SignalR Self Host 多端末メッセージプッシュサービス例(3)
この記事では、SignalR Self Host+MVC などのマルチターミナル メッセージ プッシュ サービスについて詳しく紹介します。興味のある方は参考にしてください。
1. プロジェクトのニーズにより、会社のプロジェクト内のモジュール関数で、即時の承認通知を取得するために使用する必要があります。当初の設計計画では、サーバークエリ
を定期的にポーリングするために ajax を使用する予定でしたが、データ量と使用量が多ければ問題ありませんでした。大きくはありませんが、その後のトランザクション数の増加とシステム内のさまざまなビジネスの複雑化に伴い、サーバーへの負荷も増大しているため、Ajax ポーリング クエリを置き換えるためにメッセージ プッシュを使用したいと考えています。承認の送信である場合、プッシュ メソッドが呼び出されてメッセージをプッシュし、次の承認者に移動します。これにより、サーバーへの負荷が軽減されます。 私のアイデアは、SignalR をセルフホスト型サービスにして、B/S プロジェクトから分離することです。これの利点は次のとおりです。 1. プッシュ サービスは iis に依存しません。iis がダウンしている場合でも、プッシュ サービスは iis に依存しません。まだ正常に実行できます。 2. このプッシュ サービスは複数のプラットフォームで呼び出すことができ、複数のプロジェクトを同時に使用できますこれはナンセンスです。初めてブログを書きます、紹介は終わり ビジネスシナリオとアイデア、コーディングを始めましょう。
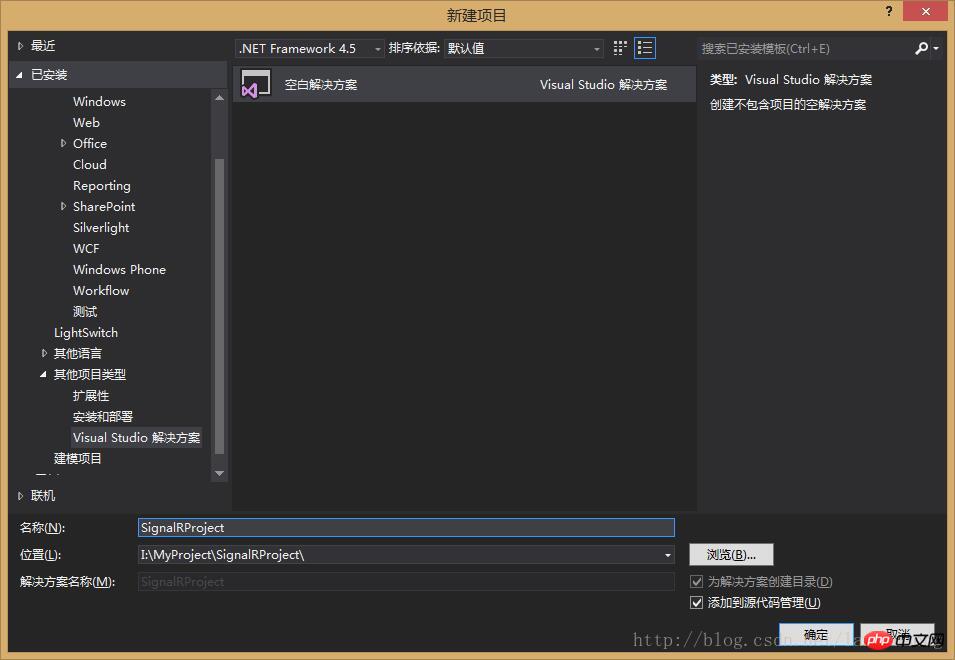
1. VS を使用して、「SignalRProject」という名前のソリューションを作成します。
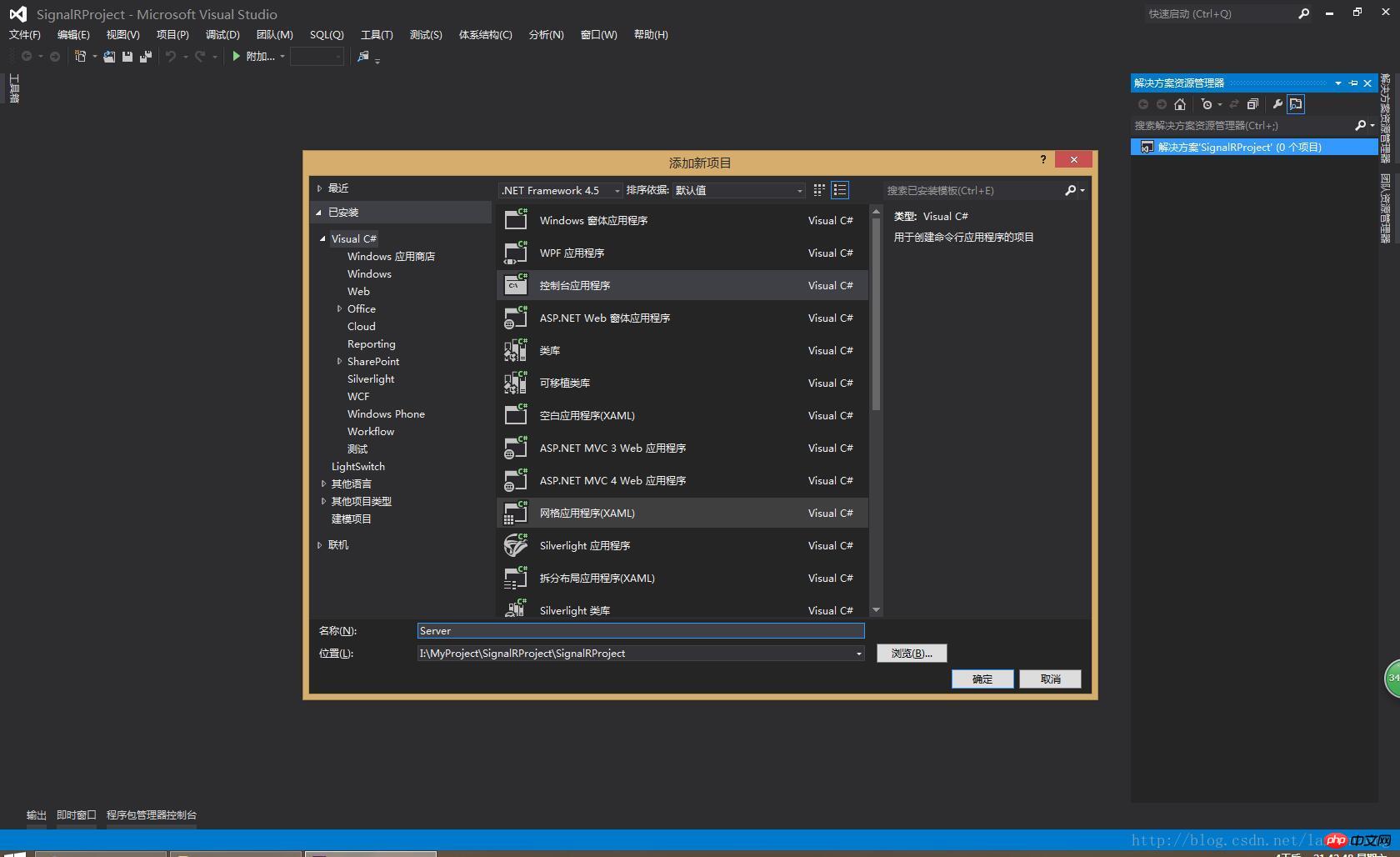
2. パッケージ マネージャー デスクで Server という名前の新しいコンソールを作成します。
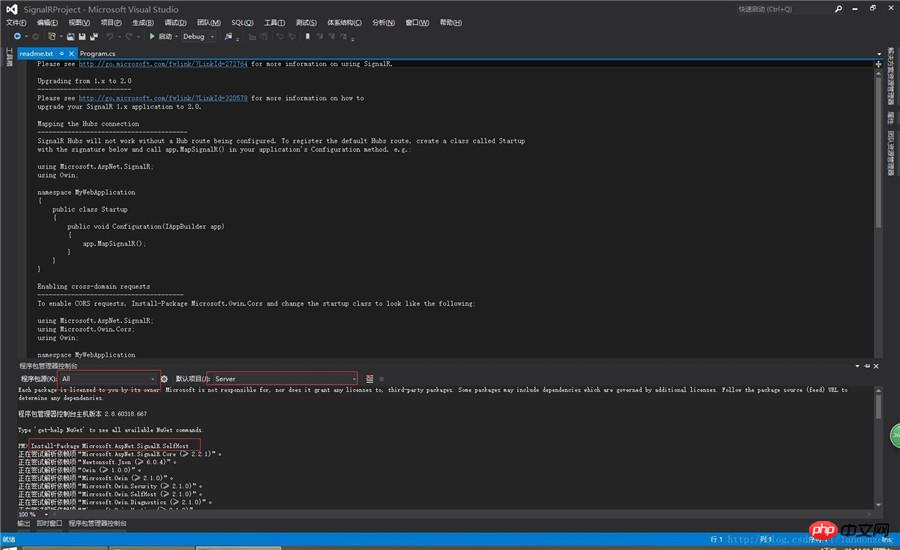
Install-Package Microsoft.AspNet.SignalR.SelfHost
 4. 次のコマンドを入力します:
4. 次のコマンドを入力します: 
Install-Package Microsoft.Owin.Cors

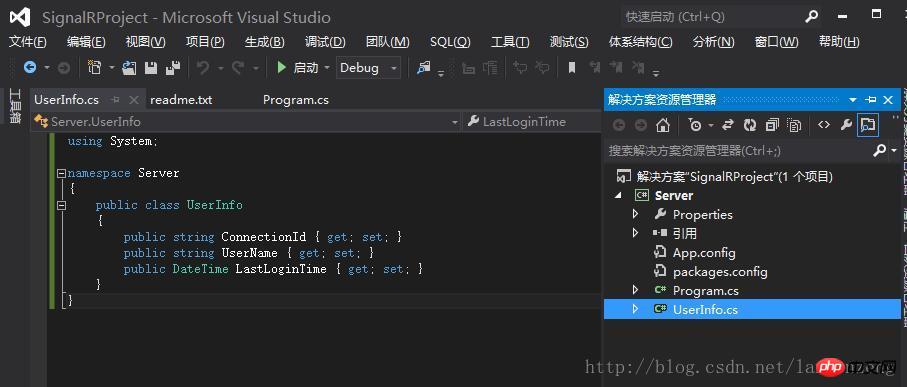
using System;
namespace Server
{
public class UserInfo
{
public string ConnectionId { get; set; }
public string UserName { get; set; }
public DateTime LastLoginTime { get; set; }
}
}
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Server
{
[HubName("IMHub")]
public class ChatHub : Hub
{
// 静态属性
public static List<UserInfo> OnlineUsers = new List<UserInfo>(); // 在线用户列表
/// <summary>
