データディクショナリ設計の射影クエリ方式
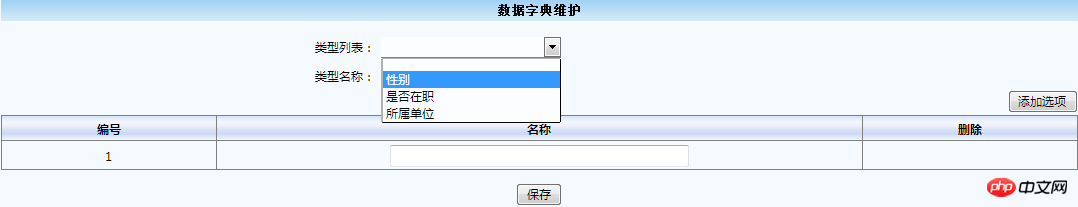
射影クエリとは、図に示すように、ドロップダウン ボックスをクリックしてデータベースのデータ ディクショナリ テーブルにある既存のデータ型名を表示し、重複することなくドロップダウン メニューに移動することを指します

1. ElecSystemDDLAction のホームでの追加:
public class ElecSystemDDLAction extends BaseAction<ElecSystemDDL>{
ElecSystemDDL elecSystemDDL=this.getModel();
//注入数据字典service@Resource(name=IElecSystemDDLService.SERVICE_NAME)
IElecSystemDDLService elecSystemDDLService; /**
* @Name: home
* @Description: 跳转到数据字典页面
* @Parameters: 无
* @Return: String:跳转到system/dictionaryIndex.jsp*/public String home(){// 1:查询数据库中已有的数据类型,返回List<ElecSystemDDL>集合
List<ElecSystemDDL> list=elecSystemDDLService.findSystemDDLListByDistinct();
// 2:将ElecSystemDDL对象放入request中
request.setAttribute("list", list);return "home";
}
}2. IElecSystemDDLService での投影クエリ メソッドの宣言:
public interface IElecSystemDDLService {public static final String SERVICE_NAME="cn.elec.service.impl.ElecSystemDDLServiceImpl";
List<ElecSystemDDL> findSystemDDLListByDistinct();
}3. ElecSystemDDLServiceImpl での書き換え:
public class ElecSystemDDLServiceImpl implements IElecSystemDDLService{//数据字典Dao@Resource(name=IElecSystemDDLDao.SERVICE_NAME)private IElecSystemDDLDao elecSystemDDLDao;
/**
* @Name: findSystemDDLListByDistinct
* @Description: 查询数据库中已有的数据类型,去掉重复值
* @Parameters: 无
* @Return: List:存储数据类型集合*/@Override
@Transactional(isolation=Isolation.DEFAULT,propagation=Propagation.REQUIRED,readOnly=false)public List<ElecSystemDDL> findSystemDDLListByDistinct() {
List<ElecSystemDDL> list=elecSystemDDLDao.findSystemDDLListByDistinct();return list;
}
}4 IElecSystemDDLDaoで射影クエリメソッドを宣言します。 :
public interface IElecSystemDDLDao extends ICommonDao<ElecSystemDDL> {public static final String SERVICE_NAME="cn.elec.dao.imp.ElecSystemDDLImpl";
List<ElecSystemDDL> findSystemDDLListByDistinct();
}5. ElecSystemDDLImpl でこのメソッドを書き換えます:
@Repository(IElecSystemDDLDao.SERVICE_NAME)public class ElecSystemDDLImpl extends ICommonDaoImpl<ElecSystemDDL> implements IElecSystemDDLDao{/**
* @Name: findSystemDDLListByDistinct
* @Description: 查询数据库中已有的数据类型,去掉重复值
* @Parameters: 无
* @Return: List:存储数据类型集合*/@Overridepublic List<ElecSystemDDL> findSystemDDLListByDistinct() {//返回List集合List<ElecSystemDDL> systemList = new ArrayList<ElecSystemDDL>();/**方法一:投影查询一个字段返回List<Object>中
String hql="SELECT DISTINCT o.keyword FROM ElecSystemDDL o";
List<Object> list = this.getHibernateTemplate().find(hql);
//组织页面返回结果
if(list!=null&&list.size()>0){
