Jqueryセレクターを徹底解説
1 概要
単純な CSS セレクター $() で jQuery 選択関数を使用しました。ここで、jQuery セレクター構文と、選択した要素のセットを抽出および展開するためのいくつかのメソッドについて詳しく説明します。
1. jQuery セレクター
CSS3 セレクター標準ドラフトで定義されているセレクター構文では、jQuery はかなり完全なサブセットのセットをサポートしており、いくつかの非標準だが便利な疑似クラスも追加しています。注: このセクションは jQuery セレクターについて説明します。これらのセレクターの多く (すべてではありません) は CSS スタイル シートで使用できます。セレクターの構文は 3 レベルの構造になっています。最も単純な形式のセレクターを見たことがあるでしょう。 「#te st」は、id 属性「test」を持つ要素を選択します。 「blockquote」はドキュメント内のすべての
要素を選択し、「div.note」はクラス属性「note」を持つすべての要素を選択します。単純なセレクターは、結合文字が区切り文字として使用されている限り、「div.note>p」や「blockquote i」などの「結合セレクター」に結合できます。単純なセレクターと組み合わせたセレクターは、カンマ区切りのリストにグループ化することもできます。このタイプのセレクター グループは、$() 関数に渡される選択の最も一般的な形式です。結合されたセレクターとセレクター グループを説明する前に、まず単純なセレクターの構文を理解する必要があります。
2 基本セレクター
2.1 リスト
2.2 サンプルコード
(1)idセレクター
idを姓として設定します要素の背景色を青に設定します
コードを表示1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("#lastname").css("background-color", "#0000ff");11 12 });13 14 </script>15 </head>16 <body>17 <div id="lastname">id为lastname的选择器</div>18 </body>19 </html>ログイン後にコピー(2) クラスセレクター
イントロ要素の背景色を青に設定します

 コードを表示
コードを表示1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $(".intro").css("background-color", "#0000ff");11 12 });13 14 </script>15 </head>16 <body>17 <div class="intro">div选择器测试</div>18 <p class="intro">p测试选择器</p>19 </body>20 </html>ログイン後にコピー(3) 要素セレクター
p要素の背景色を青に設定
コードを表示1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("p").css("background-color", "#0000ff");11 12 });13 14 </script>15 </head>16 <body>17 <p>p测试选择器</p>18 </body>19 </html>ログイン後にコピー(4) すべてセレクター
本文の下のすべての要素をトラバースし、背景色を青に設定します
コードを表示1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("body *").css("background-color", "#0000ff");11 12 });13 14 </script>15 </head>16 <body>17 <div>选择器测试</div>18 <p>p元素</p>19 </body>20 </html>ログイン後にコピー(5)并列选择器
将元素p和元素div背景色设置为蓝色
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("p,div").css("background-color", "#0000ff");11 12 });13 14 </script>15 </head>16 <body>17 <div>选择器测试</div>18 <p>p元素</p>19 </body>20 </html>ログイン後にコピー3 层次选择器
3.1 一览表
3.2 示例代码
(1)parent>child(直系子元素,即直接下一代元素)
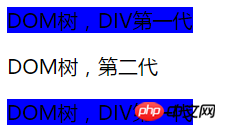
设置div元素的第一代元素为span的元素的背景色为蓝色
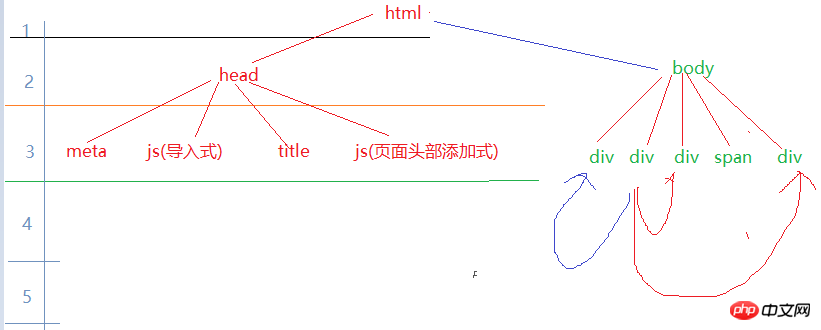
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("div>span").css("background-color", "#0000ff");11 12 });13 14 </script>15 </head>16 <body>17 <div>18 <span>DOM树,DIV第一代</span>19 <p>20 <span>DOM树,第二代</span>21 </p>22 <span>DOM树,DIV第一代</span>23 </div>24 </body>25 </html>ログイン後にコピー测试结果:
