jsを使ってテキストボックスに経度と緯度を自動入力する方法の紹介
まず、Baidu Map API を登録する必要があります。
1. Baidu Map Open Platform にログインします
アカウントを登録し、情報を入力し、Web サイトの右上隅にある [API コンソール] をクリックしてアプリケーションを作成します。
アプリケーションの種類を選択:「ブラウザ」、すべてのアプリケーション サービスを選択、リファラーのホワイトリスト: *
クリックして送信します。アクセスアプリケーション(AK)が生成されます。
AK コードを書き留めてください。次のページで Baidu マップを描画するために使用します。
2. HTML Web ページを作成します。コードの一部は次のとおりです:
纬度:经度: 地址 : 点击显示地图获取地址经纬度
3. JS コード
<script type="text/javascript">document.getElementById('open').onclick = function () { if (document.getElementById('allmap').style.display == 'none') {
document.getElementById('allmap').style.display = 'block';
} else {
document.getElementById('allmap').style.display = 'none';
}
}
var map = new BMap.Map("allmap"); var geoc = new BMap.Geocoder(); //地址解析对象 var markersArray = []; var geolocation = new BMap.Geolocation();
var point = new BMap.Point(116.404412, 39.914714);
map.centerAndZoom(point, 12); // 中心点 geolocation.getCurrentPosition(function (r) { if (this.getStatus() == BMAP_STATUS_SUCCESS) { var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
map.enableScrollWheelZoom(true);
} else {
alert('failed' + this.getStatus());
}
}, {enableHighAccuracy: true})
map.addEventListener("click", showInfo);
//清除标识 function clearOverlays() { if (markersArray) { for (i in markersArray) {
map.removeOverlay(markersArray[i])
}
}
} //地图上标注 function addMarker(point) { var marker = new BMap.Marker(point);
markersArray.push(marker);
clearOverlays();
map.addOverlay(marker);
} //点击地图时间处理 function showInfo(e) {
document.getElementById('lng').value = e.point.lng;
document.getElementById('lat').value = e.point.lat;
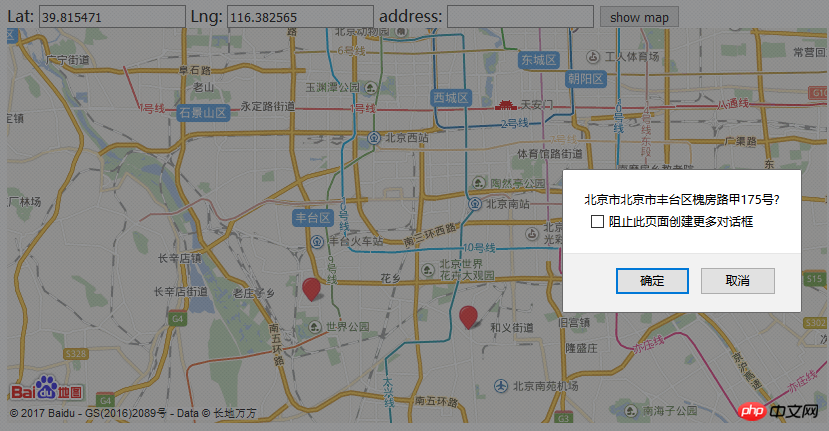
geoc.getLocation(e.point, function (rs) { var addComp = rs.addressComponents; var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber; if (confirm("确定要地址是" + address + "?")) {
document.getElementById('allmap').style.display = 'none';
document.getElementById('address').value = address;
}
});
addMarker(e.point);
}
</script>レンダリング:


PS: 注意すべき点の 1 つは、js コードは体。そうしないと土地を表示できません
以上がjsを使ってテキストボックスに経度と緯度を自動入力する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
