Chrome DevTools の一般的な機能に関するチュートリアルの例
Google Chrome は現在、Web 開発者が使用する最も人気のある Web ブラウザです。 6 週間のリリース サイクルと拡張し続ける強力な開発機能により、Chrome はマスター必須のツールとなっています。ほとんどのフロントエンド開発者は、コンソールやデバッガーを使用して CSS をオンラインで編集するなど、Chrome の多くの機能に精通していると思われます。この記事では、ワークフローを改善するための 15 の素晴らしいヒントを紹介します。これらのテクニックを読んだ後、それがどれだけ Sublime Text に似ているかに驚き、興奮するでしょう。
1 説明
この記事では、Chrome DevTools の一般的な機能について調査と分析を行います。各機能ポイントが実装できる機能、アプリケーション シナリオ、および詳細な操作について説明します。
2 要素
2.1 機能
ページの HTML と CSS を検査し、リアルタイムで更新
要素の DOM ツリー内の要素を検査し、リアルタイムで編集パネル。
スタイル ペインで選択した要素に適用される CSS ルールを表示および変更します。
計算済みペインで選択した要素のボックス モデルを表示および変更します。
2.2 アプリケーションシナリオ
開発中のDOMノードの編集
デバッグDOMノードのスタイル
-
デブ中のボックスモデルパラメータの確認と編集ugging
2.3 操作
DOM ノードの編集
コンソールを開き、変更する必要があるDOM ノードを選択し、選択した要素をダブルクリックして変更します。
スタイルを編集
コンソールを開き、変更する必要があるDOMノードを選択し、スタイルペインでスタイル属性名と値をリアルタイムで編集します。灰色のスタイルを除くすべてのスタイルを変更できます ( ユーザー エージェント スタイルシートと同じ)。
名前または値を編集するには、それをクリックして変更を加え、 Tab または Enter を押して変更を保存します。 デフォルトでは、 CSS の変更は永続的なものではなく、ページがリロードされると失われます。
ボックス モデル パラメーターを確認および編集する
計算済みペインを使用して、現在の要素のボックス モデル パラメーターを確認および編集します。 ボックス モデル内のすべての値は、クリックすることで変更できます。
3 コンソール
3.1 機能
- ログの印刷
- テストコードの実行
- 測定と統計の実行
- 例外とエラーの処理
3.2 アプリケーションシナリオ
- 出力する必要のあるログをページコードに出力
- ブラウザのコンソールでコードをテストできます
- コードの実行効率を検出します
- 出力コード内に存在 例外・エラー情報
3.3 オペレーション
3.3.1 共通API:
- console.log() 出力情報
- console.info()出力情報
- console.warn() は警告情報を出力します
- console.error() はエラー情報を出力します
- console.group() は console.groupEnd( で使用する必要があります) を出力します)
- console.groupEnd() の出力
- console.time() を使用するには、一連の情報を console.gruop() で使用する必要があります
コードの実行時間を出力するには、それを使用する必要がありますconsole.timeEnd() を使用して
- console.timeEnd() を使用してコード実行時刻を出力します Time は console.time() で使用する必要があります
4 ネットワーク
4.1機能
- ネットワークパフォーマンスをテスト
- ネットワークリクエストを分析
4.2アプリケーションシナリオ
4.3操作
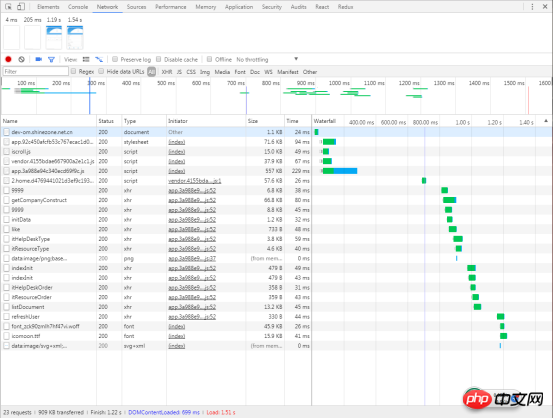
4.3.1レコードネットワークリクエストはデフォルトで、ChromeDevtoolsがオンになっている限り、DevToolsはすべてのネットワークリクエストを記録し、レコードはレコードを記録しますネットワークパネルに表示されます。
4.3.2 ネットワーク リクエストの記録を停止します
ネットワーク ログの記録を停止する赤いアイコンをクリックします。灰色に変わったら、DevTools がリクエストを記録していないことを意味します
-
ショートカット キー: オン
[ネットワーク]パネルで、Command+E (Mac)またはCtrl+E (Windows、Linux)

