
FlexBox は「フレキシブル ボックス」と呼ばれ、柔軟なレイアウトを実装するために使用されるだけでなく、コンテンツを中央に配置したり、タグ内のソース コードの順序を変更したりするためにも使用できます。まず、IE9 以下のブラウザは FlexBox をサポートしていません。
.flex{
display:flex;
flex:1;
justify-content:space-between;
}ここでは新しい構文が使用されています。ただし、Android ブラウザ (v4 以下のオペレーティング システム) と IE10 をサポートするには、最終コードは次のように記述する必要があります:
.flex {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
}近年、ブラウザは実験的な機能として新機能をリリースし続けており、これらの実験的な機能には「メーカープレフィックス」を追加する必要があるため、これらのコードはどれも欠落していません。各ブラウザの製造元には独自のプレフィックスがあります。 たとえば、-ms-はMicrosoft、-webkit-はWebKit、-moz-はMozillaです。したがって、すべてのブラウザで有効になるように、各新機能を複数回記述する必要があります。最初はさまざまなメーカーの接頭辞が付いており、最後の は W3C 標準によって規定されています。 以下はすべて省略されたモードです。
フレックスの主な属性:
1. フレックス方向: 列垂直配置、列反転垂直逆順配置、行水平配置、行反転、水平逆順配置。
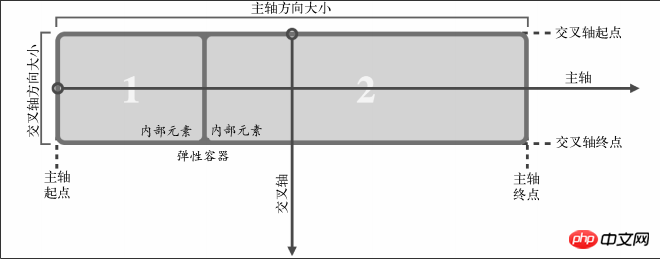
2. align-items:要素を交差軸上に整列、center:中央に配置します。 flex-start: 親要素の開始端から位置合わせします。 flex-end: flex-start の逆。ベースライン: フレックスボックス要素内のすべての項目をベースラインに沿って配置します。 stretch: Flexbox 内のすべての項目 (交差軸なし) を親要素と同じサイズに伸縮させます。 flex-grow、flex-shrink、flex-basis を含む) この属性は、スペースが許せば、現在の flex アイテムが他の flex アイテムに対して伸縮できる量を指します。 。 2 番目の属性 は、十分なスペースがない場合に、現在のフレックス項目が他のフレックス項目と比較して縮小できる量です。 3 番目の属性は で、拡張アイテムの基本値です。 5. align-self: 単一要素の整列。属性は align-items 属性と一致します。 Flexboxの配置に関して、最も重要なことは座標軸を理解することです。軸には「主軸」と「交差軸」の2つがあります。これら 2 つの軸が何を表すかは、フレックスボックスが配置される方向によって異なります。たとえば、Flexboxの方向がrowに設定されている場合、主軸は水平軸、クロス軸は垂直軸になります。 逆に、Flexboxの方向がcolumnであれば、メイン軸が縦軸、クロス軸が横軸となります。
3. justify-content: flex-start、flex-end、center の要素の配置は上記と同様ですが、これ以上説明する必要はありません。space-between と space-around は要素間の間隔を処理します。ボックスの場合、space-around は両側にスペースがあり、space-between は中央にスペースがあるだけです。
4. flex: 1 1 100px (最初に 3 つの属性

以上がフレックスボックスを使用した柔軟なレイアウトの共有例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。