
cssクリアfloatmotionfloat
1. HTMLコードを分析する
<div class="outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>CSSコードスタイルを分析する
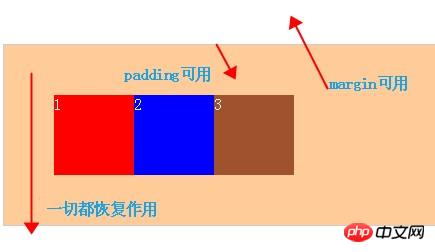
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}.div1{width: 80px;height: 80px;background: red;float: left;}.div2{width: 80px;height: 80px;background: blue;float: left;}.div3{width: 80px;height: 80px;background: sienna;float: left;}問題の分析:外側のレイヤーは高さを設定しません。内側の要素が float に設定されていない場合、外側のコンテナーの高さは内側の要素の高さに合わせて拡張されます。これは、float を設定した後、内側の要素がドキュメントから切り離されるためです。フローが発生し、高さが拡張できなくなります
(1)背景が表示できない (2)枠線が開けない (3)マージン設定値が正しく表示できない
2.フロートをクリアする
方法 1: 新しい要素を追加する クリアを適用します: 1 <div class="outer">2 <div class="div1">1</div>3 <div class="div2">2</div>4 <div class="div3">3</div>5 <div class="clear"></div>6 </div>
方法 2:親 div 定義 overflow:auto html:
{:;:;:;:}<div class="outer over-flow"> //这里添加了一个class<div class="div1">1</div><div class="div2">2</div><div class="div3">3</div><!--<div class="clear"></div>--></div>CSS:
 方法 3: after メソッド (フローティング要素に作用します) 父)
方法 3: after メソッド (フローティング要素に作用します) 父) まず原理について話しましょう: このフロートをクリアする方法は、インターネット上で最も人気のあるタイプのフロートをクリアする方法です。これは、:after と を使用します。 :before を使用して要素内に 2 つの要素ブロックを挿入すると、フローティングをクリアする効果が得られます。実装原理は、clear:both メソッドと似ていますが、clear は html に div.clear タグを挿入するのに対し、outer はその疑似クラス clear:after を使用して要素内に div.clear と同様の効果を追加する点が異なります。具体的な使い方を見てみましょう:
.over-flow{overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题}ここで、clear:both; はすべての float をクリアすることを意味します。 () は値を取ることも、空にすることもできます。 Visibility:hidden; の機能は、ブラウザがそれを表示するだけでレンダリングできるようにすることで、明確なフローティングを実現できます。
以上がCSSで浮動小数点をクリアするいくつかの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。