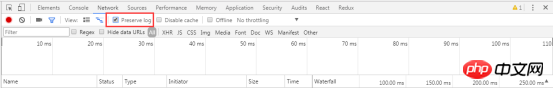
4.3.4 ロード中にネットワークを維持しますページ リクエスト レコード

ページがリロードされるか、ページがジャンプすると、デフォルトでは、[ネットワーク] パネルの下にあるネットワーク リクエスト レコード テーブルも更新されます。前ページのネットワークリクエストデータを保持したい場合は、ログを保存するにチェックを入れます。
一般的なアプリケーション シナリオ: ログイン/登録時に、ログイン/登録 API が呼び出されます。開発者は、このインターフェイスの戻りステータスを確認したいと考えていますが、通常、ログイン/登録が成功すると、次のインターフェイスにジャンプします。新しいページが表示されます。 [ネットワーク] パネルの要求レコードが更新され、ログイン/登録インターフェイスからの応答が表示されなくなります。このとき、「ログを保持する」にチェックが入っていると、どのページにジャンプしても、前のインターフェースから返されたステータスをネットワークリクエストレコードテーブルで確認できます。
-
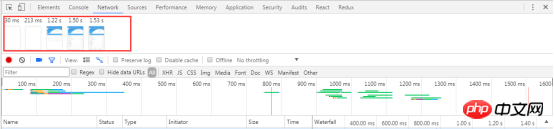
4.3.5 ページの読み込み中にスクリーンショットをキャプチャする

- スクリーンショットのキャプチャ アイコンをクリックしてキャプチャ機能をオンにすると、ページをリロードしてさまざまなタイミングでスクリーンショットを表示できます。
-
スクリーンショットをキャプチャした後、次の操作を実行できます:
 マウスを写真の上に置くと、写真の周囲に黄色の境界線が表示され、同時に、
マウスを写真の上に置くと、写真の周囲に黄色の境界線が表示され、同時に、
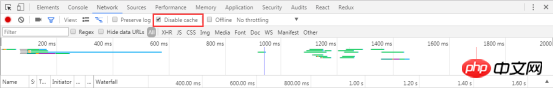
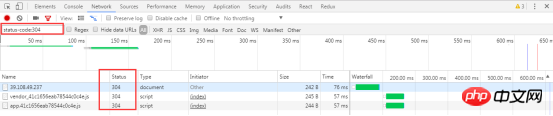
- 4.3.6 ブラウザキャッシュを無効にする
- http リクエストプロセス中、ページが最初に読み込まれた後に一部のリソースがブラウザにキャッシュされます。つまり、ステータス コード 304 のリソースです。ユーザーが初めて Web ページをロードするときのシーンをできるだけ正確にシミュレートするには、ブラウザーのキャッシュを無効にする必要があります。このようにして、各リクエストはサーバーから送信され、実際の状況をより正確に反映します。 Web ページの初期読み込み

[ネットワーク調整] ドロップダウン ボックスでは、2G、3G、4G、 WiFiなど
既存のネットワーク オプションの選択に加えて、ネットワーク速度関連の条件をカスタマイズすることもできます。
ネットワーク調整メニューを開き、[カスタム] > [追加] を選択します。 
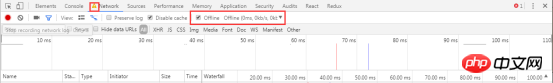
別のシミュレーション状況はより特殊です。つまり、ネットワークがありません。 service worker を使用すると、インターネットがなくても PWA (Progressive Web Apps) を使用できます。この種のネットワークのない環境をシミュレートするには、[オフライン] をオンにします。
ヒント: 開発者には、ネットワークの左側に警告アイコンが表示され、現在シミュレートされたネットワーク条件下にあることを開発者に思い出させます。

4.3.8 ブラウザのキャッシュと Cookie を手動でクリアする
ネットワーク リクエスト レコード テーブルを右クリックし、ブラウザ キャッシュのクリアまたはブラウザ Cookie のクリアを選択します。
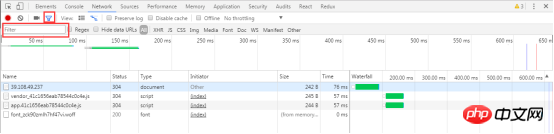
4.3.9 属性によるフィルター
漏斗アイコンをクリックして色を青に変更すると、ネットワークリクエストテーブルのデータをさらにフィルターできます。
入力ボックスに文字列、フィールド、サイズ、ステータスコード、メディアタイプなどを入力できます。


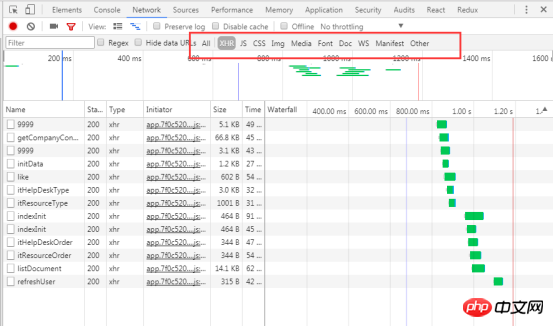
4.3.10 タイプでフィルタリング
ここで複数の項目を選択できます: Command (Mac) キーまたは Ctrl (Windows、Linux) キーを押したまま、異なるタイプの場合、「JS」と「Img」をクリックすると、js ファイルと画像がフィルターで除外されます。当然のことながら、[すべて] は他のタイプと共存しません。[すべて] を選択すると、特定のタイプを選択できません。

