Bootstrap ナビゲーション バー
<p> ナビゲーション バーは、Bootstrap Web サイトの優れた機能であり、目立つ機能です。ナビゲーション バーは、アプリまたは Web サイトのナビゲーション ヘッダーの応答性の高い基本コンポーネントとして機能します。ナビゲーション バーは、モバイル ビューポートでは折りたたまれ、使用可能なビューポートの幅が増加するにつれて水平に広がります。 Bootstrap ナビゲーション バーの中核となるナビゲーション バーには、サイト名と基本的なナビゲーション定義スタイルが含まれています。
<p>デフォルトのナビゲーション バー
<p> デフォルトのナビゲーション バーを作成する手順は次のとおりです。
<p>クラス .navbar、.navbar-default を <nav> タグに追加します。
<p> アクセシビリティを高めるために、上記の要素に role="navigation" を追加します。
<p> ヘッダー クラス .navbar-header を <div> 要素に追加します。これには、クラス navbar-brand が含まれる <a> 要素が含まれます。こうすることで文字が大きく表示されます。
<p> ナビゲーション バーにリンクを追加するには、クラス .nav、.navbar-nav を使用して順序なしリストを追加するだけです。
前に言った事
<p> ナビゲーションバー(navbar)とナビゲーション(nav)の違いはたったの一言で、さらに「バー」という単語が追加されています。実際、Bootstrap フレームワークでは依然として明らかに異なります。ナビゲーション バー (navbar) には背景色があり、ナビゲーション バーは純粋なリンク (ナビゲーションと同様)、フォーム、またはフォームとナビゲーションの組み合わせにすることができます。この記事では、Bootstrap ナビゲーション バーについて詳しく紹介します
<p>
基本的なナビゲーション バー
<p> Bootstrap フレームワークでは、ナビゲーション バーとナビゲーションは見た目にはそれほど違いはありませんが、実際に使用すると、ナビゲーション バーはナビゲーションよりもはるかに複雑です。
<p> ナビゲーションバーは、アプリケーションまたはWebサイトのナビゲーションヘッダーとして使用される応答性の高い基本コンポーネントです。モバイル デバイス上では折りたたむ (および開いたり閉じたり) ことができ、ビューポートの幅が増えると徐々に水平方向に拡張されます
<p> 基本的なナビゲーション バーを作成する場合、主に次の手順があります:
<p> 1、まずクラス名を追加します。 「navbar-nav」をベースにナビゲーションリスト(
)を作成します
<p> 2.リストの外にコンテナ(div)を追加し、クラス名「navbar」と「navbar」を使用します-default"
<p>[原理分析]
<p> 「.navbar」スタイルの主な機能は、左右のパディングと丸い角を設定することですが、その色関連のスタイルには設定がありません
.navbar {
position: relative;
min-height: 50px;
margin-bottom: 20px;
border: 1px solid transparent;
}ログイン後にコピー
.navbar-default {
background-color: #f8f8f8;
border-color: #e7e7e7;
}ログイン後にコピー
<nav> を使用するのが最善です。一般的な <div> 要素を使用する場合は、ユーザーが使用できるように、ナビゲーション バーの role="navigation" 属性を必ず設定してください。支援デバイスは、これがナビゲーション領域であることを明確に認識できます<nav> 元素,如果使用的是通用的 <div> 元素的话,务必为导航条设置 role="navigation" 属性,这样能够让使用辅助设备的用户明确知道这是一个导航区域
<div class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li><li><a href="##">系列教程</a></li><li><a href="##">名师介绍</a></li><li><a href="##">成功案例</a></li><li><a href="##">关于我们</a></li> </ul></div>
ログイン後にコピー
导航条部件
<p>【标题】
<p> 在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也做了这方面考虑,其通过“navbar-header”和“navbar-brand”来实现
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">小火柴的蓝色理想</a>
</div><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> <li><a href="##">Bootstrap</a></li> <li><a href="##">jQuery</a></li> </ul></div>
ログイン後にコピー
<p>【品牌图标】
<p> 将导航条内放置品牌标志的地方替换为 <img> 元素即可展示自己的品牌图标。由于 .navbar-brand
