
ドキュメントフロー内の要素の位置は、(X)HTML内の要素の位置によって決定されます。これは、前述した最も原始的な通常のフローですCSS学習メモ08 Floatingの位置を変更できます。ドキュメント フロー内の要素の位置に加えて、CSS の Position プロパティを使用してドキュメント フロー内の要素の位置を再決定することもできます。
position 属性値元々占有していたスペースはまだ保持されます。
要素ボックスはドキュメントフローから完全に削除され、通常のドキュメントフローで要素が元々占有していたスペースは閉じられ、要素が存在しないかのようにします。位置を配置するために親コンテナ (非静的配置コンテナである必要があります) に送信します。この要素は、通常のフローで最初に生成されたボックスのタイプに関係なく、配置後にブロック レベルのボックスを生成します。
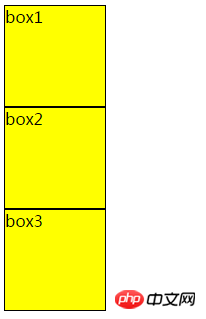
修正: ブラウザ内の特定の位置に修正され、ブラウザがスクロールしても変化しません。 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS相对定位</title> 6 7 <style type="text/css"> 8 div {height: 100px; width: 100px; border: 1px solid #000; background-color: yellow;} 9 </style>10 </head>11 <body>12 <div class="box1">box1</div>13 <div class="box2">box2</div>14 <div class="box3">box3</div>15 </body>16 </html> このとき、box1とbox2は静的レイアウト方法に従ってページ上に配置されました
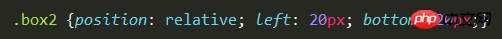
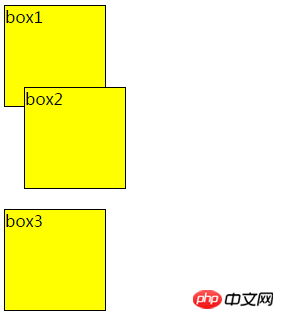
結果は以下のようになります。 box2 の位置はオフセットされており (このオフセットは box2 の元の位置を基準にしています)、box1 と box3 の位置には影響しません

absolute 絶対配置
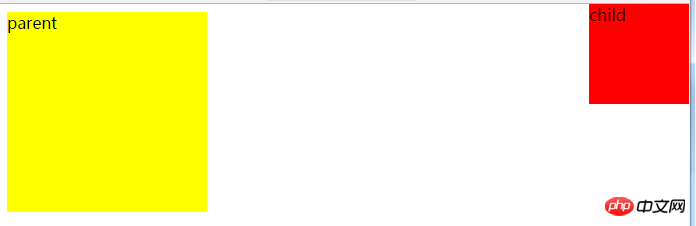
絶対配置では、要素の位置がドキュメントフローから独立するため、スペースを占有しません。これは、要素の位置が通常のフロー内の位置を基準とするため、実際には通常のフロー位置決めモデルの一部とみなされる相対位置決めとは異なります。 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS绝对定位</title> 6 7 <style type="text/css"> 8 .parent {height: 200px; width: 200px; background-color: yellow;} 9 .child {height: 100px; width: 100px; background-color: red; top: 0px; right: 0px; position: absolute;}10 </style>11 </head>12 <body>13 <div class="parent">14 parent15 <div class="child">16 child17 </div>18 </div>19 </body>20 </html>今度は親に位置属性を追加します
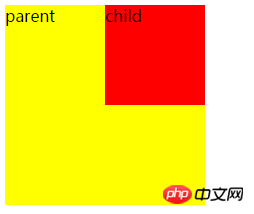
効果は以下の通りで、子の位置が変わっていることがわかります

絶対配置を使用したい場合は、2つの条件を満たす必要があります
1.親要素に配置属性を追加する必要があります。通常はposition:relativeを使用することをお勧めします
。 2. 子要素に位置属性を追加します 絶対位置位置: 絶対、同時に方向属性 (左、右、上、下の属性を参照) を追加します
固定固定位置
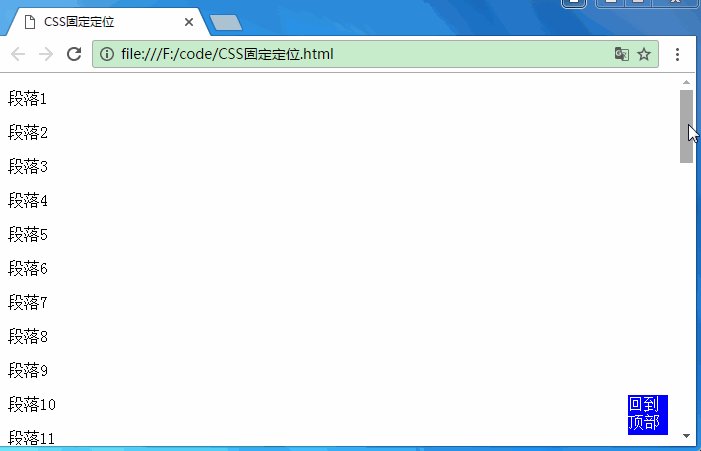
その効果は次のとおりです。先頭に戻る div は常に同じ位置にあり、ブログページの  も固定位置になります。
も固定位置になります。

絶対的な配置は、親要素を参照点としてベースにし、ドキュメントフローから切り離され、元の位置スペースを占有しません
相対的な配置は、それ自体を参照点としてベースにします、元の位置を残しますが、元の位置スペースを占有します
固定位置は、参照点としてブラウザウィンドウに基づいています。常に同じ位置にあり、移動しません
以上が相対位置決め、絶対位置決め、固定位置決めの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。