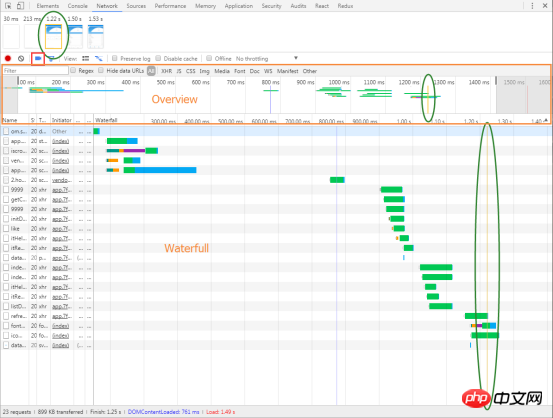
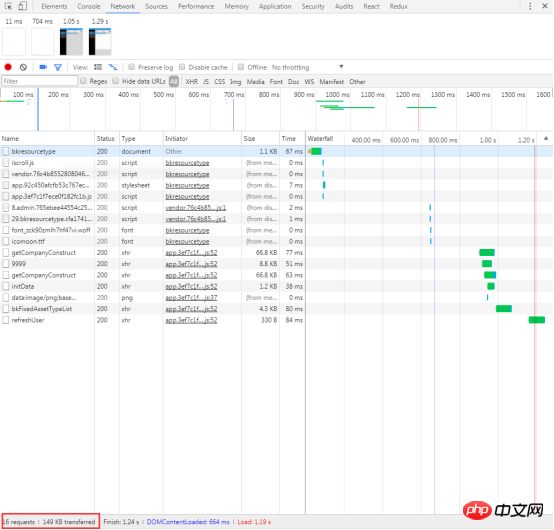
4.3.11 リクエストレコードの表示
Name: ファイルの名前またはリソースの識別子
Status: HTTP ステータスコード
Type: リクエストの MIME タイプリクエストされたリソース
-
イニシエーター: 次のオブジェクトまたはプロセスがリクエストを開始できます
Parse: Chrome の HTML パーサー
Redirect: HTTP リダイレクト
Script: js 関数
-
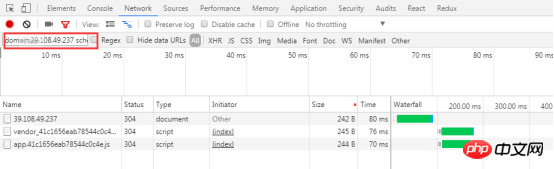
その他: その他プロセスまたは操作 (リンクを通じてページに移動する、ブラウザのアドレス バーにアドレスを入力して Enter キーを押すなど)
サイズ: 応答ヘッダーのサイズ + 応答本文のサイズ
時間: 開始からの合計期間リソースへのリクエストのダウンロードが完了しました
ウォーターフォール: 各リクエストアクティビティのさまざまな段階を視覚的に表示
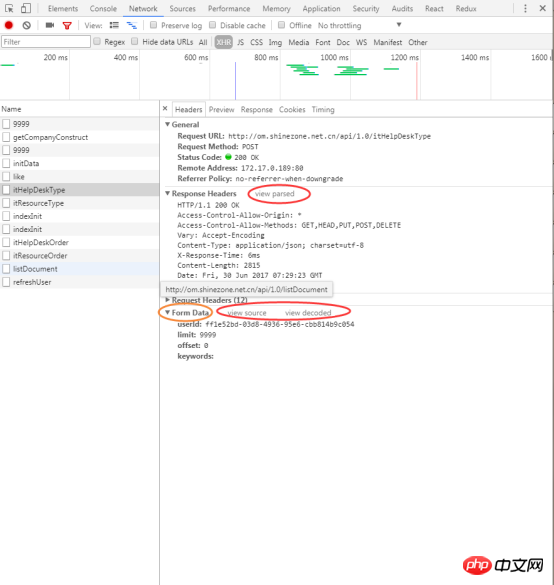
4.3.12 ヘッダー: リクエストヘッダー、レスポンスヘッダー、リクエストパラメータを表示
がリストされています名前 次、リクエストの URL をクリックすると、リクエストとレスポンスの詳細が表示されます。
デフォルトでは、リクエストヘッダーとレスポンスヘッダーはアルファベット順に表示されます実際に受信した順序で表示したい場合は、上の図のソースを表示をクリックしてください。 、上の図の解析されたビューをクリックします。
下の図のオレンジ色のボックスに示されているように、ヘッダー タブで要求されたパラメーターを表示することもできます。ビュー ソースと解析されたビュー、パラメータ エンコード形式 (ビュー URL エンコード) とデコード形式 (ビュー デコード) もあります。

