マージン関連のスキルに関する記事を共有する
これ以上ナンセンスではありません。トピックであるマージン関連のスキルに直接進みましょう。
1. 要素を水平方向に中央揃えに設定します: margin:x auto;
2. 負のマージン値を指定すると、要素が移動され、境界線が結合されます。
マージンマージ
とは、2つの垂直マージンが交わると1つのマージンを形成することを意味します。マージされたマージンの高さは、マージされた 2 つのマージンの高さの大きい方に等しくなります。
マージン結合を解決する方法:
a. この機能を使用します。
b. 片側のマージンを設定し、通常は margin-top を設定します
c. 要素をフローティングまたは配置します(要素がフロートまたは配置されている場合、マージンのマージは発生しません)
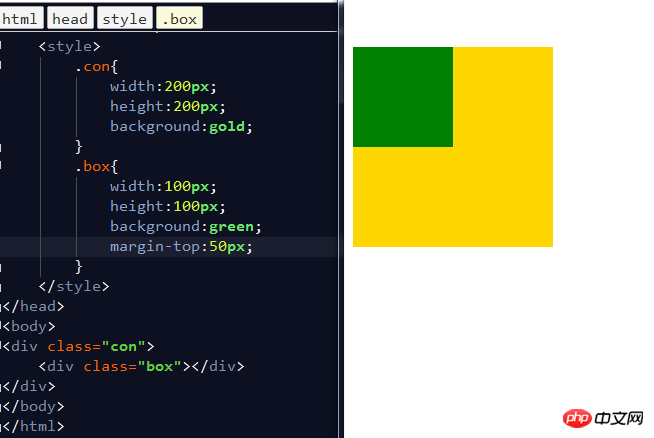
margin-top の折りたたみ
2つのボックスをネストすると、内側のボックスで設定したマージントップが外側のボックスに追加されてしまい、内側のボックスのマージントップの設定が失敗します。
aを設定します。 b. 外部ボックスの設定 overflow:hidden
c. 疑似要素クラスを使用します:
.clearfix:before{
content:'';
dispaly:table;
}

以上がマージン関連のスキルに関する記事を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Douyinで福袋を引くコツはありますか?どうやって?
Mar 07, 2024 pm 06:52 PM
Douyinで福袋を引くコツはありますか?どうやって?
Mar 07, 2024 pm 06:52 PM
Douyin の福袋アクティビティは常にユーザーの間で人気があり、参加するとさまざまな割引やプレゼントが得られるだけでなく、高額な賞品を獲得するチャンスもあります。しかし、初心者にとっては、福袋を効果的に引いて当選確率を高める方法がわからないかもしれません。この記事では、Douyin で福袋を引く楽しみをさらに高め、高額賞品を獲得する可能性を高めるためのヒントを紹介します。 1. 人気の福袋の推奨を選択し、公式 Web サイトに従ってください。Douyin プラットフォームでは、公式が人気の福袋アクティビティを開始することが多く、ホームページや関連チャネルでよく見られます。これらのイベントは通常非常に人気があり、賞品も豪華です。したがって、公式の推奨事項に注意を払うのは賢明な行動です。福袋を開ける前に、他のユーザーのコメントやレビューを読むことをお勧めします。他の人の宝くじ当選体験や福袋に対する意見を理解することで
 Win11 ヒントの共有: ワン トリックで Microsoft アカウントのログインをスキップする
Mar 27, 2024 pm 02:57 PM
Win11 ヒントの共有: ワン トリックで Microsoft アカウントのログインをスキップする
Mar 27, 2024 pm 02:57 PM
Win11 のヒントの共有: Microsoft アカウントのログインをスキップする 1 つのトリック Windows 11 は、新しいデザイン スタイルと多くの実用的な機能を備えた、Microsoft によって発売された最新のオペレーティング システムです。ただし、一部のユーザーにとっては、システムを起動するたびに Microsoft アカウントにログインしなければならないのが少し煩わしい場合があります。あなたがそのような人であれば、次のヒントを試してみるとよいでしょう。これにより、Microsoft アカウントでのログインをスキップして、デスクトップ インターフェイスに直接入ることができるようになります。まず、Microsoft アカウントの代わりにログインするためのローカル アカウントをシステムに作成する必要があります。これを行う利点は、
 初心者がフォームを作成するためのヒントは何ですか?
Mar 21, 2024 am 09:11 AM
初心者がフォームを作成するためのヒントは何ですか?