iPhone のデフォルトの地図は、Apple 独自の地理位置情報プロバイダーである Maps です。マップは改善されていますが、米国外ではうまく機能しません。 Googleマップと比べて何も提供するものはありません。この記事では、Google マップを iPhone のデフォルトの地図として使用するための実行可能な手順について説明します。 Google マップを iPhone のデフォルトの地図にする方法 Google マップを携帯電話のデフォルトの地図アプリとして設定するのは、思っているよりも簡単です。以下の手順に従ってください – 前提条件 – 携帯電話に Gmail がインストールされている必要があります。ステップ 1 – AppStore を開きます。ステップ 2 – 「Gmail」を検索します。ステップ 3 – Gmail アプリの横にある をクリックします
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 Apple アフターセールス (Apple アフターセールス ポイントのアドレス)
Jan 11, 2024 pm 10:30 PM
Apple アフターセールス (Apple アフターセールス ポイントのアドレス)
Jan 11, 2024 pm 10:30 PM
Apple の公式アフターサービス電話番号: Apple の 24 時間サービス センターの電話番号: 400-666-8800。 Apple 携帯電話のアフターサービス電話番号は 400-666-8800 です。 -627-2273。 Apple のカスタマー サービス マニュアル サービス ホットラインは、アフターサポートの場合は 400-627-2273、オンライン ストアの場合は 400-666-8800、そして唯一の Apple の公式電話番号は 400-666-8800 です。 Apple のカスタマー サービス ホットラインは 400-666-8800 です。この番号に電話して、Apple 製品のハードウェア、ソフトウェア、およびサードパーティのアクセサリについて問い合わせることができます。なお、Apple の手動カスタマーサービスは 24 時間対応ではなく、対応時間は午前 9 時から午後 9 時までです (日曜日は午前 9 時から午後 9 時まで)。
 Meituan の住所はどこで変更できますか? Meituanのアドレス変更チュートリアル!
Mar 15, 2024 pm 04:07 PM
Meituan の住所はどこで変更できますか? Meituanのアドレス変更チュートリアル!
Mar 15, 2024 pm 04:07 PM
1. Meituan の住所はどこで変更できますか? Meituanのアドレス変更チュートリアル!方法(1) 1. Meituan My Pageに入り、「設定」をクリックします。 2. 個人情報を選択します。 3. 配送先住所を再度クリックします。 4. 最後に、変更したいアドレスを選択し、アドレスの右側にあるペンアイコンをクリックして変更します。方法 (2) 1. Meituan アプリのホームページで [テイクアウト] をクリックし、入力後 [その他の機能] をクリックします。 2. [その他] インターフェイスで、[アドレスの管理] をクリックします。 3. [配送先住所] インターフェイスで、[編集] を選択します。 4. 必要に応じて 1 つずつ変更し、最後にクリックしてアドレスを保存します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 小紅樹地図に店舗の住所を追加するにはどうすればよいですか?店舗の住所設定はどのように記入すればよいですか?
Mar 29, 2024 am 09:41 AM
小紅樹地図に店舗の住所を追加するにはどうすればよいですか?店舗の住所設定はどのように記入すればよいですか?
Mar 29, 2024 am 09:41 AM
小紅書が若者の間で人気が高まるにつれて、小紅書に店舗を開くことを選択する人が増えています。多くの初心者販売者は、店舗の住所を設定するときに困難に直面し、地図に店舗の住所を追加する方法がわかりません。 1. 小紅樹の地図に店舗の住所を追加するにはどうすればよいですか? 1. まず、あなたのストアが小紅書に登録されたアカウントを持っており、ストアが正常にオープンしていることを確認してください。 2. Xiaohonshu アカウントにログインし、ストア バックエンドに入り、[ストア設定] オプションを見つけます。 3. ストア設定ページで、[ストアアドレス] 列を見つけて、[アドレスを追加] をクリックします。 4. 表示される住所追加ページで、都道府県、市、区、郡、番地、番地などの店舗の詳細な住所情報を入力します。 5. 入力後、「追加を確認」ボタンをクリックします。小紅書が住所をお知らせします
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。