Preview: 応答本文のプレビューを表示します
Response: 応答本文を表示します
Cookies: Cookie を表示します
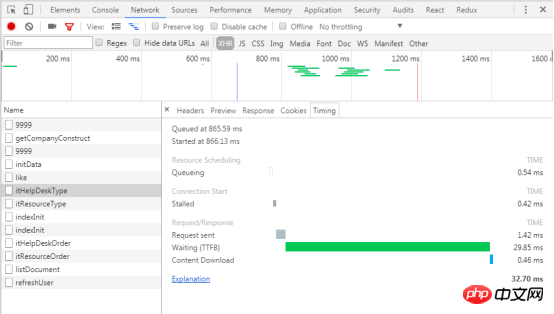
4.3.13 Timing: リクエストの各段階に対応する時間を表示します
キューイング: ブラウザは、次の状況でリクエストをキューに入れます:
優先度の高いリクエストがある
このドメインの下には、すでに 6 つの TCP 接続があり、Chrome の最大制限に達しています。このルールは、HTTP/1.0 および HTTP/1.1 にのみ適用されます
- ストール: キューイングに何らかの要因が発生すると、リクエストが遅延します
- プロキシ ネゴシエーション: ブラウザとプロキシによって消費される量時間
- DNS ルックアップ: ブラウザがリクエストされた IP アドレスに対して DNS ルックアップを実行するのにかかる時間
- 初期接続: 接続の開始にかかる時間
- リクエストの送信:リクエストの送信にかかる時間
- 待機 (TTFB): ブラウザが応答を待つ時間、TTFB は Time To First Byte の略です
- コンテンツのダウンロード: リソースのダウンロードにかかる時間

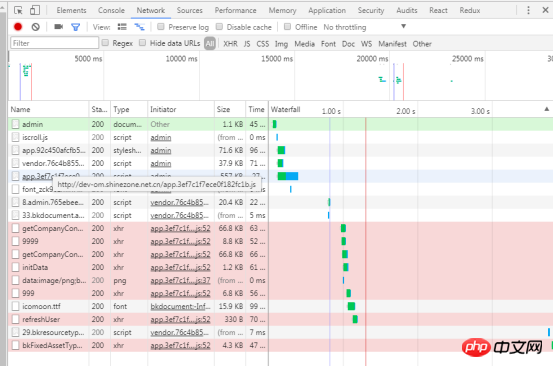
4.3.14 リクエストの開始オブジェクトと依存オブジェクトの表示
Shift キーを押したまま、リクエストの開始オブジェクトが緑色でマークされ、依存オブジェクトがその上に移動します。リクエストのオブジェクトは赤色でマークされます。

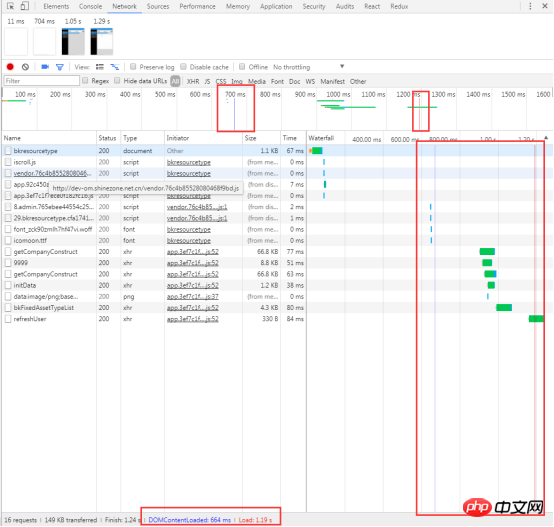
4.3.15 読み込みイベントを表示する
DevTools は、DOMContentLoaded および読み込みイベントが複数の場所で発生したときに、対応する時間を表示します。 DOMContentLoaded イベントは紫色の線に対応し、load イベントは赤色の線に対応します

4.3.16 リクエストの合計数と合計サイズを表示します
ここでのデータは、記録されたデータに対応するデータを表しますDevTools が開かれた後のリクエスト、DevTools が開かれる前にいくつかのリクエストが発生した場合、これらのリクエストのデータはここではカウントされません。