/// 登录连线
/// </summary>
/// <param name="userId">用户Id</param>
/// <param name="userName">用户名</param>
public void Register(string userName)
{
var connnectId = Context.ConnectionId;
if (OnlineUsers.Count(x => x.ConnectionId == connnectId) == 0)
{
if (OnlineUsers.Any(x => x.UserName == userName))
{
var items = OnlineUsers.Where(x => x.UserName == userName).ToList();
foreach (var item in items)
{
Clients.AllExcept(connnectId).onUserDisconnected(item.ConnectionId, item.UserName);
}
OnlineUsers.RemoveAll(x => x.UserName == userName);
}
//添加在线人员
OnlineUsers.Add(new UserInfo
{
ConnectionId = connnectId,
UserName = userName,
LastLoginTime = DateTime.Now
});
}
// 所有客户端同步在线用户
Clients.All.onConnected(connnectId, userName, OnlineUsers);
}
/// <summary>
/// 发送私聊
/// </summary>
/// <param name="toUserId">接收方用户连接ID</param>
/// <param name="message">内容</param>
public void SendPrivateMessage(string toUserName, string message)
{
var fromConnectionId = Context.ConnectionId;
var toUser = OnlineUsers.FirstOrDefault(x => x.UserName == toUserName);
var fromUser = OnlineUsers.FirstOrDefault(x => x.ConnectionId == fromConnectionId);
if (toUser != null )
{
Clients.Client(toUser.ConnectionId).receivePrivateMessage(fromUser.UserName, message);
Clients.Client(toUser.ConnectionId).receivePrivateMessage(message);
}
else
{
//表示对方不在线
Clients.Caller.absentSubscriber();
}
}
public void Send(string name, string message)
{
//Clients.All { get; } // 代表所有客户端
//Clients.AllExcept(params string[] excludeConnectionIds); // 除了参数中的所有客户端
