vue2.X コンポーネントのサンプル チュートリアルを共有する
焦点: 親コンポーネントと子コンポーネント間の通信
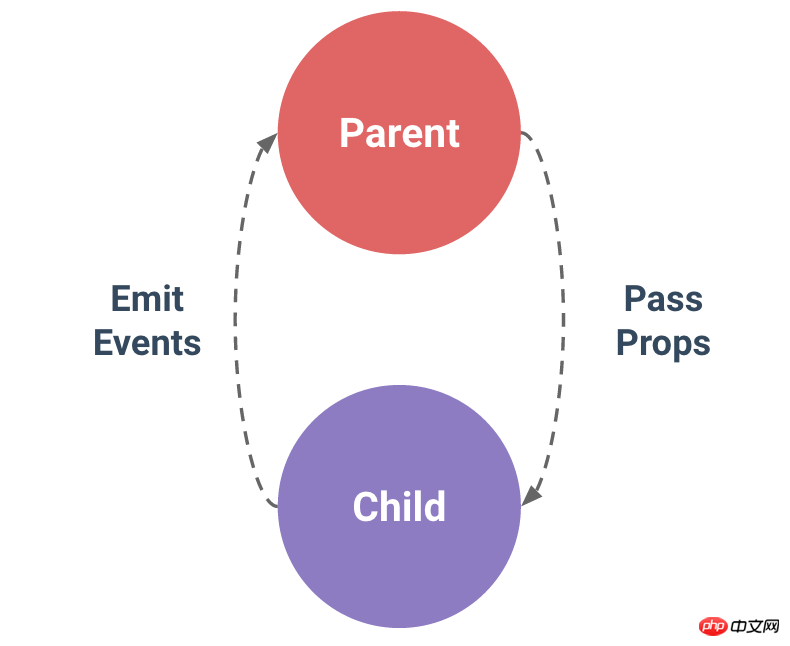
写真を見て話してください:

Props を渡す
子コンポーネント自体は親コンポーネントから分離されており、宣言された props 属性を通じて受け取ります子コンポーネントのデータ。
親コンポーネントのデータが更新されると、それに応じて子コンポーネントのプロパティも更新されます。
このデータフローは一方向です。
- 子コンポーネントは $.emit(fn) を使用して、内部的にトリガーされたイベントをスローします
- 親コンポーネントはリッスンしていますか?親コンポーネントがリッスンする必要がある場合は、
v-onを使用してリスナーをバインドし、対応するイベントをトリガーしますv-on绑定监听,触发对应事件;
以上为通用语,具体分析
子组件可以接收一个字符串,在子组件内部可以用{{label}}使用
<v-input label="姓名"></v-input>
子组件可以接收动态参数
<input v-model="msg" /><v-profile :message="msg"></v-profile>
子组件接收到数据之后想处理一下不小心改了怎么办?
给prop创建一个副本(建议深拷贝),处理副本,不动prop;
父组件的数据改变后,子组件的prop会自动更新,但是这个prop的副本不会啊?
使用watch监听这个prop,改变时更新副本;
子组件的prop副本改变了想要通知父组件怎么办?
使用watch监听这个副本,改变时向外抛出自己的内部触发的事件;
。。。
其实以上???在2.3有了更好的方法,之前的就是看看。
.sync修饰符
***父组件***
<input v-model="msg" />
<v-profile :message.sync="msg"></v-profile>
***子组件***$.emit('update:message',newValue)我是用了一下然后喜闻乐见的修改成功了,但是打开控制台有报错!!!
vue.esm.js?65d7:434 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "message"
子组件想要触发父组件可以emit(父组件需要监听才会触发),父组件触发子组件事件呢?