5 ソース
5.1 関数
- ページリソース検索
- ローカル関数へのコード編集同期を実現
-
デバッグjavascript
5.2 アプリケーションシナリオ
- ページによって要求されたリソースのリストを見つけます
- 開発またはデバッグプロセス中に、ブラウザ上で変更されたコードをローカルファイルに自動的に同期できます
開発プロセス中、 console .log() を使用してコード内のエラーを見つけたり修正したりできますが、「ブレークポイント」を使用すると速度が大幅に向上し、より効果的になります。
5.3 操作
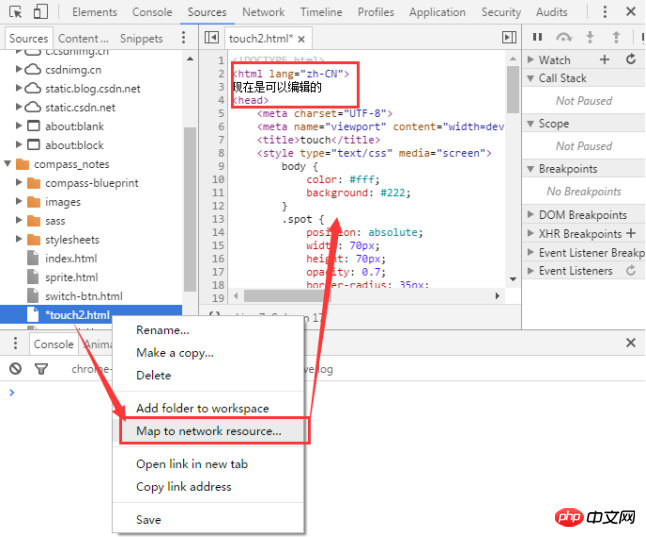
- リアルタイムコード編集機能
この機能は、sourcesワークグループで「フォルダーをワークスペースに追加」を右クリックしてローカルファイルに保存できます。ローカル ファイルを追加します。 フォルダーをワークグループに追加し、追加したフォルダー内で編集するファイルを開くか、ファイルを右クリックして [ファイル システム リソースにマップ...] または [Ctrl+o] を押してファイルを開きます。検索パネルをクリックしてドキュメントを開きます。編集後、Ctrl+s を押して保存すると、ローカル ファイルにも変更されます。

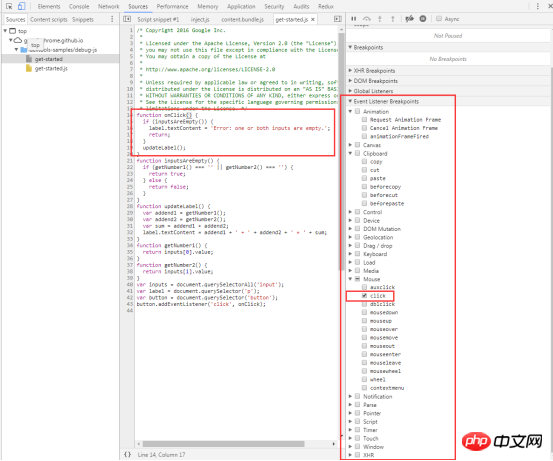
JavaScriptのデバッグ(ブレークポイント)

Event Listener Breakpoints] にチェックを入れてクリックし、このセクションを展開します。クリック チェック ボックスをオンにすると、すべてのクリック イベントにイベント ベースのブレークポイントが設定されます。いずれかの DOM ノードがクリックされ、そのノードにクリック ハンドラーがある場合、Devtools はそのノードのクリック ハンドラーの最初の行で自動的に一時停止します。
注: これは、DevTools が提供する多くのブレークポイント タイプの 1 つにすぎません。使用する必要があるブレークポイントの種類は、デバッグしようとしている問題の種類によって異なります。

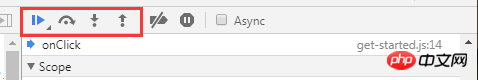
をクリックすると、コードを段階的にデバッグできます。
 コードをステップスルーする
コードをステップスルーする
 コードのデバッグをスキップする
コードのデバッグをスキップする
 スクリプトは、ブレークポイントを設定したコード行に到達するまで実行を続けます。
スクリプトは、ブレークポイントを設定したコード行に到達するまで実行を続けます。
6.1 機能
ストレージデータ(
ローカルストレージ、セッションストレージ、IndexedDB、Web SQL、Cookie)、キャッシュされたデータ、フォント、画像、スクリプト、スタイルシートなど。
6.2 アプリケーションシナリオ- ページの
ローカルストレージを表示します。
- ページの
セッションストレージを表示する
- ページの
Cookieを表示および削除する
ページのリソースを表示する - すべてのストレージ、データベース、キャッシュ、サービスワーカーをクリアします。
6.3 操作
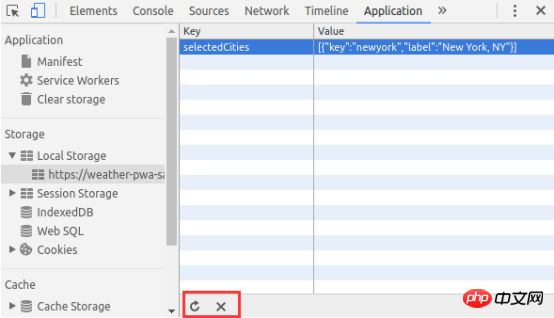
6.3.1 ページのローカルストレージを表示します。
キーまたは値をダブルクリックして、対応する値を変更します。
新しいエントリを追加するには、空白のセルをダブルクリックします。
対応するエントリ をクリックし、 削除ボタンを押してエントリを削除します。 ボタンをクリックするだけで、[ストレージのクリア] ペインからすべてのローカル ストレージ データを消去します。
エントリを作成、削除、または変更できる方法でページを操作する場合、それらの変更はリアルタイムで更新されません。 更新ボタンをクリックして、変更内容を表示します。

