キャンバス上の線分の端点と接続点の詳細説明
Canvas では、線分もパスの一種であり、線形パスと呼ばれます。 Canvas で線形パスを描画するには、主に moveTo(x,y)、lineTo(x,y)、stlooke() メソッドを使用します 線幅の使用法を思い出してください。
function drawLine(){
cxt.lineWidth = 3;
cxt.moveTo(10, 10);
cxt.lineTo(120, 100);
cxt.stroke();
}上記のコードで、幅3ピクセルの線分を描くことができます。
前の章では、線幅とピクセル境界についても説明しました:
特定の 2 ピクセルの境界に 1 ピクセル幅の線分を描画すると、その線分は実際には 2 ピクセルを占有します。ピクセルの幅;
なぜなら、ピクセル境界に幅 1 ピクセルの垂直線分を描画すると、キャンバス描画環境オブジェクトは境界線の中心線の 0.5 ピクセル右に描画しようとするからです。半ピクセル 境界線の中心線の左側。
ただし、ピクセル全体の中に半ピクセル幅の線分を描くことはできないので、両方向の半ピクセルを1ピクセルに拡張します。 (具体的な内容については、第 3 章を参照してください);
今日の章では、これを使用して、線分の他のプロパティである lineCap と lineJoin を見ていきます。
線分の終点 (lineCap)
線分を描画するときに、キャンバス描画環境での「線のキャップ」(lineCap) がどのように表示されるかを制御できます。オブジェクトの場合、このプロパティは lineCap とも呼ばれます。
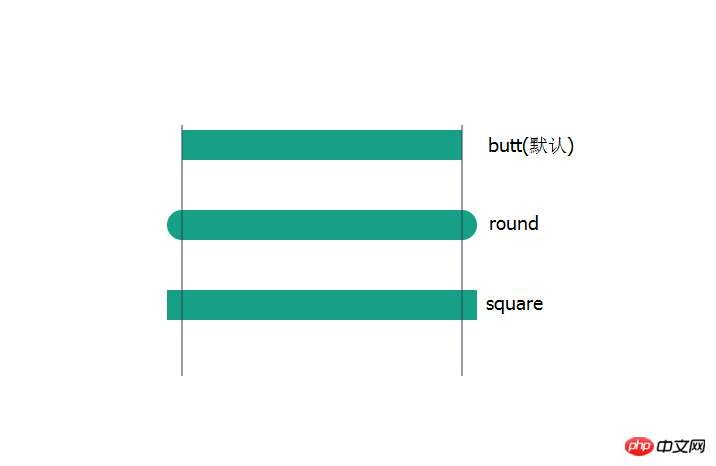
線分の端点のスタイルには、butt、roundm、square の 3 つの値があります。デフォルトは、round と square の両方で、線分の端点にハットを描画します。
butt: 線分の端点のデフォルトのスタイル
round: 線幅の半分の半径を持つ半円を端点に追加します。
正方形: 端点に長方形を追加します。長さは線幅と一致し、幅は線幅の半分です。
これを見ると、何も面白いものは見えないようです。それなら、まず描いてみましょう、すぐに分かります。それ以外の場合は、誰もがデータの視覚化について話します。
function lineCap(){
cxt.lineWidth = 20;
cxt.strokeStyle = '#16a085';
cxt.beginPath();
cxt.lineCap = 'butt';
cxt.moveTo(20, 20);
cxt.lineTo(300, 20);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'round';
cxt.moveTo(20, 100);
