ajaxを使用した非同期リクエストの検証
シーンの説明:
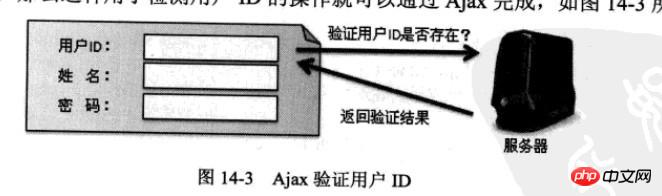
ログイン プロセスは誰もがよく知っていますが、登録したい場合は、ユーザー ID を検出するこの操作は Ajax を通じて完了できるようにする必要があります。

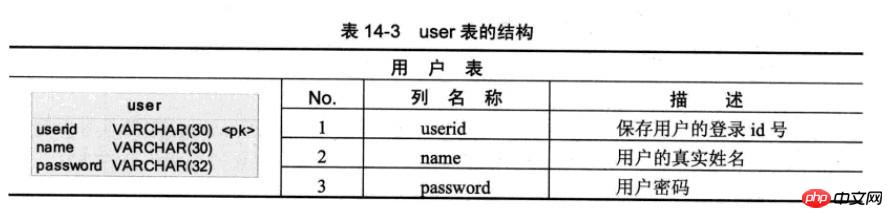
テーブル構造:


<html>
<head><title>异步验证</title></head>
<body>
<script language="JavaScript">
var xmlHttp;
var flag;
function createXMLHttp(){
if (window.XMLHttpRequest){ // 创建XMLHttpRequest核心对象
xmlHttp = new XMLHttpRequest() // 使用FireFox内核
}else {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); // 使用IE内核的浏览器
}
}
function checkUserid(userid){ // 显示信息
createXMLHttp(); //
// 设置请求,通过地址重写方式将userid传递到JSP中
xmlHttp.open("POST","CheckServlet?userid="+userid);
// 设置完请求后调用处理回调函数
xmlHttp.onreadystatechange = checkUseridCallback;
xmlHttp.send(null); // 发送请求,不设置参数
//document.getElementById("msg").innerHTML = "正在验证……";
//alert("*******");
}
function checkUseridCallback(){ // 回调函数
if (xmlHttp.readyState == 4){ // 数据返回完毕
if (xmlHttp.status == 200){ // HTTP操作正常
alert("*****8");
var text = xmlHttp.responseText;// 接收返回内容
if (text == "true"){
flag = false; // 无法提交表单
document.getElementById("msg").innerHTML = "用户名ID重复,无法使用";
}else {
flag = true; // 可以提交表单
document.getElementById("msg").innerHTML = "恭喜!此用户ID可以注册";
}
}
}
}
function checkForm(){ // 对表单判断能否进行提交操作
return flag;
}
</script>
<form action="xxx.jsp" method="post" onsubmit="return checkForm()">
用户ID:<input type="text" name="userid" onblur="checkUserid(this.value)"><span id="msg"></span><br>
姓 名:<input type="text" name="name"><br>
密 码:<input type="password" name="password"><br>
<input type="submit" value="注册">
<input type="reset" value="重置">
</form>
</body>
<html>Servlet.java (もちろんアクションとして設定することもできます。これは自分で設定した、必ずしも必要ではありません Servlet.java) サーブレット) ビュー plaincopy
Web ページのエラーの詳細 
メッセージ: 'userid' が定義されていません
- ライン: 18
キャラクター)
→function checkUserid(userid){ // 情報を表示します
パラメータが宣言されていません
を入力できません
if (xmlHt tp.status == 200){ // HTTP 動作は正常です
alert("*****3");
説明HTTP動作が正常ではないので、HTTPステータスコードを返す方法は?
デバッグプロセス:
[html]ビュー plaincopy
if (xmlHttp.readyState == 4){ // データ返却完了
//アラート("*****2");
アラート(xmlHttp);
- アラート(xmlHttp.readyState) == 200){ //HTTP 動作は正常です
-
アラート("*****3");Pxmlhttp.readyState == 4