6.3.2 ページのセッションストレージを表示します。
セッション ストレージ ペインはローカル ストレージ ペインと同じように機能します。 上記の「ローカル ストレージ」セクションを参照してください
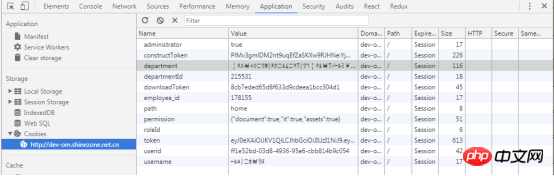
6.3.3 ページの Cookie の表示と削除
名前、値、ドメイン、サイズなど、 Cookie に関連する詳細を表示します。
単一の Cookie、選択したドメインの Cookie、またはすべてのドメインのすべての Cookie を削除します。
-
Cookie を表示および削除するには、 Cookie ペインを使用します。 Cookie の値は変更できません。

各 Cookie には次のフィールドが提供されます:

Cookie はいくつかの方法で削除できます:
Cookie を選択して押します削除ボタンで対応するものを削除しますクッキー。
クリアボタンを押して、指定したグループ内のすべての Cookie を削除します。
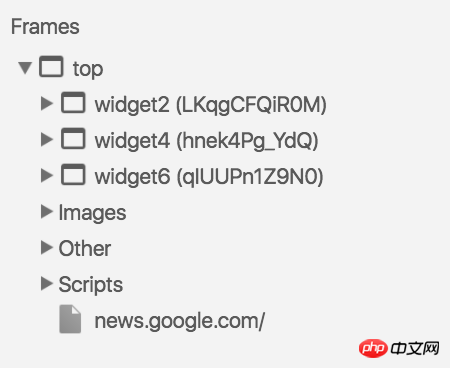
6.3.4 ページのリソースを表示する
Application パネルの Frames ペインを使用して、ページのリソースをフレームごとに整理します。

6.3.5 ストレージ、データベース、キャッシュ、およびサービスワーカーのスレッドをすべてクリアします。
場合によっては、特定のソースからすべてのデータを消去する必要があることがあります。 [ アプリケーション] パネルの [ストレージのクリア] ペインを使用すると、Service Worker、ストレージ、キャッシュを選択的にログアウトできます。データをクリアするには、削除するコンポーネントの横にあるチェックボックスをオンにして、[サイト データのクリア] をクリックします。この操作により、Clear storage タグの下にリストされているソースからすべてのデータが消去されます。
7 セキュリティ
7.1 機能
Web サイトに適切に実装されていることを確認するためにページのセキュリティ問題をデバッグするHTTPS
7.2 アプリケーションシナリオ
使用セキュリティの概要 現在のページが安全かどうかをすぐに確認できます。
- 各ソースをチェックして接続と証明書の詳細を確認したり (安全なソース)、どのリクエストが保護されていないのか (非安全なソース) を特定します。
7.3 操作
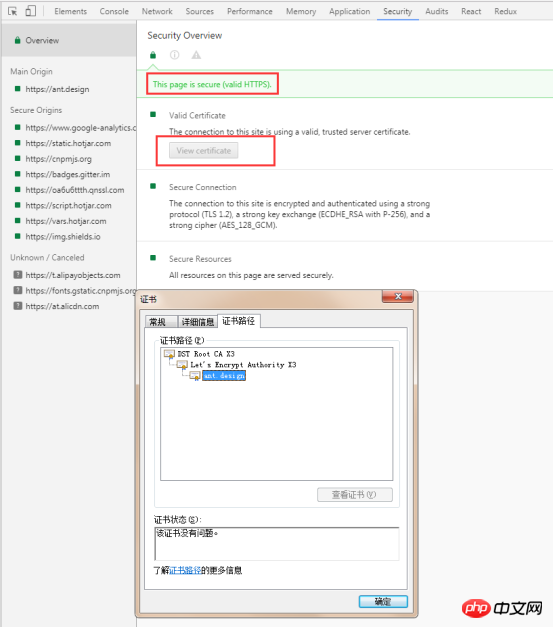
7.3.1 セキュリティ概要を使用して、現在のページが安全かどうかをすぐに確認します。
安全なページはメッセージを渡します このページは安全です (有効な HTTPS)
証明書の表示をクリックして、メインソースのサーバー証明書を表示します。