cxt.lineTo(300, 100);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'square';
cxt.moveTo(20, 180);
cxt.lineTo(300, 180);
cxt.stroke();
}
上の図を見ると、lineCap の属性値のスタイルがすぐにわかり、視覚化の魅力も感じられます。
線分の接続点(lineJoin)
線分や長方形を描く際、2つの線分の接続点である変曲点を制御することができます。線分。
キャンバス描画環境では、線分の接続点はlineJoin属性で制御されます。
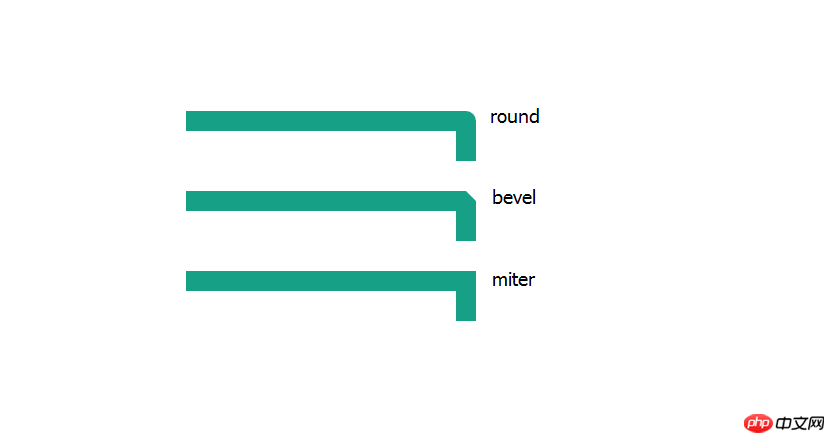
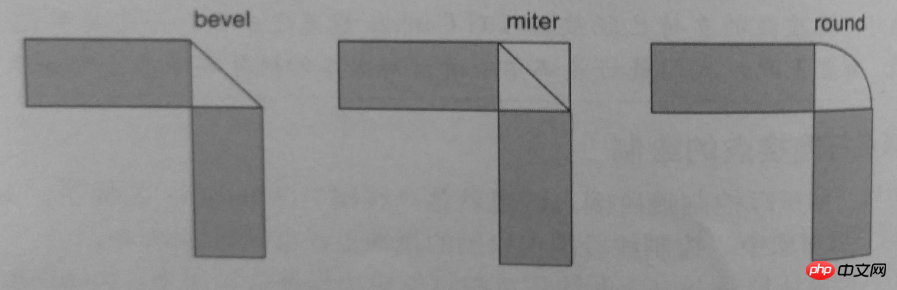
lineJoin 属性には、round、bevel、miter の 3 つの値もあります。デフォルトは miter です。
round: 追加の円弧を塗りつぶします。
bevel: 追加の三角形を塗りつぶします。は 2 つです。線分の角の外縁の点が直線で結ばれます。
マイター: 2 つの線分の角の外縁の延長線の交差によって形成される追加の多角形を塗りつぶします。
描いて見てみましょう
rreee
線分接続点の具体的な作図方法を見てみましょう

Tips
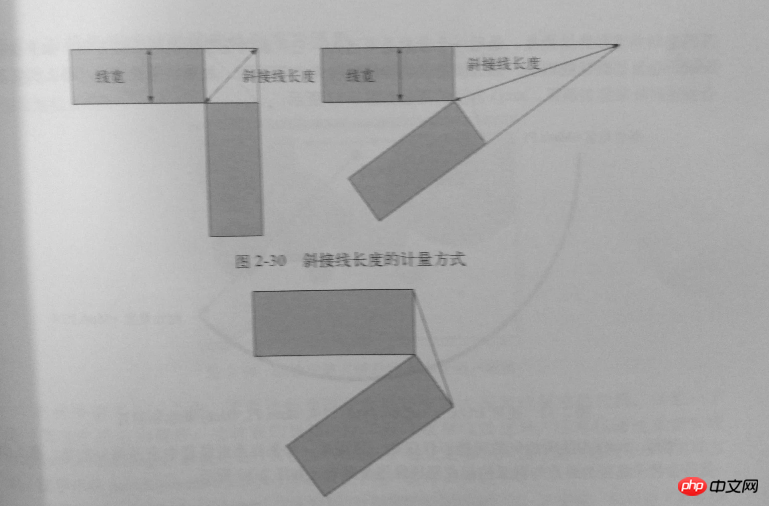
マイタースタイルを使用して接続を描画する場合線分の点を指定するには、 miterLimit 属性を指定することもできます
miterLimit: 線幅の半分に対する留め継ぎ線の長さの比率を表します
留め継ぎ線の測定方法は次のとおりです

この図から、2つの線分の角度が非常に小さい場合、対角線の長さが非常に長くなり、線幅の半分に対する比率が設定した値を超えることがわかります。 miterLimitの属性値
を指定すると、ブラウザは線分の接続点をベベル状に描画します。
概要
キャンバス描画環境における線分の関連プロパティ
| プロパティ | 説明 | の価値があります | デフォルト |
| lineWidth | ピクセル単位の線分の幅 | ゼロ以外の正の数 | 1 |
| ラインキャップ | 線分の端点を描く | butt、round、square | butt |
| lineJoin | 線分の接続点のスタイル | bevel、round、miター | miter |
| miterLimit | 線幅の半分に対する留め継ぎ線の比率 | ゼロ以外の正の数 | 10 |
以上がキャンバス上の線分の端点と接続点の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 キャンバスを使用している学校はどこですか?
Aug 18, 2023 pm 05:59 PM
キャンバスを使用している学校はどこですか?