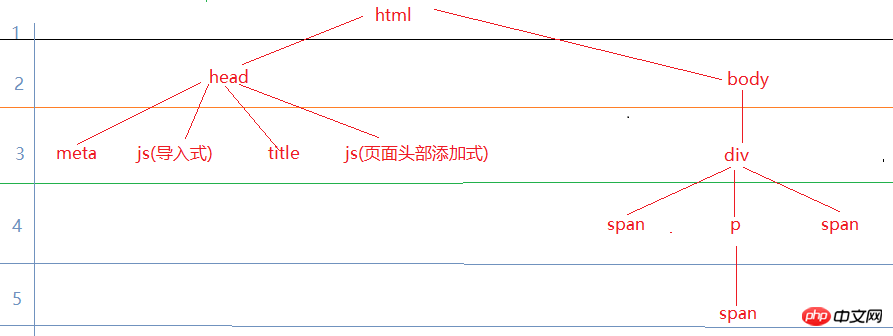
结果分析:根据如上代码画出的DOM树如下,可以很清晰看出,DIV有三个直接孩子,即第一代span,p,span,代码中div>span,表示div下的直接第一代span,因此,测试结果就不难理解了。
(2)prev+next(prev元素的下一个兄弟元素,等同于next()方法)
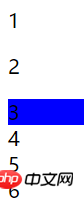
设置类为intro元素的下一个兄弟元素背景色为蓝色
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $(".intro+div").css("background-color", "#0000ff");11 //$(".intro").next("div").css("background-color", "#0000ff");12 13 });14 15 </script>16 </head>17 <body>18 <div>1</div>19 <p class="intro">2</p>20 <div>3</div>21 <div>4</div>22 <span class="item">5</span>23 <div>6</div>24 </body>25 </html>ログイン後にコピー测试结果:
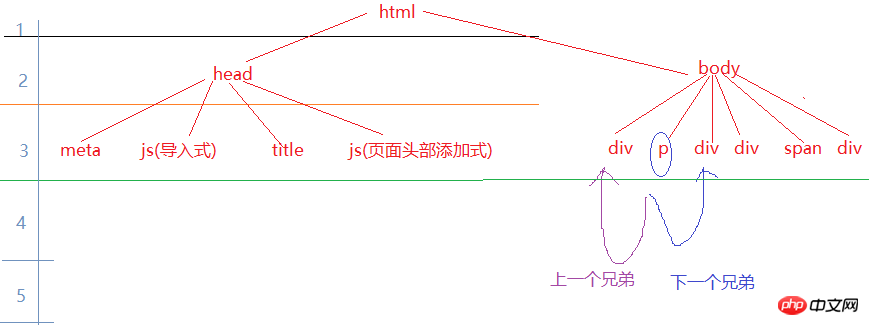
结果分析:根据如上代码画出DOM树如下图,测试结果显而易见。
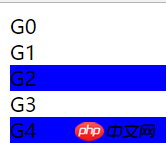
(3)prev~siblings(prev元素的所有兄弟元素,等同于nextAll()方法)
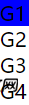
设置类为intro元素之后的所有兄弟元素为div元素的背景色为蓝色
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $(".intro~div").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <div>G0</div>17 <div class="intro">G1</div>18 <div>G2</div>19 <span>G3</span>20 <div>G4</div>21 </body>22 </html>ログイン後にコピー测试结果:
分析测试结果:根据如上代码画出DOM树如下图,测试结果显而易见。
4 过滤选择器
4.1 基本过滤选择器
4.1.1 一览表
4.1.2 代码示例
(1):first(选取第一个元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("span:first").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <span>G1</span>17 <span>G2</span>18 <span>G3</span>19 </body>20 </html>ログイン後にコピー测试结果:
(2):last(选取最后一个元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("span:last").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <span>G1</span>17 <span>G2</span>18 <span>G3</span>19 </body>20 </html>ログイン後にコピー测试结果:
(3):not(取非元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("div:not(.wrap)").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <div>G1</div>17 <div class="wrap">G2</div>18 </body>19 </html>ログイン後にコピー但是,请注意下面的代码:当G1所在div和G2所在div是父子关系时,G1和G2都会变色。
View Code1 <div>2 G1 <div class="wrap">G2</div>3 </div>ログイン後にコピー(4):even(索引为偶数,索引 index从0开始)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("div:even").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <div>G1</div>17 <div>G2</div>18 <div>G3</div>19 <div>G4</div>20 </body>21 </html>ログイン後にコピー测试结果:
(5):odd(索引为奇数,索引 index从0开始)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("div:odd").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <div>G1</div>17 <div>G2</div>18 <div>G3</div>19 <div>G4</div>20 </body>21 </html>ログイン後にコピー测试结果:
(6):eq(x)(取指定索引的元素,x为从0开始的索引)
设置索引为2的div元素背景为蓝色
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("div:eq(2)").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <div>G1</div>17 <div>G2</div>18 <div>G3</div>19 <div>G4</div>20 </body>21 </html>ログイン後にコピー测试结果:
(7):lt(x))(取小于指定索引的元素,x为从0开始的索引)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("div:lt(2)").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <div>G1</div>17 <div>G2</div>18 <div>G3</div>19 <div>G4</div>20 </body>21 </html>ログイン後にコピー测试结果:
(8):gt(x))(取大于指定索引的元素,x为从0开始的索引)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("div:gt(2)").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <div>G1</div>17 <div>G2</div>18 <div>G3</div>19 <div>G4</div>20 </body>21 </html>ログイン後にコピー测试结果:
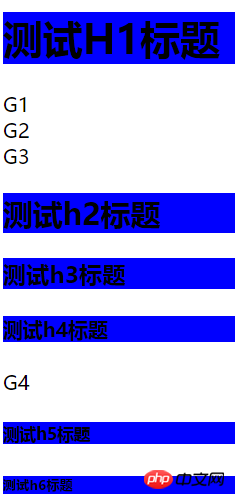
(8):header(取h1-h6标题元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $(":header").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <h1>测试H1标题</h1>17 <div>G1</div>18 <div>G2</div>19 <div>G3</div>20 <h2>测试h2标题</h2>21 <h3>测试h3标题</h3>22 <h4>测试h4标题</h4>23 <div>G4</div>24 <h5>测试h5标题</h5>25 <h6>测试h6标题</h6>26 </body>27 </html>ログイン後にコピー测试结果:
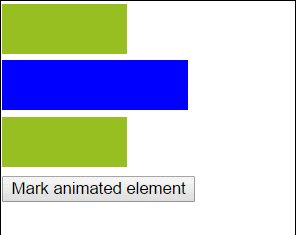
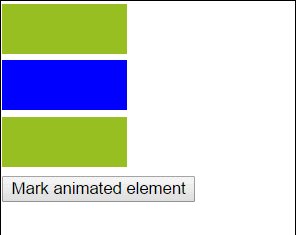
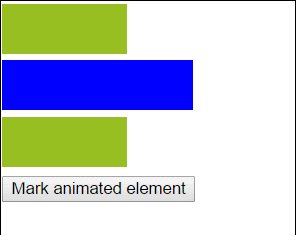
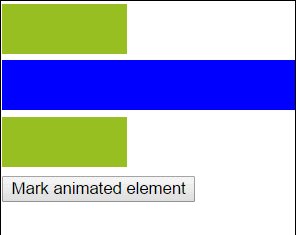
(9):animated(所有动画元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 function aniDiv() {11 $("#box").animate({ width: 300 }, "slow");12 $("#box").animate({ width: 100 }, "slow", aniDiv);13 }14 aniDiv();15 $(".btn1").click(function () {16 $(":animated").css("background-color", "#0000ff");17 });18 });19 20 </script>21 <style>22 div {23 background: #98bf21;24 height: 40px;25 width: 100px;26 position: relative;27 margin-bottom: 5px;28 }29 </style>30 </head>31 <body>32 <div></div>33 <div id="box"></div>34 <div></div>35 <button class="btn1">Mark animated element</button>36 </body>37 </html>ログイン後にコピー测试结果:
4.2 内容过滤选择器
4.2.1 一览表
4.2.2 示例代码
(1):contains(text)(取包含text文本的元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('div:contains("G2")').css("background-color", "#0000ff");11 });12 13 </script>14 15 </head>16 <body>17 <div>G1</div>18 <div>G2</div>19 <div>G3</div>20 </body>21 </html>ログイン後にコピー测试结果:
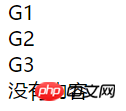