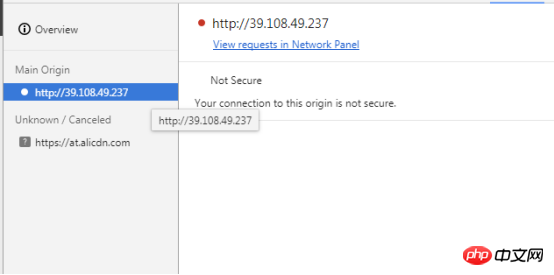
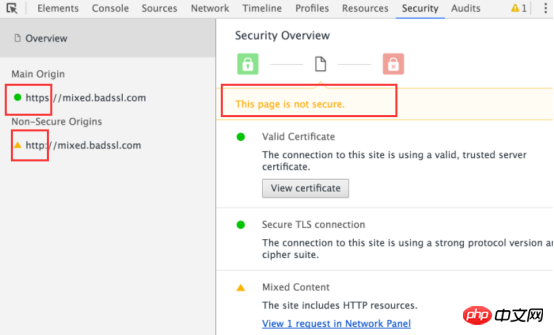
安全でないページはメッセージを渡しますこのページは安全ではありません。
セキュリティパネルは、2 種類の安全でないページを区別できます。 要求されたページが HTTP 経由で提供される場合、プライマリ オリジンは安全でないとしてマークされます。以下に示すように
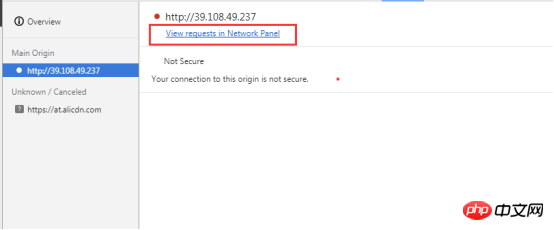
リクエストされたページが HTTPS 経由で取得されたが、そのページが引き続き HTTP を使用して他のソースからコンテンツを取得する場合、そのページは依然として安全でないとしてマークされます。これは、混合コンテンツ ページと呼ばれます。 HTTP コンテンツはスニファーによって拾われる可能性があり、中間者攻撃に対して脆弱であるため、混合コンテンツ ページは部分的にのみ保護されています。以下に示すように

7.3.2 ソースを確認
左側のパネルを使用して、安全なソースまたは安全でないソースをそれぞれチェックします。 安全なソースをクリックすると、そのソースの接続と証明書の詳細が表示されます。安全でないソースをクリックすると、セキュリティ パネルにネットワーク パネルのフィルタリングされたビューへのリンクが表示されます。