for(Object obj:list){
ElecSystemDDL elecSystemDDL = new ElecSystemDDL();
//设置数据类型,并添加到systemList
elecSystemDDL.setKeyword(obj.toString());
systemList.add(elecSystemDDL);
}
}*///方法二:使用hql语句直接将投影查询的字段放置到对象中String hql="SELECT DISTINCT new cn.elec.domain.ElecSystemDDL(o.keyword) FROM ElecSystemDDL o";
systemList=this.getHibernateTemplate().find(hql);return systemList;
}
}2 番目のクエリ ソリューションでは、ElecSystemDDL でパラメーターを使用してコンストラクターを作成する必要があります:
public ElecSystemDDL() {//无参构造方法}
public ElecSystemDDL(String keyword) {//带参构造方法this.keyword=keyword;
} 6. DictionaryIndex.jsp の Traverse :
リストなので< ;ElecSystemDDL> コレクションは、Actionl クラスのリクエスト オブジェクトに配置され、属性名は list です。 Dictionary.jsp ページが request.list を取得するとき、ElecSystemDDL オブジェクトのキーワード属性を調べて、それをドロップダウン オプション ボックスに入れる必要があります。
<tr>
<td class="ta_01" align="right" width="35%" >类型列表:</td>
<td class="ta_01" align="left" width="30%" >
<!-- 方案一 <select name="keyword" class="bg" style="width:180px" onchange="changetype()">
<option value="jerrynew"></option>
<s:iterator value="#request.list" var="sys">
<option value="<s:property value="#sys.keyword"/>">
<s:property value="#sys.keyword"/>
</option>
</s:iterator>
</select>
-->
<!-- 方案二 -->
<s:select list="#request.list" name="keyword" id="keyword"
listKey="keyword" listValue="keyword"
headerKey="jerrynew" headerValue=""
cssClass="bg" cssStyle="width:180px" onchange="changetype()">
</s:select>
</td>
</tr>テスト、データ ディクショナリのホームページ機能ページのドロップダウン メニューの型名が正しく表示されます。
1. HQL および SQL ステートメントの射影クエリ:
(1) 射影クエリがフィールドの場合、この時点で List
String hql = "SELECT DISTINCT o.keyword FROM ElecSystemDDL o"; List<Object> list = this.getHibernateTemplate().find(hql);
)。射影クエリが複数フィールドの場合、List
String hql = "SELECT DISTINCT o.keyword,o.ddlName FROM ElecSystemDDL o"; List<Object[]> list = this.getHibernateTemplate().find(hql);
) (3) 射影クエリが複数フィールドの場合、List
String hql = "SELECT o,o.ddlName FROM ElecSystemDDL o"; List<Object[]> list = this.getHibernateTemplate().find(hql);
配列の最初の値は ElecSystemDDL オブジェクトで、配列の 2 番目の値はフィールド ddlName の値を表します。
(4) 射影クエリがオブジェクトの場合、
String hql = "SELECT o FROM ElecSystemDDL o"; List<ElecSystemDDL> list = this.getHibernateTemplate().find(hql);
などの List
String hql = "SELECT DISTINCT new cn.itcast.elec.domain.ElecSystemDDL(o.keyword) FROM ElecSystemDDL o"; List<ElecSystemDDL> list = this.getHibernateTemplate().find(hql);
2)。このページでは、List を走査するために select を使用します。
(1) 解決策 1:
<select name="keyword" class="bg" style="width:180px" onchange="changetype()"> <option value="jerrynew"></option> <s:iterator value="#request.list" var="system"> <option value="<s:property value="#system.keyword"/>"> <s:property value="#system.keyword"/> </option> </s:iterator> </select>
(2 ) オプション 2:
<s:select list="#request.list" name="keyword" id="keyword"listKey="keyword" listValue="keyword"headerKey="jerrynew" headerValue=""cssClass="bg" cssStyle="width:180px" onchange="changetype()"> </s:select>
以上がデータディクショナリ設計の射影クエリ方式の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 649元からのKubi Cube Xiaoku Tablet 2 Liteはこちらです:11インチの目を保護する大画面+ 8000mAhの大容量バッテリー
Mar 05, 2024 pm 05:34 PM
649元からのKubi Cube Xiaoku Tablet 2 Liteはこちらです:11インチの目を保護する大画面+ 8000mAhの大容量バッテリー
Mar 05, 2024 pm 05:34 PM
3月4日のニュースによると、Kubi Rubik's Cubeはタブレットコンピュータ「Xiaoku Tablet 2Lite」を3月5日に発売し、初期価格は649元だという。新しいタブレットには、12nmプロセスを使用し、2つの1.6GHz ArmCortex-A75 CPUと6つのArmCortex-A55プロセッサで構成されるUnisocのT606プロセッサが搭載されていると報告されています。画面には、解像度 1280x800、輝度 350 nit の 10.95 インチ IPS 目の保護スクリーンが使用されています。イメージングに関しては、Xiaoku Tablet 2Lite は背面に 13 メガピクセルのメインカメラ、前面に 5 メガピクセルの自撮りレンズを備え、4G インターネット アクセス/通話、Bluetooth 5.0、Wi-Fi5 もサポートしています。さらに、当局者は、このタブレット&lは、
 ZTE 5G ポータブル Wi-Fi U50S が初期価格 NT$899 で発売:最大ネットワーク速度 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G ポータブル Wi-Fi U50S が初期価格 NT$899 で発売:最大ネットワーク速度 500Mbps
Apr 26, 2024 pm 03:46 PM
4月26日のニュースによると、ZTEの5GポータブルWi-Fi U50Sが正式に販売され、価格は899元からとなっている。外観デザインに関しては、ZTE U50S ポータブル Wi-Fi はシンプルでスタイリッシュで、持ちやすく、梱包しやすいです。サイズは159/73/18mmで持ち運びが簡単で、いつでもどこでも5G高速ネットワークを楽しむことができ、妨げられないモバイルオフィスとエンターテインメント体験を実現します。 ZTE 5G ポータブル Wi-Fi U50S は、最大 1800Mbps のピーク レートの高度な Wi-Fi 6 プロトコルをサポートし、Snapdragon X55 高性能 5G プラットフォームを利用して、ユーザーに非常に高速なネットワーク エクスペリエンスを提供します。 5G デュアルモード SA+NSA ネットワーク環境と Sub-6GHz 周波数帯域をサポートするだけでなく、測定されたネットワーク速度は驚異的な 500Mbps に達することもあり、これは簡単に満足できます。
 レトロトレンド! HMDとハイネケンが共同で折りたたみ式携帯電話を発売:透明なシェルデザイン
Apr 17, 2024 pm 06:50 PM
レトロトレンド! HMDとハイネケンが共同で折りたたみ式携帯電話を発売:透明なシェルデザイン
Apr 17, 2024 pm 06:50 PM
4月17日のニュースによると、HMDは有名なビールブランドのハイネケンとクリエイティブ企業のボデガと提携して、ユニークな折りたたみ式携帯電話「The Boring Phone」を発売した。この携帯電話は、デザインの革新性だけでなく、機能面でも自然に立ち返り、人々を本当の人間関係に戻し、友人と飲む純粋な時間を楽しむことを目指しています。退屈な携帯電話は、ユニークな透明なフリップデザインを採用し、シンプルでありながらエレガントな美しさを示しています。内部には 2.8 インチ QVGA ディスプレイ、外部には 1.77 インチ ディスプレイが装備されており、ユーザーに基本的な視覚的インタラクション エクスペリエンスを提供します。写真に関しては、3,000万画素のカメラしか搭載されていませんが、日常の簡単な作業には十分です。
 win11 での近くの共有/キャスト/投影/共有の違いは何ですか?
Feb 29, 2024 am 09:01 AM
win11 での近くの共有/キャスト/投影/共有の違いは何ですか?