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header"> <a class="navbar-brand" style="margin-top:-10px" href="#"><img alt="Brand" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAoCAYAAACM/rhtAAAB+0lEQVR4AcyYg5LkUBhG+1X2PdZGaW3btm3btm3bHttWrPomd1r/2Jn/VJ02TpxcH4CQ/dsuazWgzbIdrm9dZVd4pBz4zx2igTaFHrhvjneVXNHCSqIlFEjiwMyyyOBilRgGSqLNF1jnwNQdIvAt48C3IlBmHCiLQHC2zoHDu6zG1iXn6+y62ScxY9AODO6w0pvAqf23oSE4joOfH6OxfMoRnoGUm+de8wykbFt6wZtA07QwtNOqKh3ZbS3Wzz2F+1c/QJY0UCJ/J3kXWJfv7VhxCRRV1jGw7XI+gcO7rEFFRvdYxydwcPsVsC0bQdKScngt4iUTD4Fy/8p7PoHzRu1DclwmgmiqgUXjD3oTKHbAt869qdJ7l98jNTEblPTkXMwetpvnftA0LLHb4X8kiY9Kx6Q+W7wJtG0HR7fdrtYz+x7iya0vkEtUULIzCjC21wY+W/GYXusRH5kGytWTLxgEEhePPwhKYb7EK3BQuxWwTBuUkd3X8goUn6fMHLyTT+DCsQdAEXNzSMeVPAJHdF2DmH8poCREp3uwm7HsGq9J9q69iuunX6EgrwQVObjpBt8z6rdPfvE8kiiyhsvHnomrQx6BxYUyYiNS8f75H1w4/ISepDZLoDhNJ9cdNUquhRsv+6EP9oNH7Iff2A9g8h8CLt1gH0Qf9NMQAFnO60BJFQe0AAAAAElFTkSuQmCC"> </a></div><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> <li><a href="##">Bootstrap</a></li> <li><a href="##">jQuery</a></li> </ul></div>
ログイン後にコピー
[タイトル]
<p> Webページ制作では、メニューの前にタイトルがあることがよくあります(テキストサイズは他のものよりわずかに大きくなります) text) 実際には、これも Bootstrap フレームワークで行われます。側面を考慮すると、「navbar-header」と「navbar-brand」によって実現されます
<p>
<div class="navbar navbar-default" role="navigation"><ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li><li class="dropdown"> <a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a> <ul class="dropdown-menu"><li><a href="##">CSS3</a></li><li><a href="##">JavaScript</a></li><li class="disabled"><a href="##">PHP</a></li> </ul> </li> <li><a href="##">关于我们</a></li></ul></div>
ログイン後にコピー
<img> 要素とともにナビゲーション バーに配置され、ブランド アイコンが表示されます。 .navbar-brand にはパディングと高さが設定されているため、デフォルト設定をオーバーライドするには、状況に応じて CSS コードを追加する必要があります🎜🎜<div class="navbar navbar-default" role="navigation"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> <li><a href="##">Bootstrap</a></li> <li><a href="##">jQuery</a></li> </ul> <form action="##" class="navbar-form navbar-left" rol="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="请输入关键词" /> </div><button type="submit" class="btn btn-default">搜索</button> </form></div>
ログイン後にコピー
ログイン後にコピー
<div class="navbar navbar-default" role="navigation"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul><button type="button" class="btn btn-default navbar-btn">Sign in</button></div>
ログイン後にコピー
ログイン後にコピー
<p>【部件排列】
<p> 通过添加 .navbar-left 和 .navbar-right工具类让导航链接、表单、按钮或文本对齐。两个类都会通过 CSS 设置特定方向的浮动样式。例如,要对齐导航链接,就要把它们放在个分开的、应用了工具类的标签里
<p> 这些类是 .pull-left 和 .pull-right 的 mixin 版本,但是他们被限定在了媒体查询(media query)中,这样可以更容易的在各种尺寸的屏幕上处理导航条组件
<p> [注意]导航条目前不支持多个.navbar-right类。为了让内容之间有合适的空隙,最后一个.navbar-right元素使用负边距(margin)。如果有多个元素使用这个类,它们的边距(margin)将不能按照预期正常展现