//Clients.Client(string connectionId); // 特定的客户端,这个方法也就是我们实现端对端聊天的关键
//Clients.Clients(IList<string> connectionIds); // 参数中的客户端
//Clients.Group(string groupName, params string[] excludeConnectionIds); // 指定客户端组,这个也是实现群聊的关键所在
//Clients.Groups(IList<string> groupNames, params string[] excludeConnectionIds);参数中的客户端组
//Clients.User(string userId); // 特定的用户
//Clients.Users(IList<string> userIds); // 参数中的用户
Console.WriteLine("ConnectionId:{0}, InvokeMethod:{1}", Context.ConnectionId, "Send");
Clients.All.addMessage(name, message);
}
/// <summary>
/// 连线时调用
/// </summary>
/// <returns></returns>
public override Task OnConnected()
{
Console.WriteLine("客户端连接,连接ID是:{0},当前在线人数为{1}", Context.ConnectionId, OnlineUsers.Count+1);
return base.OnConnected();
}
/// <summary>
/// 断线时调用
/// </summary>
/// <param name="stopCalled"></param>
/// <returns></returns>
public override Task OnDisconnected(bool stopCalled)
{
var user = OnlineUsers.FirstOrDefault(u => u.ConnectionId == Context.ConnectionId);
// 判断用户是否存在,存在则删除
if (user == null)
{
return base.OnDisconnected(stopCalled);
}
Clients.All.onUserDisconnected(user.ConnectionId, user.UserName); //调用客户端用户离线通知
// 删除用户
OnlineUsers.Remove(user);
Console.WriteLine("客户端断线,连接ID是:{0},当前在线人数为{1}", Context.ConnectionId, OnlineUsers.Count);
return base.OnDisconnected(stopCalled);
}
public override Task OnReconnected()
{
return base.OnReconnected();
}
}
}
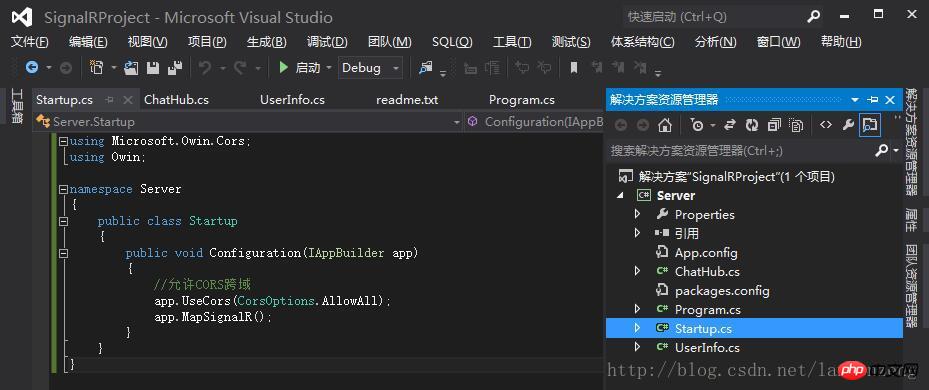
using Microsoft.Owin.Cors;