Feb 29, 2024 am 09:01 AM
Win11には近隣共有、キャスト、投影、共有機能が搭載されていますが、これらの機能はどのように利用すればよいのでしょうか?どのような違いがありますか?詳細は下記の紹介文をご覧ください。 1. ニアバイ共有に関する公式ドキュメント: ニアバイ共有 - マイクロソフト コミュニティは、Windows の近くのデバイスとコンテンツを共有します (microsoft.com) 機能: 2 台のコンピュータが Bluetooth 経由でファイルを転送します。 (WiFi または USB ディスクがなくても使用できます) 前提条件: 2 台のコンピューター 手順: 1) 右クリック → 設定に移動 2) システム → 誰にでも接続 (他のデバイスがこのデバイスを検出できるようにするため) 3) 両方のコンピューター このように設定します 4 ) 送信するファイルを右クリックし、[共有] をクリックします。 5) 検出された別のコンピュータをクリックしてファイルを転送します
 Honor Magic V3 が AI デフォーカス眼保護技術をデビュー: 近視の進行を効果的に軽減
Jul 18, 2024 am 09:27 AM
Honor Magic V3 が AI デフォーカス眼保護技術をデビュー: 近視の進行を効果的に軽減
Jul 18, 2024 am 09:27 AM
7月12日のニュースによると、Honor Magic V3シリーズは本日正式にリリースされ、新しいHonor Vision Soothing Oasisアイプロテクションスクリーンを搭載しており、スクリーン自体は高スペックで高品質であると同時に、AIアクティブアイプロテクションの導入も先駆けとなっています。テクノロジー。近視を軽減する伝統的な方法は「近視メガネ」であると報告されています。近視メガネの度数は均等に分散され、視野の中心領域は網膜上に結像されますが、周辺領域は網膜の後ろに結像されます。網膜は像が遅れていると認識し、眼軸方向の成長を促進し、その度数が深くなります。現在、近視の進行を軽減する主な方法の 1 つは、「デフォーカス レンズ」です。中央領域は通常の度数で、周辺領域は光学設計の隔壁によって調整され、周辺領域の像が収まります。網膜の前。
 Teclast M50 Mini タブレットはこちら: 8.7 インチ IPS スクリーン、5000mAh バッテリー
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini タブレットはこちら: 8.7 インチ IPS スクリーン、5000mAh バッテリー
Apr 04, 2024 am 08:31 AM
4 月 3 日のニュースによると、Taipower の次期 M50 Mini タブレット コンピューターは、豊富な機能と強力なパフォーマンスを備えたデバイスです。この新しい 8 インチの小型タブレットは 8.7 インチ IPS スクリーンを搭載しており、ユーザーに優れた視覚体験を提供します。メタルボディのデザインは美しいだけでなく、耐久性も高めています。パフォーマンスの面では、M50Mini には、2 つの A75 コアと 6 つの A55 コアを備えた Unisoc T606 8 コア プロセッサが搭載されており、スムーズで効率的な実行エクスペリエンスを保証します。同時に、このタブレットには6GB + 128GBのストレージソリューションも装備されており、8GBのメモリ拡張をサポートしており、ストレージとマルチタスクに対するユーザーのニーズを満たします。バッテリー寿命の点では、M50Mini は 5000mAh バッテリーを搭載しており、Ty をサポートしています。
 pptの最後のページを魅力的にデザインする方法
Mar 20, 2024 pm 12:30 PM
pptの最後のページを魅力的にデザインする方法
Mar 20, 2024 pm 12:30 PM
仕事では、ppt は専門家がよく使用するオフィス ソフトウェアです。完全な ppt には適切な終了ページが必要です。専門的な要件が異なると、ppt 作成の特性も異なります。エンドページの制作について、どうすればより魅力的にデザインできるでしょうか? pptの終了ページのデザイン方法を見てみましょう! pptの終了ページのデザインはテキストとアニメーションの点で調整でき、ニーズに応じてシンプルまたは華麗なスタイルを選択できます。次に、革新的な表現方法を使用して、要件を満たす ppt の終了ページを作成する方法に焦点を当てます。それでは、今日のチュートリアルを始めましょう。 1. 終了ページの制作は、画像内の文字であれば何でも構いませんが、終了ページで重要なのは、私のプレゼンテーションが終了したことを意味することです。 2. これらの言葉に加えて、
 win10をこのコンピュータに投影する方法
Jan 06, 2024 pm 09:17 PM
win10をこのコンピュータに投影する方法
Jan 06, 2024 pm 09:17 PM
投影機能を使用すると、携帯電話とコンピュータをネットワークまたはBluetooth経由で接続し、コンピュータの画面投影機能を使用するだけで、携帯電話の画面をコンピュータの画面に投影できます。このコンピューターに win10 を投影する方法: 1. [スタート] メニューから [設定] に移動し、[Enter] を選択します。 2. 次に、座標内でオプションを見つけてクリックして入力します。 3. 次に、セットアップします。 4. 設定が完了したら、+ ショートカット キーを押して選択します。 5. 次に、携帯電話の設定を開きます。携帯電話によっては、さらに多くの接続方法があることがわかります。設定を入力します。 6. 私たちはオプションを見つけて、独自のコンピューター機器を選択することにしました。 7. この時点で、プロンプトボックスがコンピュータに表示されるので、それをクリックするだけです。




