CSS カスタム スクロール バーのサンプル ケース共有
CSS-scrollbar-face-color カスタム スクロール バー
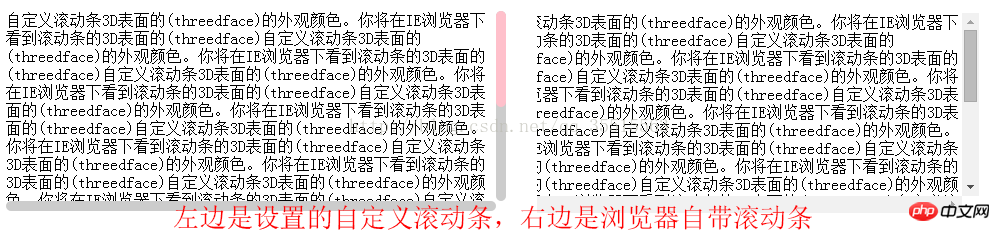
ウェブサイトのニーズ、ページの美しさ、その他の特定のニーズに応じて、カスタム スクロール バーを使用して設定できます。下の図はその効果です。現在のソースコードのレンダリング。 
ソースコードの効果:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>scrollbar-face-color_CSS----hongyy</title>
<style>
p{
overflow:scroll;
width:500px;
height:200px;
margin-top:20px;
}
/*// 一、必须增加,设置滚动条样式*/
::-webkit-scrollbar {
width: 10px;
height: 10px;
}
/*// 二、置底的滑动槽,可以选择不写,默认*/
::-webkit-scrollbar-track {
border-radius: 10px;
background-color: #ccc;
}
/*//三、滚动条滑块和第一条必须书写,不写的话,无法实现*/
::-webkit-scrollbar-thumb {
border-radius: 10px;
background-color: pink;
}
</style>
</head>
<body>
<p class="test">自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)</p>
</body>
</html> ps: 直接コピーできます^_^
IE:
IE:
scrollbar-arrow-color: rgba(0,0, 0 ,0.3); /*三角矢印の色*/
scrollbar-face-color: rgba(0,0,0,0.5); /*3次元スクロールバーの色(背景色を含む)矢印部分)*/
scrollbar- 3dlight-color: rgba(0,0,0,0.3) /*3次元スクロールバーの明るい端の色*/
scrollbar-highlight-color: rgba( 0,0,0,0.5); /*スクロールバーの高さ 明るい色(左の影?)*/
scrollbar-shadow-color: rgba(0,0,0,0.3);次元スクロールバーの影*/
scrollbar-darkshadow-color: rgba(0,0, 0,0.3) /*三次元スクロールバーの外側の影の色*/
scrollbar-track-color: rgba(0) ,0,0,0.5); /*3次元スクロールバーの背景色*/
scrollbar-base-color: rgba(0,0,0,0.5); /*スクロールバーのベース色* /
scrollbar-base-color:#666; /*スクロールバーの基本色*/
scrollbar-arrow-color: #fff; /*三角矢印の色*/
scrollbar-face-color: # 666; /* 3 次元スクロール バーの色 (矢印部分の背景色を含む)*/
scrollbar-3dlight-color: #666; /* 3 次元スクロール バーの明るいエッジの色*/
scrollbar-highlight-color: #666; /*スクロールバーのハイライト色(左の影?)*/
scrollbar-shadow-color: #666; /*3次元スクロールバーの影の色*/
スクロールバー-darkshadow- color: #666; /*3次元スクロールバーの外側の影の色*/
scrollbar-track-color: #666; /*3次元スクロールバーの背景色*/
scrollbar-base -color:#666; / *スクロールバーのベースカラー*/
以上がCSS カスタム スクロール バーのサンプル ケース共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7523
7523
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 Netflix でカスタム アバターをすばやくセットアップする方法
Feb 19, 2024 pm 06:33 PM
Netflix でカスタム アバターをすばやくセットアップする方法
Feb 19, 2024 pm 06:33 PM
Netflix のアバターは、ストリーミング ID を視覚的に表現したものです。ユーザーはデフォルトのアバターを超えて自分の個性を表現できます。 Netflix アプリでカスタム プロフィール写真を設定する方法については、この記事を読み続けてください。 Netflix でカスタム アバターをすばやく設定する方法 Netflix には、プロフィール写真を設定する機能が組み込まれていません。ただし、ブラウザに Netflix 拡張機能をインストールすることでこれを行うことができます。まず、Netflix 拡張機能のカスタム プロフィール画像をブラウザにインストールします。 Chrome ストアで購入できます。拡張機能をインストールした後、ブラウザで Netflix を開き、アカウントにログインします。右上隅にあるプロフィールに移動し、をクリックします
 Win11で背景画像をカスタマイズする方法
Jun 30, 2023 pm 08:45 PM
Win11で背景画像をカスタマイズする方法
Jun 30, 2023 pm 08:45 PM
Win11で背景画像をカスタマイズするにはどうすればよいですか?新しくリリースされた win11 システムには多くのカスタム機能がありますが、多くの友人はこれらの機能の使い方を知りません。一部の友人は、背景画像が比較的単調だと考えており、背景画像をカスタマイズしたいと考えていますが、背景画像をカスタマイズする方法がわかりません。背景画像を定義する方法がわからない場合、エディターは次の手順をまとめています。 Win11 で背景画像をカスタマイズするには、以下をご覧ください。 Win11 で背景画像をカスタマイズする手順: 1. 図に示すように、デスクトップの [勝利] ボタンをクリックし、ポップアップ メニューの [設定] をクリックします。 2. 図に示すように、設定メニューに入り、「個人用設定」をクリックします。 3. 図に示すように、[Personalization] に入り、[Background] をクリックします。 4. 背景設定を入力し、クリックして写真を参照します
 Python でベン図を作成およびカスタマイズするにはどうすればよいですか?
