検証コード生成クラスの実装 (数字、ピンイン、漢字を含む)
この記事では、1: 小文字のピンイン、2: 大文字のピンイン、4: 中国語の文字を統合する検証コード 生成クラスを共有します。この章の例には、mvc が検証コード検証を使用するシナリオも含まれます。ある程度の参考値があるので、以下のエディタで見てみましょう
今回共有するのは、1:小文字ピンイン2:大文字ピンイン3:数字4:漢字、を統合した検証コード生成クラスです。タイトルから判断すると、非常に普通のことのように思えますが、この検証コード クラスを生成する際に、パラメータを通じて検証コードの返される形式の規則を指定できることは、ある程度の実用性をもたらすことを願っています。この章の例には、mvc で検証コード検証を使用するシナリオもあります。
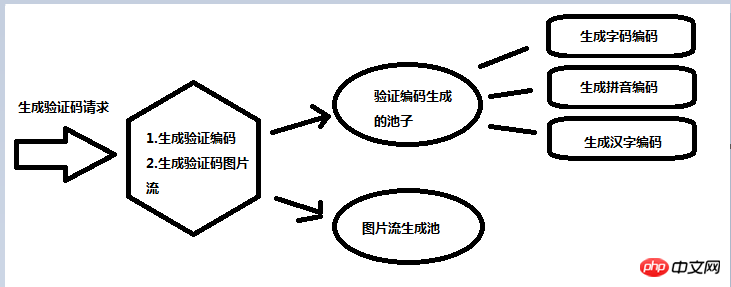
» 検証コード生成フローチャート
» 検証コード生成プールコードの解析
» 画像上に検証コードを描画
» mvcログイン動作テスト検証コードの正しさ
を以下に見てみましょうステップごとに共有します:
» 検証コード生成フローチャート
まずは、今回共有する検証コード生成クラスの生成フローチャートを見てみましょう:

の説明が見られます。この画像 エンコード生成プールは、いくつかの異なるエンコード コンテンツに対応しています。ここでは、主に、テキスト、ピンイン、中国語の文字の組み合わせを決定するために、パラメーター設定に従って異なるエンコード コンテンツを同時に取得することができます。検証コードを形成します。具体的なルール設定はパラメータによって決定されます。
» 検証コード生成プールコードの分析
まず、上記のフローチャートの分析から、この検証コードは次のようになります。生成プールは、結合された検証コードを満たすために、さまざまな種類の検証コード データを並行して取得する必要があるため、次のコードがあります:
/// <summary>
/// 创建验证码
/// </summary>
/// <param name="codeType">1:小写拼音 2:大写拼音 3:数字 4:汉字</param>
/// <returns></returns>
public static string CreateCode(string codeType = "1|2|3|4")
{
var code = string.Empty;
try
{
if (string.IsNullOrWhiteSpace(codeType) || codeType.IndexOf('|') < 0) { codeType = "1|2|3|4"; }
var codeTypeArr = codeType.Split(new char[] { '|' }, StringSplitOptions.RemoveEmptyEntries);
var strLen = codeTypeArr.Length;
//任务
Task<string>[] taskArr = new Task<string>[strLen];
for (int i = 0; i < strLen; i++)
{
var val = codeTypeArr[i];
switch (val)
{
case "1": //小写拼音
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetPinYinOrUpper(false); });
break;
case "2": //大写拼音
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetPinYinOrUpper(); });
break;
case "3": //数字
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetShuZi(); });
break;
case "4": //汉字
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetHanZi(); });
break;
default:
break;
}
}
//等待完成 30s
Task.WaitAll(taskArr, TimeSpan.FromSeconds(30));
foreach (var item in taskArr)
{
code += item.Result;
}
}
catch (Exception ex)
{
code = "我爱祖国";
}
return code;
}キーワード タスクは、ここでも引き続き使用され、タスクを分散して異なる検証コードを取得します目次 個人的には、検証コードの組み合わせを決定するパラメータ string codeType = "1|2|3|4 " を設定することが最も重要であると考えており、これにより検証コード形式の多様性も実現されます。 ;
» 画像に確認コードを描画します