using Owin;
namespace Server
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
//允许CORS跨域
app.UseCors(CorsOptions.AllowAll);
app.MapSignalR();
}
}
}
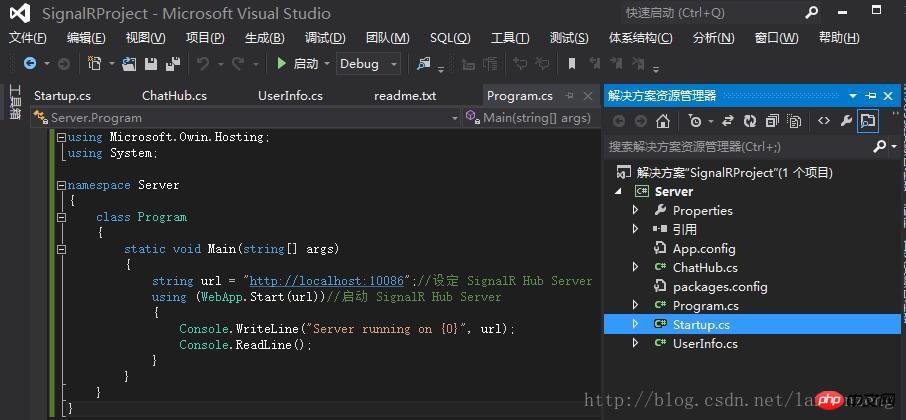
using Microsoft.Owin.Hosting;
using System;
namespace Server
{
class Program
{
static void Main(string[] args)
{
string url = "http://localhost:10086";//设定 SignalR Hub Server 对外的接口
using (WebApp.Start(url))//启动 SignalR Hub Server
{
Console.WriteLine("Server running on {0}", url);
Console.ReadLine();
}
}
}
} 次に、http://localhost:10086/signalr/hubs
次に、http://localhost:10086/signalr/hubs
にアクセスします。結果は次のようになります。フォロー:
内容は上の画像を参照してください。今日はそれについて話します。遅くなったので、最初に休憩します。時間がある。 
以上がSignalR Self Host 多端末メッセージプッシュサービス例(3)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 Windows 11 シャットダウン プロンプト タスク ホスト ウィンドウ タスク ホストがシャットダウン タスク ソリューションを実行しています
Feb 12, 2024 pm 12:40 PM
Windows 11 シャットダウン プロンプト タスク ホスト ウィンドウ タスク ホストがシャットダウン タスク ソリューションを実行しています
Feb 12, 2024 pm 12:40 PM
最近、多くの Win11 ユーザーが、シャットダウン時に、taskhostwindow タスク ホストがシャットダウン タスクを実行しているというメッセージが表示されると報告しています。ユーザーは、ローカル レジストリ エディターの下のデスクトップ フォルダーに入り、右側のウィンドウで AutoEndTasks を選択して設定できます。このサイトは、シャットダウン時にこの問題の解決策をユーザーに丁寧に紹介します。 Windows 11 のシャットダウンでは、taskhostwindow タスク ホストがシャットダウン タスクを実行していることを示すメッセージが表示されます。 解決策 1. 次の図に示すように、win キー + r キーの組み合わせを使用し、「regedit」と入力して Enter キーを押します。 2. [HKEY]を検索します
 Windows 11 で aggregator host.exe が安全かどうかを確認する方法
Apr 13, 2023 pm 04:22 PM
Windows 11 で aggregator host.exe が安全かどうかを確認する方法
Apr 13, 2023 pm 04:22 PM