Mar 21, 2024 am 09:11 AM
私たちは Excel で表を作成したり編集したりすることがよくありますが、ソフトウェアに触れたばかりの初心者にとって、Excel を使用して表を作成する方法は私たちほど簡単ではありません。以下では、初心者、つまり初心者がマスターする必要があるテーブル作成のいくつかの手順について演習を行います。初心者向けのサンプルフォームを以下に示します。入力方法を見てみましょう。 1. Excel ドキュメントを新規作成するには 2 つの方法があります。 [デスクトップ]-[新規作成]-[xls]ファイル上の何もない場所でマウスを右クリックします。 [スタート]-[すべてのプログラム]-[Microsoft Office]-[Microsoft Excel 20**] を実行することもできます。 2. 新しい ex ファイルをダブルクリックします。
 ベテラン必携:C言語の*と&のヒントと注意点
Apr 04, 2024 am 08:21 AM
ベテラン必携:C言語の*と&のヒントと注意点
Apr 04, 2024 am 08:21 AM
C 言語では、他の変数のアドレスを格納するポインタを表し、& は変数のメモリ アドレスを返すアドレス演算子を表します。ポインタの使用に関するヒントには、ポインタの定義、ポインタの逆参照、ポインタが有効なアドレスを指していることの確認が含まれます。アドレス演算子の使用に関するヒントには、変数アドレスの取得、配列要素のアドレスを取得するときに配列の最初の要素のアドレスを返すことなどが含まれます。 。ポインター演算子とアドレス演算子を使用して文字列を反転する実際の例。
 VSCode 入門ガイド: 初心者が使い方のスキルをすぐにマスターするための必読の書です。
Mar 26, 2024 am 08:21 AM
VSCode 入門ガイド: 初心者が使い方のスキルをすぐにマスターするための必読の書です。
Mar 26, 2024 am 08:21 AM
VSCode (Visual Studio Code) は、Microsoft によって開発されたオープン ソース コード エディターであり、強力な機能と豊富なプラグイン サポートを備えており、開発者にとって推奨されるツールの 1 つです。この記事では、初心者が VSCode の使用スキルをすぐに習得できるようにするための入門ガイドを提供します。この記事では、VSCode のインストール方法、基本的な編集操作、ショートカット キー、プラグインのインストールなどを紹介し、具体的なコード例を読者に提供します。 1. まず VSCode をインストールします。
 Oracle データベースのクエリ スキル: 重複データを 1 つだけ取得する
Mar 08, 2024 pm 01:33 PM
Oracle データベースのクエリ スキル: 重複データを 1 つだけ取得する
Mar 08, 2024 pm 01:33 PM
Oracle データベース クエリ スキル: 重複データを 1 つだけ取得するには、特定のコード サンプルが必要です 実際のデータベース クエリでは、重複データから 1 つのデータだけを取得する必要がある状況によく遭遇します。この記事では、Oracle データベースのテクニックを使用して重複データから 1 つのレコードのみを取得する方法を紹介し、具体的なコード例を示します。シナリオの説明 従業員情報を含む、employee という名前のテーブルがあるとします。従業員情報が重複している可能性があります。すべての重複を見つける必要があります
 PHP プログラミング スキル: 3 秒以内に Web ページにジャンプする方法
Mar 24, 2024 am 09:18 AM
PHP プログラミング スキル: 3 秒以内に Web ページにジャンプする方法
Mar 24, 2024 am 09:18 AM
タイトル: PHP プログラミングのヒント: 3 秒以内に Web ページにジャンプする方法 Web 開発では、一定時間内に別のページに自動的にジャンプする必要がある状況によく遭遇します。この記事では、PHP を使用して 3 秒以内にページにジャンプするプログラミング手法を実装する方法と、具体的なコード例を紹介します。まず、ページ ジャンプの基本原理は、HTTP 応答ヘッダーの Location フィールドを通じて実現されます。このフィールドを設定すると、ブラウザは指定されたページに自動的にジャンプできます。以下は、P の使用方法を示す簡単な例です。
 Win11 の裏技が明らかに: Microsoft アカウントのログインをバイパスする方法
Mar 27, 2024 pm 07:57 PM
Win11 の裏技が明らかに: Microsoft アカウントのログインをバイパスする方法
Mar 27, 2024 pm 07:57 PM
Win11 のトリックが明らかに: Microsoft アカウントのログインをバイパスする方法 最近、Microsoft は新しいオペレーティング システム Windows11 を発表し、広く注目を集めています。以前のバージョンと比較して、Windows 11 はインターフェイスのデザインや機能の改善の点で多くの新しい調整を加えましたが、いくつかの議論も引き起こしました. 最も目を引く点は、ユーザーが Microsoft アカウントでシステムにログインすることを強制することです。ユーザーによっては、ローカル アカウントでログインすることに慣れており、個人情報を Microsoft アカウントにバインドすることに抵抗がある場合があります。






