
ウェブサイトについて知って以来、たとえ他の人が Dreamweaver が良くないと考えても、私は常に Dreamweaver を使用してきました。これは私が今まで使った中で最高のコード エディタだと今でも思っています。第一に、自動補完機能があり、第二に、コード プロンプトがあり、第三に、HTML ドキュメントの作成時にドキュメント ヘッダー コードを自動的に補完できます。 4 番目: アライメント コードをフォーマットできます。場合によっては、視覚的な表示機能も必要となります。応答時間が遅く、機能が膨大であるにもかかわらず。しかし、おそらく市場には Dreamweaver より優れた製品は存在しないと思います。 ·
今年、私は別の優れたエディタである Sublime Text2 に出会いました。
Sublime Text2 にはいくつかの利点があります:
1。
2. シンプルなインターフェース。
3. 強力な機能。
4. 多くのプラグイン。
5. 多くのショートカットキー。
6. 保存せずに閉じて、次回編集するために再度開くことができます。
7. インターフェースは美しく、カスタマイズ可能です。
もちろん、最も重要なことは、多くのプラグインがあり、膨大な機能を備えていることです。 私がフロントエンドを学んでいたとき、多くの人と同じように、フロントエンド開発にはどのような開発ツールを選択すればよいかをオンラインで検索したところ、ほとんどの結果で Sublime が推奨されたので、ダウンロードしました。ダウンロードが完了しました。開いてみると、そのダークなフォルムはまったくゴージャスではありませんでした(崇高の中国語訳は「ゴージャス」です)。その後、しばらく考えて百度で検索して、ようやくその理由がわかりました。 Sublime は使いやすいと多くの人が言っていますが、非常に重要な理由はその「カスタマイズ性」です。Sublime では、必要なものすべてを自分でカスタマイズして選択できるということです。自分で変更する; もう 1 つの機能: ショートカット キーのクイック書き込み これはただのいじりではないのかと疑問に思う人もいるかもしれません。すべては自分で行い、自分でいじる必要があります。ただし、後で自分でコードを書くと、このすべての「いじり」が必要であることがわかります。 Sublime を使用して簡単なデモ ページを作成するのは非常に高速です ただし、Sublime にはプロジェクト管理には不便であり、コード プロンプトは他の IDE ほど強力ではありません
1。クロスプラットフォームエディタ。 Windows、Linux、Mac OS X およびその他のオペレーティング システムもサポートしており、さまざまなプログラミング言語をサポートしています。
2. Sublime のプラグインの仕組み。
(プラグインのインストール方法については、ここでは詳しく説明しません。インターネットには優れた記事がたくさんあります) 正直に言うと、そうであれば、あまり多くのプラグインをインストールする必要はありません。インストールするプラグインが多すぎる場合は、プロフェッショナルな IDE (統合開発環境) を使用することをお勧めします。私が簡単に使用できるプラグインをいくつか紹介します。同じ崇高なプラグインは、Windows システムまたは Windows システムにインストールできます。手動でダウンロードした後の Mac システム。
Emmet

これは、HTML、CSS、JS に関する簡単なスマート ヒントを提供し、ページ HTML ページ スケルトンを迅速に生成するためのさまざまなショートカット キーも提供します。

Sublime 自体がページを閲覧する方法では、デフォルトでは http localhost:8080/ ではなくファイル パスを使用してページにアクセスします。これは起こりやすいファイル パス エラーです。

Sublime Server プラグインをインストールすると、http を使用してページにアクセスできるようになります。インストール後、「ツール - サブライム サーバー - スター サブライム サーバー」で開き、ページを右クリックして「サブライムで表示」すると、プラグインの JavaScript コード プロンプトが表示されます。には制限があるため、この欠陥を補うために AndyJS2 プラグインをインストールできます このプラグインはパッケージ管理ツールで検索できなくなったので、ダウンロード アドレスから手動でプラグインをダウンロードできます。ダウンロードしたら、フォルダー内のファイルを「環境設定 - パッケージ」に直接コピーすると、インストールが完了します。この時点で、再度 JS コードを作成すると、さらに多くのスマートなリマインダーがあることがわかります。 
ConverToUTF8 ページが文字化けしている場合は、このプラグインをインストールすると、文字化けしたコードを削除できます。これも必須のプラグインです。
ページが文字化けしている場合は、このプラグインをインストールすると、文字化けしたコードを削除できます。これも必須のプラグインです。
AllAutoComplete と PackageResourceViwer
フォルダー内のファイルのスマート プロンプトについては、Sublime のデフォルト設定の変更と併せて、CSS クラス名のプロンプトを設定できます。次のように、Zhihu にマスターのチュートリアル アドレスがあります。
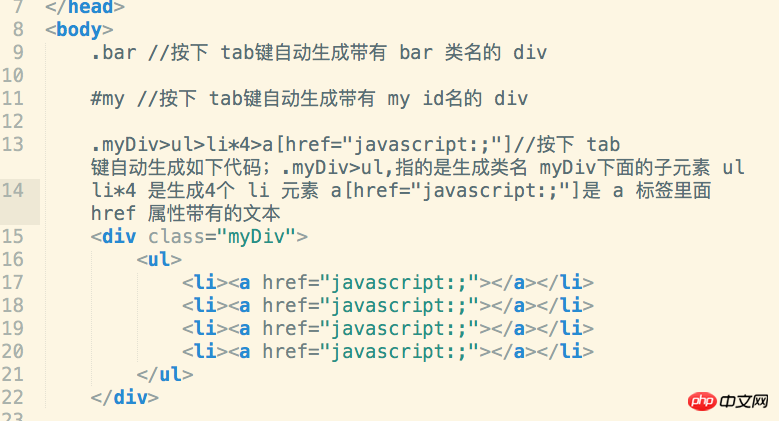
C PackageReSourceviWer を使用して、Sublime サイドバーのスタイルとフォント サイズを変更することもできます (1) 前述のように、Emmet と協力してページ スケルトンを素早く生成します空白のページに書き込みます html:xt に移動します // キーボードの Tab キーを押して xhtml ページを生成しますスケルトン
空白のページに html:5 を書き込みます // キーボードの Tab キーを押して html5 ページを生成します スケルトン
似たような構文はたくさんあります。ここでは一般的に使用される構文をいくつか紹介します。残りはオンラインで見つけることができ、たくさんあります。 方法: 編集する必要があるテキストで、マウスのホイール ボタンを押したままマウスを下に引き下げます。編集する必要があるテキストがテキスト行に表示され、この時点で編集を開始できます 私にとって、Sublime Text は本当に良いコードです。他の 2 つは将来的に書くつもりです。エディター Visual Studio Code と IDE Webstorm も気に入っています。 (2)html、CSS、ショートカット構文

(3) 行をまたいで編集する

以上が使いやすいフロントエンドエディタ - Sublime Textの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。