H5data-* 属性の詳細な紹介
H5 は非常に便利な data-* 属性を追加します
data-* 属性: データを保存するためのカスタム属性、data-value、値は任意の文字列にすることができます。
値の取得:
var el = document.getElementById('div') console.log(el.getAttribute('data-created-time'))
値の設定:
var el = document.getElementById('div') el.setAttribute('data-created-time','星期一')
jsはdataset属性を使用してdata属性の値にアクセスできます
<div id='div' data-mei='47' data-tree-height='2.4m'></div> var div= document.getElementById('tree') console.log(div.dataset.mei) // '47' 获取值 console.log(tree.dataset.treeHeight) // '2.4m' tree.dataset.plantHeight = '3m' //设置值
jQueryでobj.data (「プロパティ値」)を使用して取得および設定しますデータの価値。
しかし、小文字の問題は無視されることが多く、H5 ではすべての属性名を小文字にする必要があります。
テストコードは次のとおりです:
<html><head><script type="text/javascript" src="jquery-1.9.1.js?1.1.11"></script><script type="text/javascript">$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
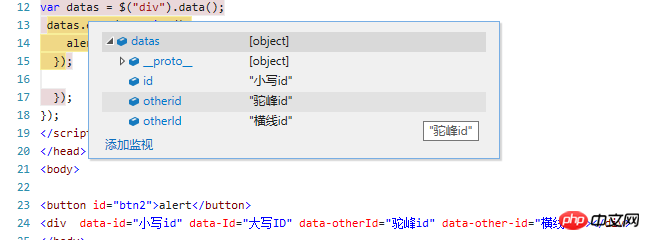
alert($("div").data("OTHERID"));var datas = $("div").data();
});
});</script></head><body><button id="btn2">alert</button><div data-id="小写id" data-Id="大写ID" data-otherId="驼峰id" data-other-id="横线id"></div></body></html>すべてを取得するには data() メソッドを使用します データ値の後に、次の結果が表示されます:

概要: 標準の記述方法に従います
1. data-* すべての文字は小文字である必要があります。
2. 複数の単語は水平線で区切られます。例: data-other-id => otherId read 属性は水平線を削除し、最初の文字を大文字にします。
以上がH5data-* 属性の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