<p>【表单】
<p> 有的导航条中会带有搜索表单,Bootstrap框架中提供了一个“navbar-form”,使用方法很简单,在navbar容器中放置一个带有navbar-form类名的表单即可
<p> navbar-left实现左浮动,navbar-right实现右浮动
<div class="navbar navbar-default" role="navigation"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> <li><a href="##">Bootstrap</a></li> <li><a href="##">jQuery</a></li> </ul> <form action="##" class="navbar-form navbar-left" rol="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="请输入关键词" /> </div><button type="submit" class="btn btn-default">搜索</button> </form></div>
ログイン後にコピー
ログイン後にコピー
<p>【按钮】
<p> 对于不包含在 <form> 中的 <button> 元素,加上 .navbar-btn 后,可以让它在导航条里垂直居中。有一些对于为辅助设备提供可识别标签的方法,例如, aria-label、aria-labelledby 或者 title 属性。如果这些方法都没有,屏幕阅读器将使用 placeholder 属性(如果这个属性存在的话),但是请注意,使用 placeholder 代替其他识别标签的方式是不推荐的
<p> [注意]就像标准的 按钮类 一样,.navbar-btn 可以被用在 <a> 和 <input> 元素上。然而,在 .navbar-nav 内,.navbar-btn 和标准的按钮类都不应该被用在 <a> 元素上。
<div class="navbar navbar-default" role="navigation"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul><button type="button" class="btn btn-default navbar-btn">Sign in</button></div>
ログイン後にコピー
ログイン後にコピー
<p>【文本】
<p> 把文本包裹在 .navbar-text中时,为了有正确的行距和颜色,通常使用 <p> 标签
<div class="navbar navbar-default" role="navigation"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul><p class="navbar-text">Signed in as huochai</p></div>
ログイン後にコピー
<p>【非导航链接】
<p> 可以在标准的导航组件之外添加标准链接,使用 .navbar-link 类可以让链接有正确的默认颜色和反色设置
<div class="navbar navbar-default" role="navigation"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul><p class="navbar-text navbar-left">Signed in as <a href="#" class="navbar-link">huochai</a></p></div>
ログイン後にコピー
<p>
导航条位置
<p> 很多情况下,设计师希望导航条固定在浏览器顶部或底部,这种固定式导航条的应用在移动端开发中更为常见。Bootstrap框架提供了g两种固定导航条的方式:
<p> ☑ .navbar-fixed-top:导航条固定在浏览器窗口顶部
<p> ☑ .navbar-fixed-bottom:导航条固定在浏览器窗口底部
<p> 使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可
<p> 这个固定的导航条会遮住页面上的其它内容,除非给 <body> 元素底部设置了 padding。提示:导航条的默认高度是 50px
body { padding-top: 70px; }ログイン後にコピー
body { padding-bottom: 70px; }ログイン後にコピー
<body style="padding:70px 0;"><nav class="navbar navbar-default navbar-fixed-top"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul></nav><p>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容</p><nav class="navbar navbar-default navbar-fixed-bottom"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul></nav>
ログイン後にコピー
.navbar-static-top 类即可创建一个与页面等宽度的导航条,它会随着页面向下滚动而消失
<nav class="navbar navbar-default navbar-static-top"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul></nav><p>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容</p>