データは完了しましたが、サーバーは指定されたデータを見つけることができませんresource () ですが、ドキュメントは存在しません。そして
Servletdebuggingが全く入っていないのはなぜでしょうか? ? ?
MLDNフォーラム教師Li Qiは次のように答えました: それはあなたのAJAX送信パスに対応するリソースが存在しないことを意味します。 あなたのサーブレット
は、コンパイルされたclassファイルをプロジェクトのWEB-INF/classes
ディレクトリに配置し、対応するパッケージに配置する必要があります。追加されていない場合、リソースは追加されません見つかりますまたこの問題が発生しました: Servlet.java ファイルを
WEB-INF/classesフォルダー
に置く必要はありません! ! ! ! ! ! !それはどこに配置されますか?
その他コンパイルエラー:
java.lang.ClassNotFoundException: DBDRIVER
Class.forName("DBDRIVER"
); // ドライバーをロードしません 「」
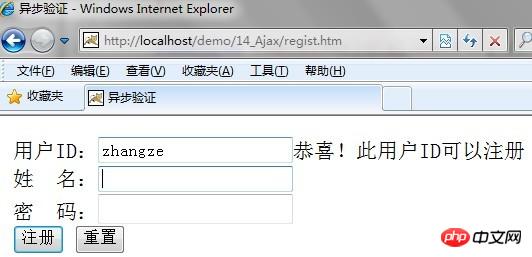
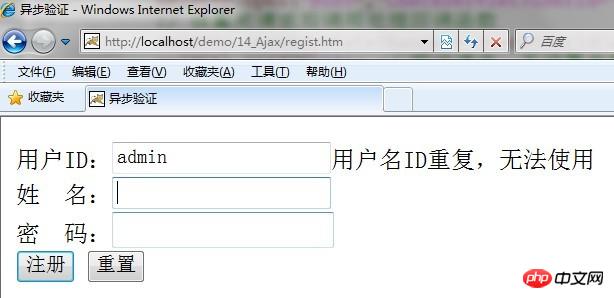
表示効果:
/* http://blog.csdn.net/zhangze2/article/detail より転載s/79594 93 */

[html]ビュー plaincopy
Web ページのエラーの詳細
-
メッセージ: 'userid' が定義されていません
ライン: 18
文字: 3
コード: 0
URI: http://local host/demo/14_Ajax/regist.htm
機能チェックUserid (userid){ // 情報を表示します
パラメータが宣言されていません
-
入力できません
-
if (xmlHttp.status == 200){ // HTTPは正常に動作します
アラート("*****3");
説明:
が正常に動作していないため、
HTTPHTTP
ステータスコードを返すにはどうすればよいですか?デバッグプロセス:
[html]ビュー プレーンコピー
" *****2");-
if ( xmlHttp.status == 200) {// -
- alert ("****** 3");
-
データが返されましたが、サーバーは指定されたリソース () を見つけることができず、ドキュメントが存在しません。そして
Servlet debuggingが全く入っていないのはなぜでしょうか? ? ? -
MLDNフォーラム教師Li Qiは次のように答えました: それはあなたの
AJAX - 送信パスに対応するリソースが存在しないことを意味します。
サーブレット
 は、コンパイルされた
は、コンパイルされたclass
ファイルをプロジェクトの
WEB-INF/classesディレクトリに配置し、対応するパッケージに配置する必要があります。追加されていない場合、リソースは追加されません見つけてください
またこの問題があります:
Servlet.java ファイルを WEB-INF/classes フォルダー
に置く必要はありません。 ! ! ! ! ! ! それはどこに配置されますか?
その他コンパイルエラー:
java.lang.ClassNotFoundException: DBDRIVERClass.forName("DBDRIVER"
); // ドライバーをロードしません
「」表示効果:
以上がajaxを使用した非同期リクエストの検証の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 Python asyncio の上級ガイド: 初心者から専門家まで
Mar 04, 2024 am 09:43 AM
Python asyncio の上級ガイド: 初心者から専門家まで
Mar 04, 2024 am 09:43 AM
同時プログラミングと非同期プログラミング 同時プログラミングは、同時に実行される複数のタスクを扱います。非同期プログラミングは、タスクがスレッドをブロックしない同時プログラミングの一種です。 asyncio は Python の非同期プログラミング用のライブラリで、プログラムがメイン スレッドをブロックせずに I/O 操作を実行できるようにします。イベント ループ asyncio の中核は、I/O イベントを監視し、対応するタスクをスケジュールするイベント ループです。コルーチンの準備が完了すると、イベント ループは I/O 操作を待つまでそのコルーチンを実行します。その後、コルーチンを一時停止し、他のコルーチンの実行を継続します。コルーチン コルーチンは、実行を一時停止および再開できる関数です。 asyncdef キーワードは、コルーチンの作成に使用されます。コルーチンは await キーワードを使用して、I/O 操作が完了するのを待ちます。 asyncio の次の基本
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
Ajax セキュリティを向上させるには、いくつかの方法があります。 CSRF 保護: トークンを生成してクライアントに送信し、それを検証リクエストのサーバー側に追加します。 XSS 保護: htmlspecialchars() を使用して入力をフィルタリングし、悪意のあるスクリプトの挿入を防ぎます。 Content-Security-Policy ヘッダー: 悪意のあるリソースの読み込みを制限し、スクリプトとスタイル シートの読み込みを許可するソースを指定します。サーバー側の入力を検証する: Ajax リクエストから受け取った入力を検証して、攻撃者による入力の脆弱性の悪用を防ぎます。安全な Ajax ライブラリを使用する: jQuery などのライブラリによって提供される自動 CSRF 保護モジュールを利用します。







 は、コンパイルされた
は、コンパイルされた