まず、特定の画像にテキストを描画する必要があることを明確にする必要があります。グラフィックス キーワードを使用してキャンバスを作成し、画像上の認証コードです。最初にコードを示します。
/// <summary>
/// 生成验证码图片流
/// </summary>
/// <param name="code">验证码文字</param>
/// <returns>流</returns>
public static byte[] CreateValidateCodeStream(string code = "我爱祖国", int fontSize = 18, int width = 0, int height = 0, string fontFamily = "华文楷体")
{
var bb = new byte[0];
//初始化画布
var padding = 2;
var len = code.Length;
width = width <= 0 ? fontSize * 2 * (len - 1) + padding * 4 : width;
height = height <= 0 ? fontSize * 2 : height;
var image = new Bitmap(width, height);
var g = Graphics.FromImage(image);
try
{
var random = new Random();
//清空背景色
g.Clear(Color.White);
//画横向中间干扰线
var x1 = 0;
var y1 = height / 2;
var x2 = width;
var y2 = y1;
g.DrawLine(new Pen(Color.DarkRed), x1, y1, x2, y2);
//字体
var font = new Font(fontFamily, fontSize, (FontStyle.Bold | FontStyle.Italic));
var brush = new LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height),
Color.Blue, Color.DarkRed, 1f, true);
//画文字
var stringFomart = new StringFormat();
//垂直居中
stringFomart.LineAlignment = StringAlignment.Center;
//水平居中
stringFomart.Alignment = StringAlignment.Center;
var rf = new Rectangle(Point.Empty, new Size(width, height));
g.DrawString(code, font, brush, rf, stringFomart);
//画图片的前景干扰点
for (int i = 0; i < 100; i++)
{
var x = random.Next(image.Width);
var y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
//画图片的边框线
g.DrawRectangle(new Pen(Color.Silver), 0, 0, image.Width - 1, image.Height - 1);
//保存图片流
var stream = new MemoryStream();
image.Save(stream, ImageFormat.Jpeg);
//输出图片流
bb = stream.ToArray();
}
catch (Exception ex) { }
finally
{
g.Dispose();
image.Dispose();
}
return bb;
}これは、画像の高さと幅を設定する必要があることを示しています。さまざまな
ページ レイアウト方法に依存するため、ここでは高さと幅が渡すパラメーターとして使用されます2. 干渉ライン: 通常、検証コード画像は 1 つまたは 2 つです。干渉ラインは主に、一部の悪意のあるユーザーが使用するのを防ぐために使用されます。ここでは、
g.DrawLine(new Pen(Color.DarkRed), x1 , y1, x2, y2); のような水平方向中央の直線コードのみを設定します。 3. フォント: 見栄えの良いフォントは通常、ユーザー エクスペリエンスにも影響するため、必要なパラメーターに従ってフォントがここに渡されます。
4. 検証コードは画像の垂直方向と水平方向の中央にあります。コードは次のとおりです:
var stringFomart = new StringFormat(); //垂直居中 stringFomart.LineAlignment = StringAlignment.Center; //水平居中 stringFomart.Alignment = StringAlignment.Center;
5.
