jquery getScript動的読み込みJSメソッド改善の詳細説明
多くの友人は、JS を動的にロードするために getScript メソッドを使用する必要があります。この記事では、この関数の実装方法を詳しく紹介します
コードをコピーします
$.getScript(url, callback)
このメソッドは、によって提供されます。 jquery自体を動的にjsをロードする方法。ウェブサイトで大量の js をロードする必要がある場合、特定の機能が必要な場合は、対応する js をロードする動的ロードがより良い方法です。
しかし、使用中にいくつかの不満を発見しました。

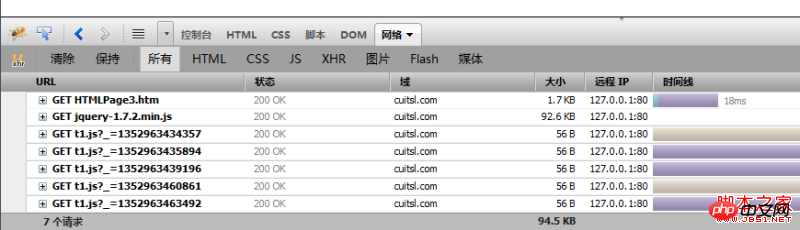
この関数を実行する必要があるたびにこの js をリクエストすることになります。これは不便ではないでしょうか。
そこでJquery公式サイトのAPI説明を見つけました http://api.jquery.com/jQuery.getScript/
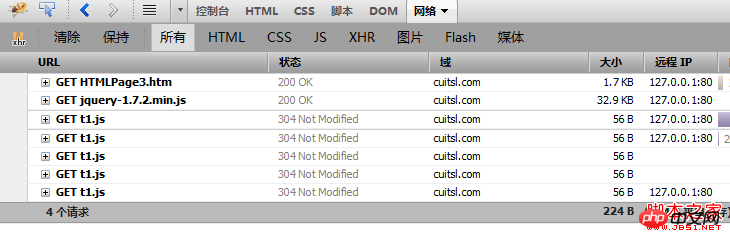
実際、このメソッドはajaxメソッドのカプセル化であり、ajaxメソッドのキャッシュを利用することができます。 httpstatus200 を 304 に変更し、クライアントのキャッシュを使用します。
コードは次のとおりです。
$.ajaxSetup({
cache: true
});この関数を呼び出すたびに、次のようになります。
js が呼び出されるたびに、「?_=13126578」などのパラメータが消え、ステータスが Not Modified になります。  しかし、私は少し潔癖症です。この関数を使用するたびに、サーバーは js ファイル全体を返す必要がなくなりましたが、それでも毎回サーバーにリクエストする必要があり、いつも不快に感じます。そこでこのブログのタイトルが生まれました。
しかし、私は少し潔癖症です。この関数を使用するたびに、サーバーは js ファイル全体を返す必要がなくなりましたが、それでも毎回サーバーにリクエストする必要があり、いつも不快に感じます。そこでこのブログのタイトルが生まれました。
コードは次のとおりです:
<!DOCTYPE html >
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jquery-1.7.2.min.js" type="text/
javascript
"></script>
<script type="text/javascript">
//定义一个全局script的标记数组,用来标记是否某个script已经下载到本地
var scriptsArray = new Array();
$.cachedScript = function (url, options) {
//
循环
script标记数组
for (var s in scriptsArray) {
//console.log(scriptsArray[s]);
//如果某个数组已经下载到了本地
if (scriptsArray[s]==url) {
return { //则返回一个
对象
字面量,其中的done之所以叫做done是为了与下面$.ajax中的done相对应
done: function (method) {
if (typeof method == 'function'){ //如果传入参数为一个方法
method();
}
}
};
}
}
//这里是jquery官方提供类似getScript实现的方法,也就是说getScript其实也就是对ajax方法的一个拓展
options = $.extend(options || {}, {
dataType: "script",
url: url,
cache:true //其实现在这缓存加与不加没多大区别
});
scriptsArray.push(url); //将url地址放入script标记数组中
return $.ajax(options);
};
$(function () {
$('#btn').bind('click', function () {
$.cachedScript('t1.js').done(function () {
alertMe();
});
});
$('#btn2').bind('click', function () {
$.getScript('t1.js').done(function () {
alertMe();
});
});
});
</script>
</head>
<body>
<button id="btn">自定义的缓存方法</button>
<br />
<button id="btn2">getScript</button>
</body>
</html>t1.js のコードも関数です
コードは次のとおりです:
functionalertMe() {
}
この時点で、この関数を使用すると、初期化中と読み込み後にサーバーに js リクエストを行うだけになります。完了すると、サーバーに再度リクエストすることはなくなり、304
ステータス コード
以上がjquery getScript動的読み込みJSメソッド改善の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQuery は、Web 開発で広く使用されている人気の JavaScript ライブラリです。 Web 開発中は、JavaScript を使用してテーブルに新しい行を動的に追加することが必要になることがよくあります。この記事では、jQuery を使用してテーブルに新しい行を追加する方法を紹介し、具体的なコード例を示します。まず、jQuery ライブラリを HTML ページに導入する必要があります。 jQuery ライブラリは、次のコードを通じてタグに導入できます。