タスクを終了したりアプリケーションを停止したりするためにタスク マネージャーを起動すると、通常、多数のプロセスが実行されていることがわかります。これはまったく正常なことです。ただし、まったく気づいていないシステム リソースを使用しているプログラムが存在することがあります。これらのプロセスの 1 つはアグリゲーター host.exe であり、最近ユーザーの間で混乱を引き起こしています。これらのプロセスの一部は正当な Windows 要件である可能性がありますが、その他のプロセスはバックグラウンドで実行され、ユーザーの認識や同意なしに問題を引き起こす悪意のあるプログラムである可能性があります。 Windows 11 でタスク マネージャーを起動する 5 つの方法を説明した後、aggregator host.exe が安全かウイルスかを確認する方法を説明します。ついていく
 マスターとホストの違いは何ですか
Sep 28, 2023 pm 01:34 PM
マスターとホストの違いは何ですか
Sep 28, 2023 pm 01:34 PM
マスターとホストの違いは次のとおりです: 1. ホストはクライアントまたはサーバーの役割を果たすことができますが、マスターは分散システム内の他のスレーブ サーバーの調整と管理を担当する中央サーバーです; 2. ホストは通常のコンピュータ デバイスであり、マスターです通常、より高い処理能力を持ち、タスクの処理と分散、データの管理、システム全体の安定性の維持にリソースが使用されます; 3. ホストはネットワーク内のノードであり、マスターはネットワーク内で中心的な役割を果たすサーバーです。分散システム。
 ホストへのルートがない場合の対処方法
Oct 07, 2023 am 10:50 AM
ホストへのルートがない場合の対処方法
Oct 07, 2023 am 10:50 AM
「ホストへのルートがありません」の解決策には、ネットワーク接続の確認、IP アドレスとポートの確認、ファイアウォール構成の確認、ルーティング構成の確認、ネットワーク デバイス構成の確認、ネットワーク サービス ステータスの確認、ネットワーク構成の確認と連絡先が含まれます。ネットワーク管理者。詳細な紹介: 1. ネットワーク接続をチェックして、クライアントとターゲット ホスト間のネットワーク接続が正常であることを確認します。ping コマンドまたはその他のネットワーク ツールを使用してネットワーク接続をテストし、ネットワーク ケーブルなどのハードウェア デバイスが接続されているかどうかを確認します。 、ワイヤレス ネットワーク、ルーターが正常に動作していることを確認してください。ネットワーク接続が安定していることなどを確認してください。
 e からの NameResolutionError(self.host, self, e) の理由とその解決方法
Mar 01, 2024 pm 01:20 PM
e からの NameResolutionError(self.host, self, e) の理由とその解決方法
Mar 01, 2024 pm 01:20 PM