主に画像上にテキストを描画するために使用され、これは最も重要な部分です6。通常、実際に物理的な検証コード イメージを生成してサーバーに保存するのではなく、検証コードをイメージ ストリームに変換します。そうしないと、サーバーのディスクがすぐに不足してしまうため、
//保存图片流 var stream = new MemoryStream(); image.Save(stream, ImageFormat.Jpeg); //输出图片流 bb = stream.ToArray();
この文は重要です。パフォーマンスが低下する可能性があります。主なことは、簡単に使用できるようにペイント コンテンツをストリームに保存することです
»
上記の検証により、コード生成クラスが適切な検証コード イメージを生成した場合、その正確さと効果をテストして検証する必要があります。以下では、mvc アーキテクチャを使用してテストを行い、最初に検証コード テスト アクションを作成します。対応する ValidCode.cshtml ファイルを生成し、カスタマイズします。アクションを取得するには、いくつかの異なる形式の検証コードが使用されます。コードは次のとおりです。
public FileResult GetValidateCode()
{
//返回的验证码文字
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code);
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode01()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "1|2|3|4");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode02()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "4|3|2|1");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode03()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "2|2|2|2");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode04()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "4|4|4|4");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode05()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "1|1|1|1");
return File(bb_code, "image/jpeg");
} 見た目はほぼ同じですが、対応するパラメータが異なります。ここで使用するメソッドは GetValidateCodeStream パラメーターの codeType 形式です。空は自由な組み合わせを意味します。1: 小文字のピンイン 2: 大文字のピンイン 3: 数字 4: 中国語の文字。次に、図に次のコードを入力します。 、次のようにプロジェクトを生成してレンダリングを見てみましょう:
能从图中看到我们验证码格式的不同之处,这也是文章开头说的验证码格式的多样性,当然可能还有其他组成格式请允许我暂时忽略,下面我们来做一个点击图片获取新验证码的功能和点击登录按钮去后台程序判断验证码是否匹配的例子,先来修改试图界面代码如下:
@{
ViewBag.Title = "ValidtCode";
}
<h2>神牛 - 验证码实例</h2>
<p class="container " id="appVue">
<table class="table table-bordered text-left">
<tbody>
<tr>
<td>全部随机</td>
<td>
<img src="/home/GetValidateCode" src="/home/GetValidateCode" id="imgCode" />
<input type="text" name="code" placeholder="请输入验证码" class="form-control" />
<button class="btn btn-default">登 录</button>
<span id="msg" style="color:red"></span>
</td>
</tr>
<tr>
<td>小写|大写|数字|汉字</td>
<td><img src="/home/GetValidateCode01" src="/home/GetValidateCode01" /></td>
</tr>
<tr>
<td>汉字|数字|大写|小写</td>
<td><img src="/home/GetValidateCode02" src="/home/GetValidateCode02" /></td>
</tr>
<tr>
<td>全部大写</td>
<td><img src="/home/GetValidateCode03" src="/home/GetValidateCode03" /></td>
</tr>
<tr>
<td>全部汉字</td>
<td><img src="/home/GetValidateCode04" src="/home/GetValidateCode04" /></td>
</tr>
<tr>
<td>全部小写</td>
<td><img src="/home/GetValidateCode05" src="/home/GetValidateCode05" /></td>
</tr>
</tbody>
</table>
</p>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function () {
$("img").on("click", function () {
var nowTime = new Date().getTime();
var src = $(this).attr("src") + "?t=" + nowTime;