8 監査
8.1 機能
現在の Web ページのネットワーク使用率と Web ページのパフォーマンスを診断し、最適化の提案をいくつか提供します。たとえば、未使用の CSS ファイルをすべてリストします。
8.2 アプリケーションシナリオ
診断の提案に従ってWebページを最適化します8.3 操作
ネットワーク使用率、Webページパフォーマンスを選択し、実行ボタンをクリックし、現在のページのネットワーク使用率とページパフォーマンスを確認しますパフォーマンスの最適化を診断し、対応する最適化の提案を提供します。
以上がChrome DevTools の一般的な機能に関するチュートリアルの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Windows 11/10のUpdater.exeとは何ですか?これはChromeのプロセスですか?
Mar 21, 2024 pm 05:36 PM
Windows 11/10のUpdater.exeとは何ですか?これはChromeのプロセスですか?
Mar 21, 2024 pm 05:36 PM
Windows 上で実行するすべてのアプリケーションには、それを更新するためのコンポーネント プログラムがあります。したがって、Google Chrome または Google Earth を使用している場合は、GoogleUpdate.exe アプリケーションが実行され、アップデートが利用可能かどうかが確認され、設定に基づいてアップデートされます。ただし、Windows 11/10 のタスク マネージャーにプロセス updater.exe が表示されなくなり、代わりにプロセス updater.exe が表示される場合は、これには理由があります。 Windows 11/10のUpdater.exeとは何ですか? Googleは、Google Earth、Google Drive、Chromeなどのすべてのアプリのアップデートを公開しました。このアップデートにより、
 小紅書メモを削除する方法
Mar 21, 2024 pm 08:12 PM
小紅書メモを削除する方法
Mar 21, 2024 pm 08:12 PM
小紅書メモを削除するにはどうすればよいですか? メモは小紅書アプリで編集できます。ほとんどのユーザーは小紅書メモの削除方法を知りません。次に、エディターがユーザーに小紅書メモの削除方法に関する写真とテキストを提供します。チュートリアル、興味のあるユーザーが来て、それを受講してください見てください!小紅書使い方チュートリアル 小紅書メモの削除方法 1. まず小紅書アプリを開いてメインページに入り、右下隅の[自分]を選択して特別エリアに入ります; 2. 次に、マイエリアで、表示されているメモページをクリックします下の図で、削除したいメモを選択します; 3. メモページに入り、右上隅の [3 つの点] をクリックします; 4. 最後に、下部に機能バーが展開され、[削除] をクリックして完了します。
 crdownloadとは何のファイルですか?
Mar 08, 2023 am 11:38 AM
crdownloadとは何のファイルですか?
Mar 08, 2023 am 11:38 AM
crdownload は、Chrome ブラウザのダウンロード キャッシュ ファイルで、ダウンロードされていないファイルです。crdownload ファイルは、ハード ディスクからダウンロードされたファイルを保存するために使用される一時ファイル形式です。ユーザーがファイルをダウンロードする際にファイルの整合性を保護し、ファイルの破損を回避するのに役立ちます。 . 予期せぬ中断または停止。 CRDownload ファイルはファイルのバックアップにも使用でき、ユーザーはファイルの一時コピーを保存できます。ダウンロード中に予期しないエラーが発生した場合、CRDownload ファイルを使用してダウンロードしたファイルを復元できます。
 小紅書に関する削除されたメモは復元できますか?
Oct 31, 2023 pm 05:36 PM
小紅書に関する削除されたメモは復元できますか?
Oct 31, 2023 pm 05:36 PM
小紅書から削除されたメモは復元できません。小紅書は知識共有とショッピングのプラットフォームとして、ユーザーにメモを記録し、役立つ情報を収集する機能を提供します。小紅書氏の公式声明によると、削除されたメモは復元できないとのこと。小紅書プラットフォームには、専用のノート回復機能はありません。これは、Xiaohongshu でメモが削除されると、誤って削除されたか、その他の理由であったとしても、プラットフォームから削除されたコンテンツを取得することは通常不可能であることを意味します。特別な状況が発生した場合は、Xiaohongshu のカスタマー サービス チームに連絡して、問題の解決に協力できるかどうかを確認してください。
 Chrome がプラグインを読み込めない場合の対処方法
Nov 06, 2023 pm 02:22 PM
Chrome がプラグインを読み込めない場合の対処方法
Nov 06, 2023 pm 02:22 PM
Chrome でプラグインを読み込めない場合は、プラグインが正しくインストールされているかどうかの確認、プラグインの無効化と有効化、プラグインのキャッシュのクリア、ブラウザとプラグインの更新、ネットワーク接続の確認、およびシークレット モードでプラグインをロードしようとしています。解決策は次のとおりです: 1. プラグインが正しくインストールされているかどうかを確認し、再インストールします。 2. プラグインを無効にしてから有効にし、[無効] ボタンをクリックして、もう一度 [有効] ボタンをクリックします。 3. プラグインをクリアします。 - キャッシュで、[詳細オプション] > [閲覧データのクリア] を選択し、キャッシュの画像とファイルを確認してすべての Cookie をクリアし、[データのクリア] をクリックします。
 小紅書に投稿したメモが見つからない場合はどうすればよいですか?送信したばかりのメモが見つからない理由は何ですか?
Mar 21, 2024 pm 09:30 PM
小紅書に投稿したメモが見つからない場合はどうすればよいですか?送信したばかりのメモが見つからない理由は何ですか?
Mar 21, 2024 pm 09:30 PM
小紅書のユーザーとして、私たちは皆、公開されたノートが突然消えてしまう状況に遭遇したことがありますが、間違いなく混乱し、心配しています。この場合、どうすればよいでしょうか?この記事では、「小紅書が公開したメモが見つからない場合の対処方法」というテーマに焦点を当て、詳細な回答を提供します。 1. 小紅書が発行したメモが紛失した場合はどうすればよいですか?まず、パニックにならないでください。メモがなくなっていることに気づいた場合は、パニックに陥らず、落ち着いて行動することが重要です。これは、プラットフォームのシステム障害または操作エラーが原因である可能性があります。リリース記録の確認も簡単です。小紅書アプリを開き、「自分」→「公開」→「すべての出版物」をクリックするだけで、自分の出版記録を表示できます。ここでは、以前に公開されたノートを簡単に見つけることができます。 3.再投稿。見つかったら
 Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\User
 Google ChromeでWebページが開けない問題の解決方法
Jan 04, 2024 pm 10:18 PM
Google ChromeでWebページが開けない問題の解決方法
Jan 04, 2024 pm 10:18 PM
Google Chrome Web ページが開けない場合はどうすればよいですか? Google Chrome を使用するのが好きな友人はたくさんいますが、もちろん、Web ページが正常に開けない、または使用中に Web ページが開くのが非常に遅いと感じる友人もいます。 Google ChromeのWebページがエディタで開けない問題の解決策を見てみましょう。 Google Chrome Webページが開けない問題の解決方法 方法 1. まだレベルをクリアしていないプレイヤーを助けるために、パズルを解くための具体的な方法について学びましょう。まず、右下のネットワークアイコンを右クリックし、「ネットワークとインターネットの設定」を選択します。 2. [イーサネット] をクリックし、[アダプター オプションの変更] をクリックします。 3. 「プロパティ」ボタンをクリックします。 4. ダブルクリックして開きます。