レイアウトでよく使われる3種類のタグの紹介
要素はラベルです。レイアウトでよく使用されるラベルは、ブロック要素、インライン要素、インライン ブロック要素の 3 つです。これら 3 つの要素の特性を理解することによってのみ、ページを上手にレイアウトできます。
インライン要素 (インライン要素)
レイアウト内でよく使用されるタグ (a、span、em、b、strong、i など) はすべてインライン要素であり、レイアウト内での動作は次のとおりです。
a.一部のスタイルをサポートします (幅、高さ、上下のマージン、上下のパディングはサポートされていません)
b. 幅と高さはコンテンツによって決まります。
c.箱は一緒にまとめられています
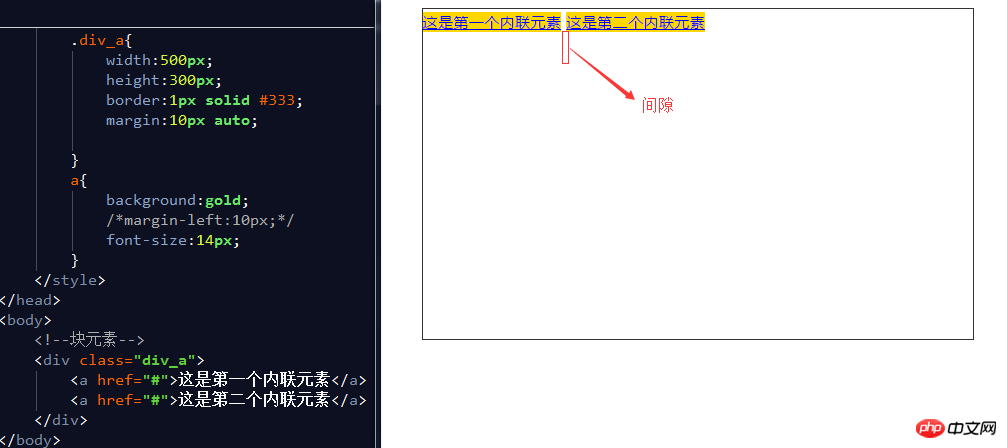
d.コードが巻かれており、箱の間に隙間ができます。
e. 子要素はインライン要素であり、親要素は text-align 属性を使用して子要素の水平方向の配置を設定し、 line-height 属性値を使用して垂直方向の配置を設定できます
。 はRow要素とも呼ばれ、レイアウトで一般的に使用されるタグ: div p、ul、li、h1~h6、dl、dt、ddなどはすべてブロック要素です。レイアウト内での動作は次のとおりです:
A。すべてのスタイルをサポートします
b. 幅が設定されていない場合、デフォルトの幅は親の幅の 100% です
c. 幅が設定されている場合でも、ボックスは 1 行を占めます
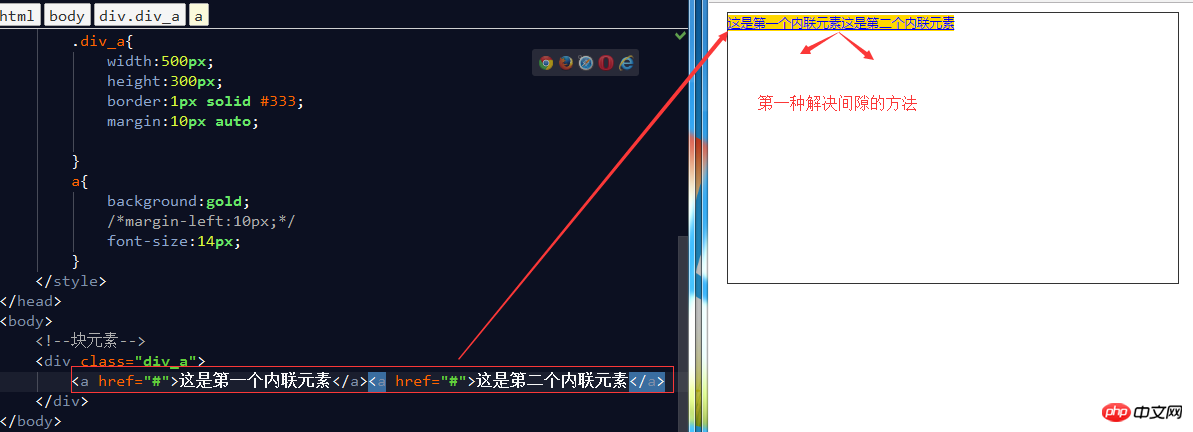
インライン要素のギャップ: a. 内側の要素を削除します。インライン要素間の改行を行います
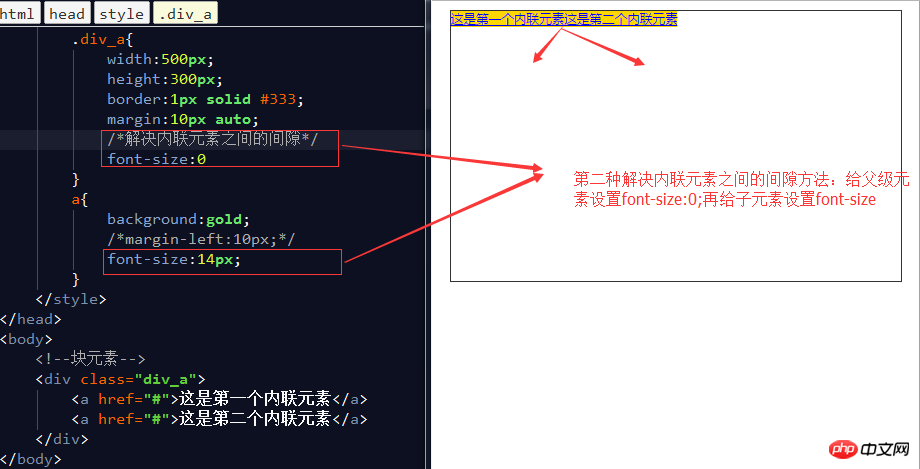