if (src.length <= 0) { return; }
$(this).attr("src", src);
});
$("button").on("click", function () {
var msg = $("#msg");
var code = $("input[name='code']").val();
if (code.length <= 0) { msg.html("请输入验证码!"); return; }
$.post("/home/UserLogin", { code: code }, function (result) {
if (result) {
msg.html(result.Msg);
if (!result.IsOk) {
$("#imgCode").click();
}
}
});
})
})
</script>然后在Controller中增加如下登录验证代码:
public JsonResult UserLogin(string code)
{
var data = new Stage.Com.Extend.StageModel.MoData();
if (string.IsNullOrWhiteSpace(code)) { data.Msg = "验证码不能为空"; return Json(data); }
var compareCode = Session["code"];
if (!compareCode.Equals(code)) { data.Msg = "验证码错误"; return Json(data); }
data.IsOk = true;
data.Msg = "验证码验证成功";
return Json(data);
}
public FileResult GetValidateCode()
{
//返回的验证码文字
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code);
var key = "code";
if (Session[key] != null)
{
Session.Remove(key);
}
Session[key] = code;
return File(bb_code, "image/jpeg");
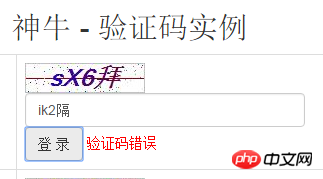
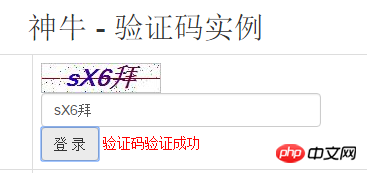
}由于我这里无法截动态图,所点击测试获取验证码我这里直接给出线上的一个例子,各位可以试试:http://lovexins.com:1001/home/ValidCode,点击获取新验证码的关键代码是: $(this).attr("src", src); 重新给img元素的scr赋值,不过这里要注意由于浏览器缓存的原因,这里赋值的时候需要加上一个动态参数,我这里是使用时间作为请求参数,因此有了以下的代码: $(this).attr("src") + "?t=" + nowTime; 这是特别的地方需要注意;好了咋们来直接测试登陆是否能从后端判断验证码是否正确匹配吧,这里用的是session来保存获取验证码图片返回的验证代码,然后在登陆时候判断用户数据的验证码是否和后台session的验证一样:
验证失败:

验证成功:

好了测试用例就这么多,如果您觉得我这个验证码生成例子还可以并且您希望使用那么请注意,参数的传递,不同得到的验证码格式不同,主要方法是:
/// <summary>
/// 获取验证码图片流
/// </summary>
/// <param name="codeLen">验证码个数(codeType设置 > codeLen设置)</param>
/// <param name="codeType">为空表示自由组合 1:小写拼音 2:大写拼音 3:数字 4:汉字</param>
/// <returns></returns>
public static byte[] GetValidateCodeStream(ref string code, string codeType = "", int codeLen = 0, int fontSize = 18, int width = 120, int height = 30)
{
//为空自由组合
if (string.IsNullOrWhiteSpace(codeType))
{
for (int i = 0; i < codeLen; i++)
{
codeType += rm.Next(1, 5) + "|";
}
}
code = CreateCode(codeType);
return CreateValidateCodeStream(code, fontSize, width: width, height: height);
}具体参数各位可以看下备注,我这里顺便打包下代码,方便分享和使用:验证码生成示例
以上が検証コード生成クラスの実装 (数字、ピンイン、漢字を含む)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7705
7705
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 PDFの署名を検証する方法
Feb 18, 2024 pm 05:33 PM
PDFの署名を検証する方法
Feb 18, 2024 pm 05:33 PM
私たちは通常、政府やその他の機関から PDF ファイルを受け取りますが、中にはデジタル署名が付いているものもあります。署名を検証すると、SignatureValid メッセージと緑色のチェック マークが表示されます。署名が検証されない場合、有効性は不明です。署名の検証は重要です。PDF で署名を検証する方法を見てみましょう。 PDF 形式の署名を検証する方法 PDF 形式で署名を検証すると、署名の信頼性が高まり、文書が受け入れられる可能性が高くなります。次の方法で PDF ドキュメントの署名を検証できます。 Adobe Reader で PDF を開きます。 署名を右クリックし、「署名プロパティの表示」を選択します。 「署名者証明書の表示」ボタンをクリックします。 「信頼」タブから信頼できる証明書リストに署名を追加します。 「署名の検証」をクリックして検証を完了します。
 WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
1. WeChatを開いた後、検索アイコンをクリックし、WeChatチームと入力し、下のサービスをクリックして入力します。 2. 入力後、左下隅にあるセルフサービス ツール オプションをクリックします。 3. をクリックした後、上のオプションで、補助検証のブロック解除/再審査請求のオプションをクリックします。
 iOS 17: スタンバイモードでiPhoneの時計スタイルを変更する方法
Sep 10, 2023 pm 09:21 PM
iOS 17: スタンバイモードでiPhoneの時計スタイルを変更する方法
Sep 10, 2023 pm 09:21 PM
スタンバイは、iPhone が充電器に接続され、水平 (または横) 向きになっているときにアクティブになるロック画面モードです。これは 3 つの異なる画面で構成されており、そのうちの 1 つは全画面表示されます。時計のスタイルを変更する方法については、この記事を読んでください。 StandBy の 3 番目の画面には、垂直にスワイプできるさまざまなテーマで時刻と日付が表示されます。一部のテーマでは、温度や次のアラームなどの追加情報も表示されます。時計を押し続けると、デジタル、アナログ、ワールド、ソーラー、フローティングなどのさまざまなテーマを切り替えることができます。 Float はカスタマイズ可能な色の大きなバブル数字で時間を表示します。Solar はさまざまな色の太陽フレアのデザインを備えたより標準的なフォントを持ち、World は世界を強調表示して表示します。
 数値を小数点以下 n 桁に四捨五入する C++ プログラム
Sep 12, 2023 pm 05:13 PM
数値を小数点以下 n 桁に四捨五入する C++ プログラム
Sep 12, 2023 pm 05:13 PM
数値を出力として表現することは、どの言語でプログラムを作成する場合でも興味深い、重要な作業です。整数型 (short、long、または Medium 型のデータ) の場合、出力として数値を表すのは簡単です。浮動小数点数 (float または double 型) の場合、特定の小数点以下の桁数に四捨五入する必要がある場合があります。たとえば、52.24568 を小数点以下 3 桁で表現したい場合は、前処理が必要です。この記事では、浮動小数点数を四捨五入して特定の小数点以下の桁数に表現するいくつかのテクニックを紹介します。さまざまなアプローチの中でも、C に似たフォーマット文字列を使用すること、precision 引数を使用すること、および数学ライブラリのround() 関数を使用することが重要です。一つずつ見ていきましょう。と
 PHP を使用して更新可能なイメージ検証コードを生成する方法
Sep 13, 2023 am 11:54 AM
PHP を使用して更新可能なイメージ検証コードを生成する方法
Sep 13, 2023 am 11:54 AM
PHP を使用して更新可能な画像検証コードを生成する方法 インターネットの発展に伴い、悪意のある攻撃や機械の自動動作を防ぐために、多くの Web サイトでユーザー認証に検証コードが使用されています。確認コードの一般的なタイプの 1 つは画像確認コードです。これは、ランダムな文字を含む画像を生成し、続行する前にユーザーに正しい文字を入力するように要求します。この記事では、PHP を使用して更新可能なイメージ検証コードを生成する方法を紹介し、具体的なコード例を示します。ステップ 1: 確認コード イメージを作成する まず、確認コード イメージを作成する必要があります。
 PHP 8 の新機能: 検証と署名の追加
Mar 27, 2024 am 08:21 AM
PHP 8 の新機能: 検証と署名の追加
Mar 27, 2024 am 08:21 AM
PHP8 は PHP の最新バージョンであり、プログラマーにさらなる利便性と機能をもたらします。このバージョンはセキュリティとパフォーマンスに特に重点を置いており、注目すべき新機能の 1 つは検証および署名機能の追加です。この記事では、これらの新機能とその使用法について詳しく説明します。検証と署名は、コンピューター サイエンスにおける非常に重要なセキュリティ概念です。これらは、送信されるデータが完全で本物であることを確認するためによく使用されます。オンライン取引や機密情報を扱う場合、検証と署名がさらに重要になります。誰かがデータを改ざんできると、潜在的にデータが改ざんされる可能性があるためです。
 オンラインクイズの間違った解答集を生成する方法
Sep 25, 2023 am 10:24 AM
オンラインクイズの間違った解答集を生成する方法
Sep 25, 2023 am 10:24 AM
オンラインで質問に回答するためのエラー ブックを生成する方法 今日の情報化時代において、オンラインで質問に回答することは、多くの学生や教育者にとって一般的なタスクとなっています。間違った問題は学習プロセスにおいて常に問題の 1 つであり、多くの人がオンラインの解答に対する間違った解答集を簡単に生成して、知識をよりよく確認して習得できるようにしたいと考えています。この記事では、オンライン解答エラーブックの生成機能をプログラミングで実現する方法と、具体的なコード例を紹介します。ステップ 1: Web インターフェイスを構築して、オンラインの回答とエラーの小冊子を生成する 質問と回答を表示するには、Web インターフェイスが必要です。 HTMLを使用できる
 Word ディレクトリが正しく生成されなかった場合の対処方法
Feb 20, 2024 am 08:08 AM
Word ディレクトリが正しく生成されなかった場合の対処方法
Feb 20, 2024 am 08:08 AM
Word の目次が正しく生成されない場合の対処法 テクノロジーの発展に伴い、電子文書は私たちの日常の仕事や学習に不可欠な部分になりました。電子文書、特に長い記事や論文を編集する場合、目次の作成は非常に重要な手順です。目次を使用すると、読者が記事の内容や構造を見つけやすくなり、読書効率が向上します。ただし、カタログの生成中に、カタログ生成エラーや順序の乱れなどの問題が発生することがあります。では、ワードディレクトリが正しく生成されない場合、どのように解決すればよいでしょうか?頭




