに start 属性を追加して 3 に設定します。
<ol start="3">
最後に、完全に不規則だけど秩序ある物事をどうするか?例えば、2、1、3、4が欲しい場合、この配置はどうすればいいでしょうか?実際、LI に value 属性を追加することで、このシリアル番号を制御できます。  りー
りー
以上がhtml5のolタグの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