b. インライン要素の親のフォント サイズを 0 に設定し、インライン要素のフォント サイズを設定します。要素自体


a. すべてのスタイルをサポートします b. 幅と高さが設定されていない場合、幅と高さはコンテンツによって決まります
c. コードは折り返され、ボックスはスペースを生成しますd. 子要素はインラインである ブロック要素の場合、親要素は text-align 属性を使用して子要素の水平方向の配置を設定し、 line-height 属性値を使用して子要素の垂直方向の配置を設定できます。 これら 3 つの要素は、display 属性を通じて相互に変換できますが、実際の開発ではブロック要素が使用されることが多いため、インライン要素をブロック要素に変換し、一部をインライン ブロックに変換します。インライン要素を接続する場合は、ブロック要素ではなくインライン要素を直接変換します。
表示属性
は、要素のタイプと非表示を設定するために使用されます: a. 要素は非表示であり、位置を占めません b. ブロック要素は次のように表示されます。 a block 要素
c 、inline 要素は inline 要素として表示されます d. inline-block 要素は inline ブロック要素として表示されます。要素型の実践的な応用
以上がレイアウトでよく使われる3種類のタグの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 ビデオ マトリックス アカウントを作成するにはどうすればよいですか?どのようなタイプのマトリックスアカウントがありますか?
Mar 21, 2024 pm 04:57 PM
ビデオ マトリックス アカウントを作成するにはどうすればよいですか?どのようなタイプのマトリックスアカウントがありますか?
