
AngularJS は、Google のフロントエンド JS フレームワークです。そのコア機能には、MVC、双方向データ バインディング、命令とセマンティック タグ、モジュール ツール、依存関係の挿入、HTML テンプレート、一般的に使用されるツールのカプセル化などが含まれます。 $http、$cookies、$location など。
AngularJS でのモジュールのインポートとエクスポートについては、Bob に教えてもらうまでは書いていませんでした。この点に関してご指導いただき、ケース コードを提供していただいた Bob に感謝します。
実際の AngularJS プロジェクトでは、特定のフィールドのさまざまな側面を異なるモジュールに配置し、各モジュールをそのフィールド内のファイルに要約して、メイン モジュールから呼び出す必要がある場合があります。以上:

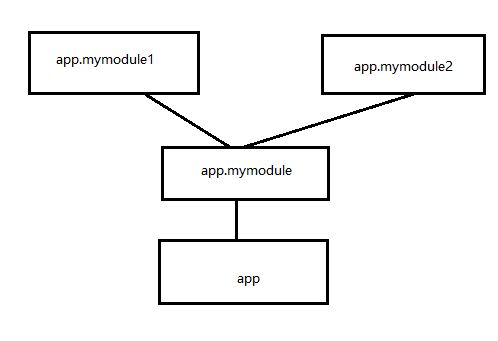
上記では、app.mymodule1、app.mymodule2、app.mymodule はすべて特定のフィールドを対象としています。たとえば、ディレクティブは app.mymodule1 で定義され、コントローラーは app.mymodule2 で定義され、app.mymodule は app を結合します。 mymodule1 と app.mymodule2 これらを 1 か所にまとめて、メイン モジュール app は app.mymodule に依存します。
ファイル構造:
mymodule/
....helloworld.controller.js
....helloworld.direcitve.js
.....index.js
.....math.js <別のモジュール内>
app.js
index.html
helloworld.controller.js:
var angular = require('angular');
module.exports = angular.module('app.mymodule2', []).controller('HWController', ['$scope', function ($scope) {
$scope.message = "This is HWController";
}]).name; 上記では、module.exports を通じてモジュールをエクスポートし、require を通じてモジュールをインポートします。
helloworld.direcitve.js:
var angular=require('angular');
module.exports = angular.module('app.mymodule1', []).directive('helloWorld', function () {
return {
restrict: 'EA',
replace: true,
scope: {
message: "@"
},
template: '<div><h1>Message is {{message}}.</h1><ng-transclude></ng-transclude></div>',
transclude: true
}
}).name; 次に、pp.mymodule1 と app.mymodule2 を Index.js 内の 1 か所にまとめます。
var angular = require('angular');
var d = require('./helloworld.directive');
var c = require('./helloworld.controller');
module.exports = angular.module('app.mymodule', [d, c]).name;:
exports = {
add: function (x, y) {
return x + y;
},
mul: function (x, y) {
return x * y;
}
}; 最後に、app.js で app.mymodule1:
を参照します。
var angular = require('angular');
var mymodule = require('./mymodule');
var math = require('./mymodule/math');
angular.module('app', [mymodule])
.controller('AppController', ['$scope', function ($scope) {
$scope.message = "hello world";
$scope.result = math.add(1, 2);
}]);上記は、エディターで共有された AngularJS のモジュールのインポートとエクスポートです。気に入っていただければ幸いです。