
質問: ドキュメントの先頭から要素までの距離を取得するにはどうすればよいですか?
[javascript] view plain copy
var rect=$('#elem')[0].getBoundingClientRect();
//获取元素距离文档顶部的距离
var top=rect.top+(window.pageYOffset||document.documentElement.scrollTop)-(document.documentElement.clientTop||0);
var left=rect.left+(window.pageXOffset||document.documentElement.scrollLeft)-(document.documentElement.clientLeft||0);このメソッドのアイデアは、jQuery の offset メソッドから来ています
null と unknown は両方ともなしを意味しますが、 null は属性が存在し、値が存在しないことを意味し、未定義はこの属性さえも存在しないことを意味します
//例如document.parentNode//浏览器天生自带的一个属性:父亲节点的属性 null (因为一个页面中的document已经是最顶级元素了,它没有父亲)document.parentnode//undefined (因为没有parentnode这个属性)
1.parentNode: 親ノード HTML 構造階層の上位要素
var outer = document.getElementById('outer');var inner = document.getElementById('inner');var center = document.getElementById('center');
center.parentNode //inner2. offsetParent: 親参照オブジェクトは同じ平面内にあり、最も外側の要素は内部のすべての要素の親参照です (HTML 階層構造との必要な関係はありません)。ページは body
document. body.offsetParent // null
親参照オブジェクトを変更したい場合は、位置の配置によって変更する必要があります(絶対相対固定は変更可能)
rree
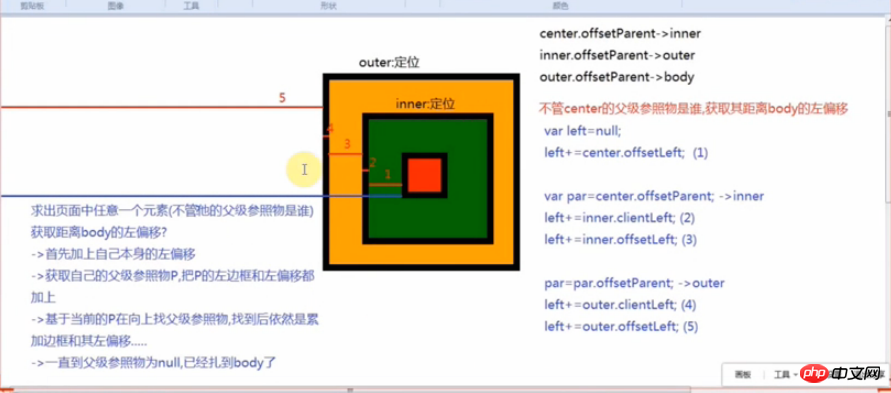
3. offsetTop/offsetLeft: 現在の要素 (境界線の外側) からその親参照オブジェクト (内側の境界線) までの距離以下の図に示すように:は offset メソッドです。jQuery の offset メソッドと同等で、現在の要素の親参照に関係なく、本文からページ上の任意の要素のオフセット (左オフセットと上オフセットを含む) を取得します。得られた結果の 1 つは、オブジェクト {left: 本体からの左オフセット、top: 本体からの上のオフセット} です
標準の IE8 ブラウザでは、実際に親参照オブジェクトを参照するために offsetLeft/offsetTop を使用します。境界線は既に含まれています。 。したがって、自分で別の境界線を追加する必要はありません
コードは次のとおりです:
以上が要素オフセットインスタンスのオフセット取得の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
#outer{
width:180px;
height:180px;
margin:50px auto;
border:10px solid #000;
background:orange;
padding:50px;
}
#inner{
width:80px;
height:80px;
padding:50px;
border:10px solid #000;
background:green;
}
#center{
width:50px;
height:50px;
border:10px solid #000;
background:red;
}</style>
</head>
<body>
<div id="outer">
<div id="inner">
<div id="center"></div>
</div>
</div>
<script>var outer = document.getElementById('outer');var inner = document.getElementById('inner');var center = document.getElementById('center');
outer.style.position = "relative";//这样inner和center的参照物都是outercenter.offsetParent//outerinner.offsetParent//outerouter.offsetParent//bodyouter.style.position = "relative";// inner.style.position = "relative";
center.offsetParent//innerinner.offsetParent//outerouter.offsetParent//body</script>
</body>
</html>