Mar 21, 2024 pm 04:57 PM
ショートビデオプラットフォームの人気に伴い、ビデオマトリックスアカウントマーケティングが新たなマーケティング手法となっています。企業や個人は、さまざまなプラットフォームで複数のアカウントを作成および管理することで、ブランドのプロモーション、ファンの増加、製品の販売などの目標を達成できます。この記事では、ビデオ マトリックス アカウントの効果的な使用方法について説明し、さまざまな種類のビデオ マトリックス アカウントを紹介します。 1. ビデオ マトリックス アカウントを作成するにはどうすればよいですか?優れたビデオ マトリックス アカウントを作成するには、次の手順に従う必要があります。 まず、ブランド コミュニケーション、ファンの増加、製品の販売など、ビデオ マトリックス アカウントの目標を明確にする必要があります。明確な目標を持つことは、それに応じた戦略を立てるのに役立ちます。 2. プラットフォームの選択: 対象視聴者に基づいて、適切なショートビデオ プラットフォームを選択します。現在主流のショートビデオプラットフォームには、Douyin、Kuaishou、Huoshan Videoなどが含まれます。
 CF を再生するときの Savior y7000p の解像度はどれくらいですか (Savior y7000 で CF を再生するときに全画面を調整する方法)
Jan 07, 2024 am 10:13 AM
CF を再生するときの Savior y7000p の解像度はどれくらいですか (Savior y7000 で CF を再生するときに全画面を調整する方法)
Jan 07, 2024 am 10:13 AM
CF 再生時の Savior Y7000P の解像度はどれくらいですか? CF 再生時の Savior Y7000P の解像度は 1920*1080 です。このコンピューターには GTX1650 グラフィックス カードと i5-9300H プロセッサーが搭載されているため、そのパフォーマンスは比較的良好で、CF などのゲームのニーズを満たすのに十分です。同時に、1920*1080は現在の主流のeスポーツモニターの解像度であり、画質と鮮明さは十分です。また、より高い要件を持つプレイヤーがいる場合は、ゲームの画質設定を適切に下げることで、よりスムーズなゲーム体験を得ることができます。より鮮明な視覚体験を楽しむために、Savior y7000p の解像度を 2560*1400 に調整できます。より高画質な映像表示をお楽しみいただけます。 Savior Y7000P 2022年モデルを搭載
 CSS トランジション効果: 要素のスライド効果を実現する方法
Nov 21, 2023 pm 01:16 PM
CSS トランジション効果: 要素のスライド効果を実現する方法
Nov 21, 2023 pm 01:16 PM
CSS トランジション効果: 要素のスライド効果を実現する方法 はじめに: Web デザインでは、要素の動的な効果によりユーザー エクスペリエンスを向上させることができます。その中でも、スライド効果は一般的で人気のあるトランジション効果です。 CSS のトランジション プロパティを使用すると、要素のスライド アニメーション効果を簡単に実現できます。この記事では、CSS トランジション プロパティを使用して要素のスライド効果を実現する方法を紹介し、読者がよりよく理解して適用できるように具体的なコード例を示します。 1. CSS トランジション属性の概要 トランジション CSS トランジション属性 tra
 CSS 変換: 要素の回転効果を実現する方法
Nov 21, 2023 pm 06:36 PM
CSS 変換: 要素の回転効果を実現する方法
Nov 21, 2023 pm 06:36 PM
CSS 変換: 要素の回転効果を実現する方法には、特定のコード サンプルが必要です。Web デザインでは、アニメーション効果はユーザー エクスペリエンスを向上させ、ユーザーの注意を引くための重要な方法の 1 つであり、回転アニメーションは最も古典的なものの 1 つです。 CSS では、「transform」属性を使用して、回転を含む要素のさまざまな変形効果を実現できます。この記事では、CSS「transform」を使用して要素の回転効果を実現する方法と、具体的なコード例を詳しく紹介します。 1.CSSの「transf」の使い方
 Golang関数の戻り値の型は何ですか?
Apr 13, 2024 pm 05:42 PM
Golang関数の戻り値の型は何ですか?