エラーの理由は、urllib3 ライブラリの例外タイプである NameResolutionError(self.host,self,e)frome です。このエラーの理由は、DNS 解決が失敗したこと、つまり、ホスト名または IP アドレスが試みられたことです。解決できるものが見つかりません。これは、入力された URL アドレスが間違っているか、DNS サーバーが一時的に利用できないことが原因である可能性があります。このエラーを解決する方法 このエラーを解決するにはいくつかの方法があります。 入力された URL アドレスが正しいかどうかを確認し、アクセス可能であることを確認します。 DNS サーバーが利用可能であることを確認します。コマンド ラインで「ping」コマンドを使用してみてください。 DNS サーバーが利用可能かどうかをテストします。プロキシの背後にある場合は、ホスト名の代わりに IP アドレスを使用して Web サイトにアクセスしてみてください。
 ホストファイルはどこにありますか
Jan 04, 2021 am 11:25 AM
ホストファイルはどこにありますか
Jan 04, 2021 am 11:25 AM
ホスト ファイルはパス「C:\Windows\System32\drivers\etc」にあります。ホスト ファイルはメモ帳などの通常のテキスト編集ソフトウェアで開くことができるプレーン テキスト ファイルです。ホスト ファイルの機能は次のとおりです。 IP アドレスとホスト名とのマッピング関係を含めます。
 Windows 11 で WMI プロバイダー ホストの CPU 使用率が高い問題を解決する 4 つの簡単なヒント
Apr 18, 2023 pm 08:25 PM
Windows 11 で WMI プロバイダー ホストの CPU 使用率が高い問題を解決する 4 つの簡単なヒント
Apr 18, 2023 pm 08:25 PM
WMIProviderHost プロセスは、Windows 11 で重要な役割を果たします。これにより、他のアプリケーションがコンピュータに関する情報を要求できるようになります。 WMIProviderHost に関連するプロセスは通常、バックグラウンドで実行されるため、通常は大量のシステム リソースを消費しません。ただし、このサービスは他のアプリケーションのせいで、時々 CPU パワーの 50% 以上を使用すると報告されています。コンピュータのプロセッサをほぼ最大能力で長時間実行すると、過熱やシステム コンポーネントの損傷につながる可能性があるため、心配です。今日のチュートリアルでは、WMIProviderHost が Windows 11 上の C で動作する理由を見ていきます。
 Pythonでselfを使用する方法
May 17, 2023 pm 10:40 PM
Pythonでselfを使用する方法
May 17, 2023 pm 10:40 PM
Python で self の使用法を紹介する前に、まず Python のクラスとインスタンスを紹介しましょう。オブジェクト指向の最も重要な概念はクラスとインスタンスであることはわかっています。クラスは抽象的なテンプレートです。学生のような抽象的なものです。 Student クラスによって表されます。インスタンスはクラスに基づいて作成された特定の「オブジェクト」であり、各オブジェクトはクラスから同じメソッドを継承しますが、そのデータは異なる場合があります。 1. Student クラスを例にします。Python では、クラスは次のように定義されます: classStudent(object):pass(Object) は、クラスがどのクラスから継承するかを示します。Object クラスはすべて