Aug 18, 2023 pm 05:59 PM
Canvas を使用している学校には、スタンフォード大学、MIT、コロンビア大学、カリフォルニア大学バークレー校などが含まれます。詳細な紹介: 1. スタンフォード大学は、主要なオンライン学習プラットフォームとして Canvas を使用しています。スタンフォード大学の教師と学生は、Canvas を使用してコースの内容を管理および伝達し、オンライン ディスカッション、課題の提出、試験などの機能を通じて学習します。2. マ州Polytechnic Institute と MIT もオンライン学習管理システムとして Canvas を使用しており、Canvas プラットフォームを通じてコース管理を行っています。3. コロンビア大学など。
 キャンバス矢印プラグインとは何ですか?
Aug 21, 2023 pm 02:14 PM
キャンバス矢印プラグインとは何ですか?
Aug 21, 2023 pm 02:14 PM
キャンバス矢印プラグインには、1. シンプルで使いやすい API を備え、カスタムの矢印効果を作成できる Fabric.js、2. 矢印を描画する機能を提供し、さまざまな矢印を作成できる Konva.js が含まれます。スタイル; 3. 豊富なグラフィックス処理機能を提供し、さまざまな矢印効果を実現できる Pixi.js; 4. 矢印のスタイルやアニメーションを簡単に作成および制御できる Two.js; 5. さまざまな矢印効果を作成できる Arrow.js ; 6. 大まかな.jsでは、手描きの矢印などが作成できます。
 html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas のバージョンには、html2canvas v0.x、html2canvas v1.x などが含まれます。詳細な紹介: 1. html2canvas v0.x (html2canvas の初期バージョン) 最新の安定バージョンは v0.5.0-alpha1 です。これは、多くのプロジェクトで広く使用され、検証されている成熟したバージョンです。2. html2canvas v1.x、これは html2canvas の新しいバージョンです。
 キャンバスクロックの詳細は何ですか?
Aug 21, 2023 pm 05:07 PM
キャンバスクロックの詳細は何ですか?
Aug 21, 2023 pm 05:07 PM
キャンバス時計の詳細には、時計の外観、目盛り、デジタル時計、時針、分針、秒針、中心点、アニメーション効果、その他のスタイルなどが含まれます。詳細な紹介: 1. 時計の外観、キャンバスを使用して時計の外観として円形の文字盤を描画し、文字盤のサイズ、色、境界線などのスタイルを設定できます; 2. 目盛り線、目盛り線を描画します。位置; 3. デジタル時計、現在の時と分を示すために文字盤にデジタル時計を描くことができます; 4. 時針、分針、秒針など。
 tkinter Canvas にはどのようなプロパティがありますか?
Aug 21, 2023 pm 05:46 PM
tkinter Canvas にはどのようなプロパティがありますか?
Aug 21, 2023 pm 05:46 PM
tkinter Canvas 属性には、bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand 属性などが含まれます。詳しい紹介
 uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
キャンバスを使用して uniapp でチャートやアニメーション効果を描画する方法には、特定のコード例が必要です。 1. はじめに モバイル デバイスの普及に伴い、モバイル端末上でさまざまなチャートやアニメーション効果を表示する必要があるアプリケーションがますます増えています。 uniapp は、Vue.js に基づくクロスプラットフォーム開発フレームワークとして、キャンバスを使用してチャートやアニメーション効果を描画する機能を提供します。この記事では、uniapp がキャンバスを使用してチャートやアニメーション効果を実現する方法を紹介し、具体的なコード例を示します。 2.キャンバス
 キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
Canvas フレームワークを探索する: 一般的に使用される Canvas フレームワークを理解するには、特定のコード例が必要です。 はじめに: Canvas は HTML5 で提供される描画 API であり、これを通じて豊富なグラフィックスやアニメーション効果を実現できます。描画の効率と利便性を向上させるために、多くの開発者がさまざまな Canvas フレームワークを開発しました。この記事では、一般的に使用される Canvas フレームワークをいくつか紹介し、読者がこれらのフレームワークの使用方法をより深く理解できるように、具体的なコード例を示します。 1.EaselJSフレームワークEa
 ゲーム開発におけるキャンバスの強力な役割と応用を探る
Jan 17, 2024 am 11:00 AM
ゲーム開発におけるキャンバスの強力な役割と応用を探る
Jan 17, 2024 am 11:00 AM
ゲーム開発におけるキャンバスの力と応用を理解する 概要: インターネット技術の急速な発展に伴い、Web ゲームはプレイヤーの間でますます人気が高まっています。 Web ゲーム開発の重要な部分として、キャンバス テクノロジーがゲーム開発に徐々に登場し、その強力なパワーと応用性を示しています。この記事では、ゲーム開発におけるキャンバスの可能性を紹介し、具体的なコード例を通じてその応用例を示します。 1. Canvas テクノロジの概要 Canvas は HTML5 の新しい要素で、これにより次のことが可能になります。