Apr 13, 2024 pm 05:42 PM
Go 関数は、異なる型の複数の値を返すことができます。戻り値の型は関数シグネチャで指定され、return ステートメントを通じて返されます。たとえば、関数は funcgetDetails()(int,string) のように整数と文字列を返すことができます。実際には、円の面積を計算する関数は、面積とオプションのエラーを返すことができます: funccircleArea(radiusfloat64)(float64,error)。注: 関数シグネチャで型が指定されていない場合は、null 値が返されます。読みやすさを向上させるために、明示的な型宣言を含む return ステートメントを使用することをお勧めします。
 バックパックを背負ってチベットに旅行に行くのですが、 ①バッグの容量は何リットルくらいが適していますか?どのような構成がベストだと思いますか教えてください。 私は170歳で、初めての体力があります。
Jan 07, 2024 am 10:06 AM
バックパックを背負ってチベットに旅行に行くのですが、 ①バッグの容量は何リットルくらいが適していますか?どのような構成がベストだと思いますか教えてください。 私は170歳で、初めての体力があります。
Jan 07, 2024 am 10:06 AM
チベットにバックパッキングに行く予定です ①バッグは何リットルくらい持っていきますか?ベストな構成を教えてください 私は170歳で体力はありますが、初めてハイキングに行ったときは60リットルでしたリットル以上 ハイキングの量は60リットル未満 移動はすべて車でした リュックサックは必要ありません、スーツケースが便利です どうしても何かを持ち歩きたい場合は25〜40リットルチベット旅行の必需品:サングラス、日よけ帽子、日焼け止め、スキンクリーム、リップクリーム、長袖上着、セーター;特別な旅行やアリ、北チベット、四川チベット線への旅行の場合は、これが必要です。持参推奨品:寝袋(防寒)、シーツ(汚れ防止)、ダウンジャケット、旅行靴または登山靴、スリッパ、歯ブラシ、歯磨き粉、タオル、巻き紙、紙パンツ、消毒用ワイプ、懐中電灯、防水マッチ、ナイフ、ロープ。フロント バッグにコンピューターを入れて持ち運べますか? フロント バッグにコンピューターを入れて持ち運べますか? バックパックによっては、フロント バッグに入れて持ち運べますか?
 HTML と CSS を使用して固定ナビゲーション メニューを含むレイアウトを実装する方法
Oct 26, 2023 am 11:02 AM
HTML と CSS を使用して固定ナビゲーション メニューを含むレイアウトを実装する方法
Oct 26, 2023 am 11:02 AM
HTML と CSS を使用して固定ナビゲーション メニューを含むレイアウトを実装する方法 最新の Web デザインでは、固定ナビゲーション メニューは一般的なレイアウトの 1 つです。ナビゲーション メニューを常にページの上部または横に配置できるため、ユーザーは Web コンテンツを便利に閲覧できます。この記事では、HTML と CSS を使用して固定ナビゲーション メニューのレイアウトを実装する方法を紹介し、具体的なコード例を示します。まず、Web ページのコンテンツとナビゲーション メニューを表示する HTML 構造を作成する必要があります。これが簡単な例です
 CSS を使用して要素の透明度のグラデーション効果を実現する方法
Nov 21, 2023 pm 01:38 PM
CSS を使用して要素の透明度のグラデーション効果を実現する方法
Nov 21, 2023 pm 01:38 PM
CSS を使用して要素の透明グラデーション効果を実現する方法 Web 開発では、Web ページ要素にトランジション効果を追加することは、ユーザー エクスペリエンスを向上させる重要な手段の 1 つです。透明度のグラデーション効果は、ページを滑らかにするだけでなく、要素の重要なコンテンツを強調表示することもできます。この記事では、CSS を使用して要素の透明度のグラデーション効果を実現する方法を紹介し、具体的なコード例を示します。 CSS トランジション属性の使用 要素の透明グラデーション効果を実現するには、CSS トランジション属性を使用する必要があります。 t




