
Webpack は、フロントエンドのリソース読み込み/パッケージ化ツールです。モジュールの依存関係に基づいて静的分析を実行し、指定されたルールに従ってこれらのモジュールに対応する静的リソースを生成します。
Webpackをインストールする
Webpackをインストールする前に、ローカル環境がnode.jsをサポートしている必要があります。
npmのインストール速度が遅いため、このチュートリアルではタオバオのイメージとそのコマンドcnpmを使用します
まずWebpackをグローバルにインストールし、次にnpmがプロジェクトを初期化し、Webpack開発ツールをローカルにインストールします
$ npm install webpack -g
npm init (项目名称) $ npm install webpack-dev-server --save-dev
プロジェクト内に作成しますapp フォルダーに移動し、index.js ファイルを作成し、次のコードを記述します
console.log('hello world');プロジェクト フォルダーでコマンドラインを開き、次のコマンドを入力します
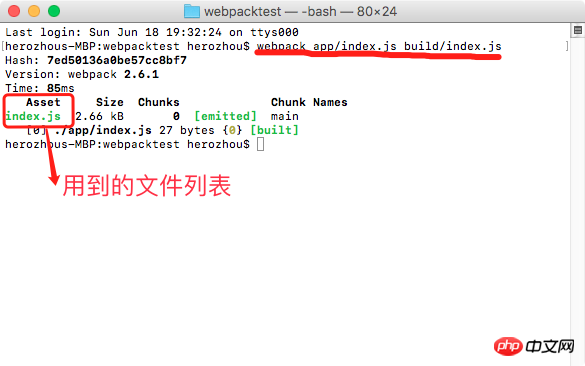
webpack app/index.js build/index.js
次のコードは成功です

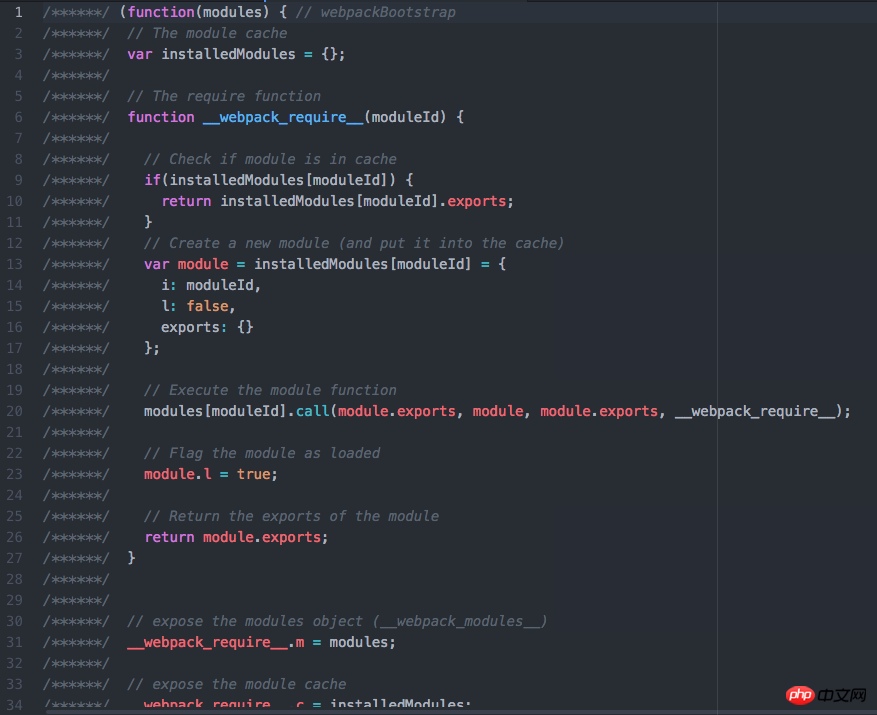
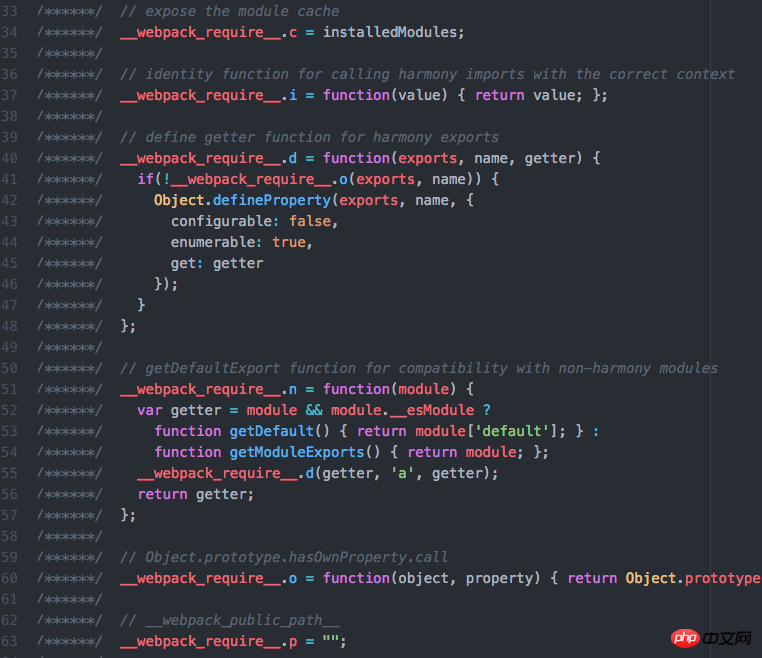
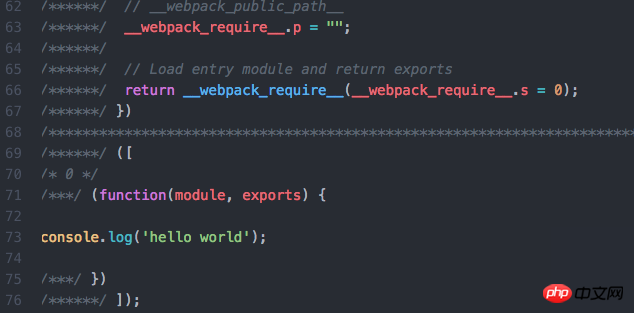
build/index.js ファイルのコードを見てください:



73 行目が app/index.js ファイルのコードであることがわかります
特定のソースコードは別の日、今日私たちの主な目的は経験です。
コードを 1 つずつ入力するのは非効率すぎます。webpack.config.js ファイルを使用して、より高度な機能を実行できます。
以上がWebpack サンプル チュートリアルを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。