通过在引用的子组件上使用ref属性实现父组件调用子组件的方法以及属性
但是!$refs 只在组件渲染完成后才填充,并且它是非响应式的。它仅仅作为一个直接访问子组件的应急方案——应当避免在模版或计算属性中使用 $refs 。
关注点:非父子组件之间的通信
使用空的vue实例作为中央事件总线
var bus = new Vue();// 触发组件 A 中的事件bus.$emit('id-selected', 1)// 在组件 B 创建的钩子中监听事件bus.$on('id-selected', function (id) { // ...})考虑vuex
关注点:在组件中使用slot
首先,在父组件中给子组件标签中间放置内容是无效的。然后slot出场。
白话版本:
<span style="color: #000000">匿名slot: slot标签存在与子组件template中; 子组件在父组件中使用的时候,子组件标签中的结构会在编译后替换子组件的slot标签;<br> 如果子组件中没有slot,则父组件中子组件标签中的内容会消失; 具名slot: 顾名思义,是具有name属性的slot标签;并有匿名组件的特性(以上); 子组件在父组件中使用的时候,子组件中的结构中会有某些标签拥有slot属性并赋值,这些会在编译后替换子组件的相应slot标签;</span>
一句话解释:主要的内容是写在父组件中的子组件标签中,编译后插入子组件的相应位置
讲真,说到这里我自己都不明白要slot干嘛。
官方讲解入口
官方给了个布局的例子:


<div class="container"> <header><slot name="header"></slot> </header> <main><slot></slot> </main> <footer><slot name="footer"></slot> </footer></div>


<app-layout> <h1 slot="header">这里可能是一个页面标题</h1> <p>主要内容的一个段落。</p> <p>另一个主要段落。</p> <p slot="footer">这里有一些联系信息</p> </app-layout>
<br>
关注点:动态组件使用
通过使用保留的
<component>元素,动态地绑定到它的is上記は一般的な用語であり、具体的な分析です
<component v-bind:is="currentView" :data1="data1" :data2="data2"> <!-- 组件在 vm.currentview 变化时改变! --> </component>
<br>
$refs は、コンポーネントのレンダリングが完了した後にのみ設定され、応答しません。これは、子コンポーネントに直接アクセスするための回避策としてのみ意図されています。テンプレートまたは計算されたプロパティでの $refs の使用は避けてください。 🎜懸念事項: 親子以外のコンポーネント間の通信
🎜 空の vue インスタンスを中央イベント バスとして使用する🎜🎜rrreee🎜🎜 vuex を検討する🎜懸念事項: コンポーネント内のスロットを使用する
🎜まず、親コンポーネント内の子コンポーネントのラベルの途中にコンテンツを配置することは無効です。するとスロットが現れます。 🎜🎜言語バージョン: 🎜🎜rrreee🎜🎜一文説明: メインコンテンツは親コンポーネントのサブコンポーネントタグに記述され、コンパイル後にサブコンポーネントの対応する位置に挿入されます🎜🎜正直に言うと、自分でも理解できないのですが、なぜスロットが欲しいのですか? 🎜🎜公式説明入口🎜🎜公式によるレイアウト例: 🎜🎜


焦点: 動的コンポーネントの使用 h3 >🎜🎜🎜予約された <component> 要素を使用し、その is 属性に動的にバインドし、動的に切り替えることで、複数のコンポーネントが同じマウント ポイントを使用できるようにします。タブのようなエフェクトを作成するのに非常に適しています🎜🎜🎜🎜rrreee🎜
在methods属性中定义一个函数修改currentView即可。
视情况可以配合 keep-alive 避免重新渲染
在子组件上放置activate钩子做切换时的工作:done() //放到钩子最后,表示执行工作完毕,可以切换组件,配合keep-alive使用,activate钩子只执行一次
子组件接收数据和以往相同,只是这一次都写在了component中,只是如此的话,每个子组件都需要有这些接口(prop)
在methods属性中定义一个函数修改currentView即可。
视情况可以配合 keep-alive 避免重新渲染
在子组件上放置activate钩子做切换时的工作:done() //放到钩子最后,表示执行工作完毕,可以切换组件,配合keep-alive使用,activate钩子只执行一次
子组件接收数据和以往相同,只是这一次都写在了component中,只是如此的话,每个子组件都需要有这些接口(prop)
暂时说到这里,突然得回头看一下react,没时间了,回头会继续。
以上的满基础的(我是新手),有什么不对的求指出,感谢!!!
<br>
以上がvue2.X コンポーネントのサンプル チュートリアルを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
win10で一部のゲームをプレイすると、画面がフリーズしたり画面がぼやけるなどの不具合が多くのユーザーに発生しますが、現時点ではダイレクトプレイ機能をオンにすることで問題を解決でき、機能の操作方法も非常に簡単です。 win10 の古いコンポーネントである Directplay をインストールする方法 1. 検索ボックスに「コントロール パネル」と入力して開きます 2. 表示方法として大きなアイコンを選択します 3. 「プログラムと機能」を見つけます 4. 左側をクリックして有効にするか、 Win 機能をオフにする 5. ここで古いバージョンを選択します チェックボックスをオンにするだけです
 Vueを使用してカレンダーコンポーネントを実装するにはどうすればよいですか?