ログイン後にコピー
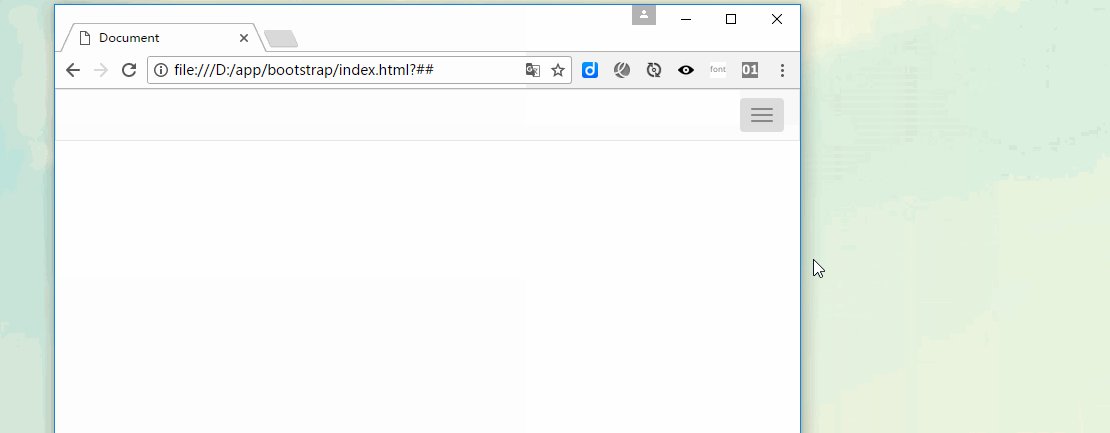
响应式导航条
<p> Bootstrap的响应式导航条实现如下:
<p> 1、保证在窄屏时需要折叠的内容必须包裹在带一个div内,并且为这个div加入collapse、navbar-collapse两个类名。最后为这个div添加一个class类名或者id名
<div class="collapse navbar-collapse" id="example"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul></div>
ログイン後にコピー
<div class="collapse navbar-collapse example"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul></div>
ログイン後にコピー
<button class="navbar-toggle" type="button" data-toggle="collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span></button>
ログイン後にコピー
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#example">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span></button>
ログイン後にコピー
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".example">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span></button>
ログイン後にコピー
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header"> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
</div>
<div class="collapse navbar-collapse navbar-responsive-collapse"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul>
</div></div>
ログイン後にコピー
<div>
<p>
反色导航条
<p> 反色导航条其实是Bootstrap框架提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改
<p>
<div class="navbar navbar-inverse" role="navigation">
<ul class="nav navbar-nav">
<li class="active"><a href="##">HTML</a></li>
<li><a href="##">CSS</a></li> <li><a href="##">Javascript</a>
</li>
</ul>
</div>
ログイン後にコピー
<p>
<p>
以上がナビゲーション バー (navbar) とナビゲーション (nav) の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。














 7400
7400
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 Eclipseにブートストラップを導入する方法
Apr 05, 2024 am 02:30 AM
Eclipseにブートストラップを導入する方法
Apr 05, 2024 am 02:30 AM
 大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
 ブートストラップメディエーション効果テスト結果をstataで読み取る方法
Apr 05, 2024 am 01:48 AM
ブートストラップメディエーション効果テスト結果をstataで読み取る方法
Apr 05, 2024 am 01:48 AM
 アイデアをブートストラップに導入する方法
Apr 05, 2024 am 02:33 AM
アイデアをブートストラップに導入する方法
Apr 05, 2024 am 02:33 AM
 ブートストラップを使用してメディエーション効果をテストする方法
Apr 05, 2024 am 03:57 AM
ブートストラップを使用してメディエーション効果をテストする方法
Apr 05, 2024 am 03:57 AM
 ブートストラップメディエーションテストの結果の見方
Apr 05, 2024 am 03:30 AM
ブートストラップメディエーションテストの結果の見方
Apr 05, 2024 am 03:30 AM
 ブートストラップとスプリングブートの違いは何ですか
Apr 05, 2024 am 04:00 AM
ブートストラップとスプリングブートの違いは何ですか
Apr 05, 2024 am 04:00 AM
 ブートストラップ テスト メディエーション エフェクト stata コマンドの結果をエクスポートする方法
Apr 05, 2024 am 03:39 AM
ブートストラップ テスト メディエーション エフェクト stata コマンドの結果をエクスポートする方法
Apr 05, 2024 am 03:39 AM