Sep 14, 2023 pm 02:37 PM
Python でベン図を作成およびカスタマイズするにはどうすればよいですか?
Sep 14, 2023 pm 02:37 PM
ベン図は、セット間の関係を表すために使用される図です。ベン図を作成するには、matplotlib を使用します。 Matplotlib は、対話型のチャートやグラフを作成するために Python で一般的に使用されるデータ視覚化ライブラリです。インタラクティブな画像やグラフの作成にも使用されます。 Matplotlib は、チャートやグラフをカスタマイズするための多くの関数を提供します。このチュートリアルでは、ベン図をカスタマイズするための 3 つの例を説明します。 Example の中国語訳は次のとおりです: Example これは 2 つのベン図の交差を作成する簡単な例です。最初に、必要なライブラリをインポートし、ベンをインポートしました。次に、データセットを Python セットとして作成し、その後「venn2()」関数を使用して
 CakePHP でカスタム ページネーションを作成するにはどうすればよいですか?
Jun 04, 2023 am 08:32 AM
CakePHP でカスタム ページネーションを作成するにはどうすればよいですか?
Jun 04, 2023 am 08:32 AM
CakePHP は、開発者に多くの便利なツールと機能を提供する強力な PHP フレームワークです。その 1 つはページネーションです。これは、大量のデータを複数のページに分割し、閲覧と操作を容易にするのに役立ちます。デフォルトでは、CakePHP はいくつかの基本的なページネーション メソッドを提供しますが、場合によってはカスタムのページネーション メソッドを作成する必要がある場合があります。この記事では、CakePHP でカスタム ページネーションを作成する方法を説明します。ステップ 1: カスタム ページネーション クラスを作成する まず、カスタム ページネーション クラスを作成する必要があります。これ
 Eclipseでショートカットキー設定をカスタマイズする方法
Jan 28, 2024 am 10:01 AM
Eclipseでショートカットキー設定をカスタマイズする方法
Jan 28, 2024 am 10:01 AM
Eclipse でショートカット キーの設定をカスタマイズするにはどうすればよいですか?開発者にとって、ショートカット キーをマスターすることは、Eclipse でコーディングする際の効率を向上させるための鍵の 1 つです。強力な統合開発環境として、Eclipse は多くのデフォルトのショートカット キーを提供するだけでなく、ユーザーが独自の好みに応じてショートカット キーをカスタマイズすることもできます。この記事では、Eclipseでショートカットキーの設定をカスタマイズする方法と具体的なコード例を紹介します。 Eclipseを開く まず、Eclipseを開いて次のように入力します。
 iOS 17を搭載したiPhoneのApple Musicでクロスフェードを有効にしてカスタマイズする方法
Jun 28, 2023 pm 12:14 PM
iOS 17を搭載したiPhoneのApple Musicでクロスフェードを有効にしてカスタマイズする方法
Jun 28, 2023 pm 12:14 PM
iPhone の iOS 17 アップデートは、Apple Music にいくつかの大きな変更をもたらします。これには、プレイリストで他のユーザーとコラボレーションしたり、CarPlay を使用してさまざまなデバイスから音楽再生を開始したりすることが含まれます。これらの新機能の 1 つは、Apple Music でクロスフェードを使用できる機能です。これにより、トラック間をシームレスに移行できるようになり、複数のトラックを聴く場合に優れた機能になります。クロスフェードは全体的なリスニング体験を向上させるのに役立ち、トラックが変わったときに驚いたり、体験から脱落したりすることがなくなります。この新機能を最大限に活用したい場合は、iPhone での使用方法を次に示します。最新の情報が必要な Apple Music のクロスフェードを有効にしてカスタマイズする方法
 Vue3 の render 関数: カスタム レンダリング関数
Jun 18, 2023 pm 06:43 PM
Vue3 の render 関数: カスタム レンダリング関数
Jun 18, 2023 pm 06:43 PM
Vue は、開発者がインタラクティブなフロントエンド アプリケーションを構築するのに役立つ多くの便利な関数と API を提供する人気の JavaScript フレームワークです。 Vue3 のリリースに伴い、レンダリング機能が重要なアップデートになりました。この記事では、Vue3 のレンダリング関数の概念と目的、およびそれを使用してレンダリング関数をカスタマイズする方法を紹介します。レンダリング関数とは何ですか? Vue ではテンプレートが最も一般的に使用されるレンダリング方法ですが、Vue3 では別の方法を使用できます。
 CodeIgniter でカスタムミドルウェアを実装する方法
Jul 29, 2023 am 10:53 AM
CodeIgniter でカスタムミドルウェアを実装する方法
Jul 29, 2023 am 10:53 AM
CodeIgniter でカスタム ミドルウェアを実装する方法 はじめに: 最新の Web 開発では、ミドルウェアがアプリケーションで重要な役割を果たします。これらは、リクエストがコントローラーに到達する前または後に、共有処理ロジックを実行するために使用できます。 CodeIgniter は、人気のある PHP フレームワークとして、ミドルウェアの使用もサポートしています。この記事では、CodeIgniter でカスタム ミドルウェアを実装する方法を紹介し、簡単なコード例を示します。ミドルウェアの概要: ミドルウェアは一種のリクエストです