
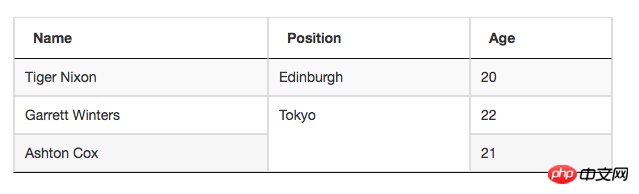
例を見てみましょう
<table id="example" class="display table table-bordered" cellspacing="0" width="600" style="margin-top: 50px"><thead><tr><th>Name</th><th>Position</th><th>Age</th></tr></thead></table>
var dataSet = [
[ "Tiger Nixon", "Edinburgh",20,1 ],
[ "Garrett Winters", "Tokyo",22,2],
[ "Ashton Cox", "Tokyo",21,0 ]
];
$('#example').DataTable({
data: dataSet,
paging: true,
searching:false, //搜索栏lengthChange : false, //是否允许改变每页显示的数据条数ordering:false,
columnDefs: [{
targets: 1,
createdCell: function (td, cellData, rowData, row, col) {var rowspan = rowData[3];if (rowspan > 1) {
$(td).attr('rowspan', rowspan)
}if (rowspan == 0) {
$(td).remove();
}
}
}]
});
説明: rowspan/colspan のような特殊効果を実現するには、createdCell コールバック関数を使用する必要があります。この関数は、column.render 構成で構成することができます。この例は、column.render 構成で、columnDefs 構成を使用して実装されています。具体的な原則は、セルを作成するときに、行スパン値をレンダリングする方法を制御するかどうかをバックグラウンドで定義する必要があるということです。これには、バックグラウンドでこの値を与える方法を見つける必要があります。
背景は rowspan のアイデアを示しています:
グループ化する必要がある属性の Map
以上がDataTables の行スパン実装アイデアの例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。