Jun 25, 2023 pm 01:28 PM
Vueを使用してカレンダーコンポーネントを実装するにはどうすればよいですか?
Jun 25, 2023 pm 01:28 PM
Vue は非常に人気のあるフロントエンド フレームワークであり、コンポーネント化、データ バインディング、イベント処理など、開発者が効率的で柔軟で保守が容易な Web アプリケーションを構築するのに役立つ多くのツールと機能を提供します。この記事では、Vueを使ってカレンダーコンポーネントを実装する方法を紹介します。 1. 要件の分析 まず、このカレンダー コンポーネントの要件を分析する必要があります。基本的なカレンダーには次の機能が必要です: 当月のカレンダー ページの表示、前月または翌月への切り替えのサポート、特定の日のクリックのサポート、
 VUE3 開発の基本: extend を使用してコンポーネントを継承する
Jun 16, 2023 am 08:58 AM
VUE3 開発の基本: extend を使用してコンポーネントを継承する
Jun 16, 2023 am 08:58 AM
Vue は現在最も人気のあるフロントエンド フレームワークの 1 つであり、VUE3 は Vue フレームワークの最新バージョンであり、VUE2 と比較してパフォーマンスが高く、開発エクスペリエンスが優れているため、多くの開発者の最初の選択肢となっています。 VUE3 では extends を使ってコンポーネントを継承することが非常に実用的な開発手法となっておりますので、この記事では extends を使ってコンポーネントを継承する方法を紹介します。エクステンドとは何ですか? Vue では、extends は非常に実用的な属性であり、子コンポーネントが親から継承するために使用できます。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 Vue が JSX を通じてコンポーネントを動的にレンダリングする方法について話しましょう
Dec 05, 2022 pm 06:52 PM
Vue が JSX を通じてコンポーネントを動的にレンダリングする方法について話しましょう
Dec 05, 2022 pm 06:52 PM
Vue はどのようにして JSX を通じてコンポーネントを動的にレンダリングしますか?次の記事では、Vue が JSX を通じてコンポーネントを効率的に動的にレンダリングする方法を紹介します。
 古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
Win10 の古いバージョンのコンポーネントは、デフォルトで閉じられていることが多いため、ユーザー自身が設定で有効にする必要があります。まず、設定を入力する必要があります。操作は非常に簡単です。以下の手順に従ってください。Win10 の古いバージョンはどこにありますか?バージョン コンポーネント? 開く 1. [スタート] をクリックし、[Win システム] をクリックします 2. クリックしてコントロール パネルに入ります 3. 次に、下のプログラムをクリックします 4. [Win 機能を有効または無効にする] をクリックします 5. ここで必要なものを選択できます開く
 Vue コンポーネントの実践: ページング コンポーネントの開発
Nov 24, 2023 am 08:56 AM
Vue コンポーネントの実践: ページング コンポーネントの開発
Nov 24, 2023 am 08:56 AM
Vue コンポーネントの実践: ページング コンポーネント開発の概要 Web アプリケーションでは、ページング機能は不可欠なコンポーネントです。優れたページング コンポーネントは、プレゼンテーションがシンプルかつ明確で、機能が豊富で、統合と使用が簡単である必要があります。この記事では、Vue.js フレームワークを使用して高度にカスタマイズ可能なページング コンポーネントを開発する方法を紹介します。 Vueコンポーネントを使った開発方法をコード例を通して詳しく解説します。テクノロジースタック Vue.js2.xJavaScript (ES6) HTML5 および CSS3 開発環境
 VSCode プラグイン共有: Vue/React コンポーネントのリアルタイム プレビュー用プラグイン
Mar 17, 2022 pm 08:07 PM
VSCode プラグイン共有: Vue/React コンポーネントのリアルタイム プレビュー用プラグイン
Mar 17, 2022 pm 08:07 PM
VSCode で Vue/React コンポーネントを開発する場合、コンポーネントをリアルタイムでプレビューするにはどうすればよいですか?この記事では、VSCode で Vue/React コンポーネントをリアルタイムにプレビューするためのプラグインを紹介します。