(2):empty(取不包含子元素或文本为空的元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('div:empty').html('没有内容');11 });12 13 </script>14 15 </head>16 <body>17 <div>G1</div>18 <div>G2</div>19 <div>G3</div>20 <div></div>21 </body>22 </html>ログイン後にコピー测试结果:
(3) :has(selector)(取选择器匹配的元素)
即使span不是div的直系子元素,也会生效
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 // 为包含span元素的div添加边框11 $('div:has(span)').css('border', '1px solid #000');12 });13 14 </script>15 16 </head>17 <body>18 <div>19 <h2>20 A <span>B</span>21 </h2>22 </div>23 </body>24 </html>ログイン後にコピー测试结果:
(4):parent(取包含子元素或文本的元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('ol li:parent').css('border', '1px solid #000');11 });12 13 </script>14 15 </head>16 <body>17 <ol>18 <li></li>19 <li>A</li>20 <li></li>21 <li>D</li>22 </ol>23 </body>24 </html>ログイン後にコピー测试结果:
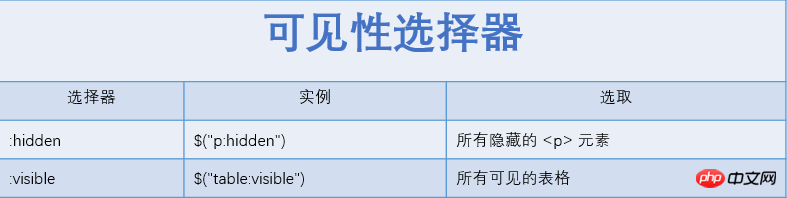
4.3 可见性过滤选择器
4.3.1 一览表
4.3.2 示例代码
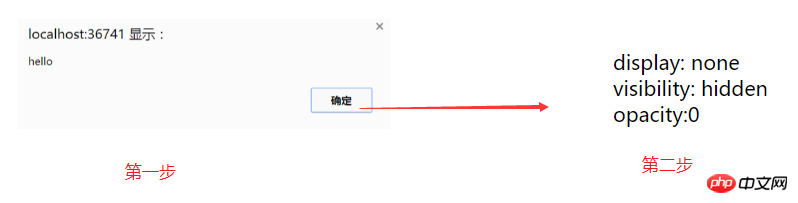
(1):hidden(取不可见的元素)
匹配display:none,,visibility:hidden,capacity:0元素
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('div:hidden').show(500);11 alert($('input:hidden').val());12 });13 </script>14 <style type="text/css">15 div 16 {17 margin: 10px;18 width: 200px;19 height: 40px;20 border: 1px solid #FF0000;21 display:block;22 }23 24 .hid-1 25 {26 display: none;27 }28 29 .hid-2 30 {31 visibility: hidden;32 }33 34 </style>35 </head>36 <body>37 <div class="hid-1">display: none</div>38 <div class="hid-2">visibility: hidden</div>39 <input type="hidden" value="hello" />40 </body>41 </html>ログイン後にコピー测试结果:
(2):visible(取可见的元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('div:visible').css("background-color", "#0000ff");11 });12 13 </script>14 15 </head>16 <body>17 <div style="display:none">G1</div>18 <div>G2</div>19 <div style="display:none">G3</div>20 <div>G4</div>21 22 </body>23 </html>24 25 26ログイン後にコピー测试结果:
4.4 属性过滤选择器
4.4.1 一览表
4.4.2 代码示例
(1)[attribute](取拥有attribute属性的元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('div[class]').css("background-color", "#0000ff");11 });12 13 </script>14 15 </head>16 <body>17 <div>G1</div>18 <div>G2</div>19 <div>G3</div>20 <div class="div4">G4</div>21 22 </body>23 </html>24 25 26ログイン後にコピー测试结果:
(2)[attribute = value](取attribute属性值等于value)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('div[class=div3]').css("background-color", "#0000ff");11 });12 13 </script>14 15 </head>16 <body>17 <div>G1</div>18 <div>G2</div>19 <div class="div3">G3</div>20 <div class="div4">G4</div>21 22 </body>23 </html>24 25 26ログイン後にコピー测试结果:
(3) [attribute != value](取attribute属性值不等于value的元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('div[class!=div3]').css("background-color", "#0000ff");11 });12 13 </script>14 15 </head>16 <body>17 <div>G1</div>18 <div>G2</div>19 <div class="div3">G3</div>20 <div class="div4">G4</div>21 22 </body>23 </html>24 25 26ログイン後にコピー测试结果:
(4)[attribute $= value](attribute属性值以value结束)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('[id$=div]').css("background-color", "#0000ff");11 });12 13 </script>14 15 </head>16 <body>17 <div id="first_div">G1</div>18 <div id="second_div">G2</div>19 <div class="div3" title="3div">G3</div>20 <div class="div4">G4</div>21 22 </body>23 </html>ログイン後にコピー测试结果:
(5))[attribute^= value](attribute属性值以value开始)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('[id^=first]').css("background-color", "#0000ff");11 });12 13 </script>14 15 </head>16 <body>17 <div id="first_div">G1</div>18 <div id="second_div">G2</div>19 <div class="div3" title="3div">G3</div>20 <div class="div4">G4</div>21 22 </body>23 </html>24 25 26ログイン後にコピー测试结果:
(6)[attribute *= value](attribute属性值包含value值)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('[id*=first]').css("background-color", "#0000ff");11 });12 13 </script>14 15 </head>16 <body>17 <div id="first_div">G1</div>18 <div id="second_div">G2</div>19 <div class="div3" title="3div">G3</div>20 <div class="div4">G4</div>21 22 </body>23 </html>ログイン後にコピー测试结果:
注释:在属性选择器中,^$符号和正则表达式的开始结束符号表示的含义是一致的,*模糊匹配,类似于sql中的like '%str%'。
(7)[selector1][selector2](复合型属性过滤器,同时满足多个条件)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('div[class=div3][title=3div]').css("background-color", "#0000ff");11 });12 13 </script>14 15 </head>16 <body>17 <div>G1</div>18 <div>G2</div>19 <div class="div3" title="3div">G3</div>20 <div class="div4">G4</div>21 22 </body>23 </html>24 25 26ログイン後にコピー测试结果:
4.5 子元素过滤选择器
4.5.1 一览表
4.5.2 代码示例
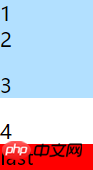
(1)first-child(表示匹配的第一个元素)和last-child(表示匹配的最后一个子元素)
需要大家注意的是,:fisrst和:last返回的都是单个元素,而:first-child和:last-child返回的都是集合元素。举个 例子:div:first返回的是整个DOM文档中第一个div元素,而div:first-child是返回所有div元素下的第一个元素合并后的集 合。
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("div:first-child").css("background-color", "#B2E0FF");11 $("div:last-child").css("background-color", "red");12 });13 </script>14 </head>15 <body>16 <div>17 <div>1</div>18 <div>2</div>19 <p>3</p>20 </div>21 <div>4</div>22 <div>last</div>23 </body>24 </html>ログイン後にコピー测试结果:
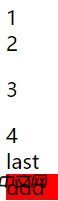
(3)only-child(当某个元素有且仅有一个子元素时,:only-child才会生效)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("div:only-child").css("background-color", "red");11 });12 </script>13 </head>14 <body>15 <div>16 <div>1</div>17 <div>2</div>18 <p>3</p>19 </div>20 <div>4</div>21 <div>last22 <div>ddd</div>23 </div>24 </body>25 </html>ログイン後にコピー测试结果:
(4)nth-child
看到这个就想起英文单词里的,fourth, fifth, sixth……,nth表示第n个,:nth-child就表示第n个child元素。要注意的是,这儿的n不像eq(x)、gt(x)或lt(x)是从 0开始的,它是从1开始的,英文里好像也没有zeroth这样的序号词吧。
:nth-child有三种用法:
1) :nth-child(x),获取第x个子元素
2) :nth-child(even)和:nth-child(odd),从1开始,获取第偶数个元素或第奇数个元素
3) :nth-child(xn+y),x>=0,y>=0。例如x = 3, y = 0时就是3n,表示取第3n个元素(n>=0)。实际上xn+y是上面两种的通项式。(当x=0,y>=0时,等同于:hth- child(x);当x=2,y=0时,等同于nth-child(even);当x=2,y=1时,等同于:nth-child(odd))4.6 表单对象属性过滤选择器
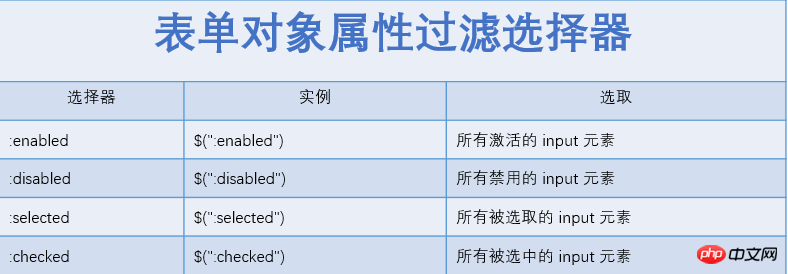
4.6.1 一览表
4.6.2 代码示例
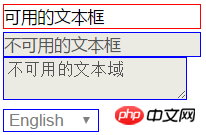
(1):enabled和:disabled(取可用或不可用元素)
:enabled和:diabled的匹配范围包括input, select, textarea
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $(':enabled').css('border', '1px solid #FF0000');11 $(':disabled').css('border', '1px solid #0000FF');12 });13 14 </script>15 16 </head>17 <body>18 <div>19 <input type="text" value="可用的文本框" />20 </div>21 <div>22 <input type="text" disabled="disabled" value="不可用的文本框" />23 </div>24 <div>25 <textarea disabled="disabled">不可用的文本域</textarea>26 </div>27 <div>28 <select disabled="disabled">29 <option>English</option>30 <option>简体中文</option>31 </select>32 </div>33 </body>34 </html>ログイン後にコピー测试结果:
(2):checked(取选中的单选框或复选框元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $(".btn1").click(function () {11 $(":checked").hide();12 });13 });14 </script>15 16 </head>17 <body>18 <input type="radio" name="sex" value="male" checked="checked" /> Male19 <br />20 <input type="radio" name="sex" value="female" /> Female21 <br />22 I have a bike:23 <input type="checkbox" name="vehicle" value="Bike" />24 <br />25 I have a car:26 <input type="checkbox" name="vehicle" value="Car" checked="checked" />27 <br />28 I have an airplane:29 <input type="checkbox" name="vehicle" value="Airplane" />30 <button class="btn1">Hide Checked Options</button>31 32 </body>33 </html>ログイン後にコピー(3):selected(取下拉列表被选中的元素)
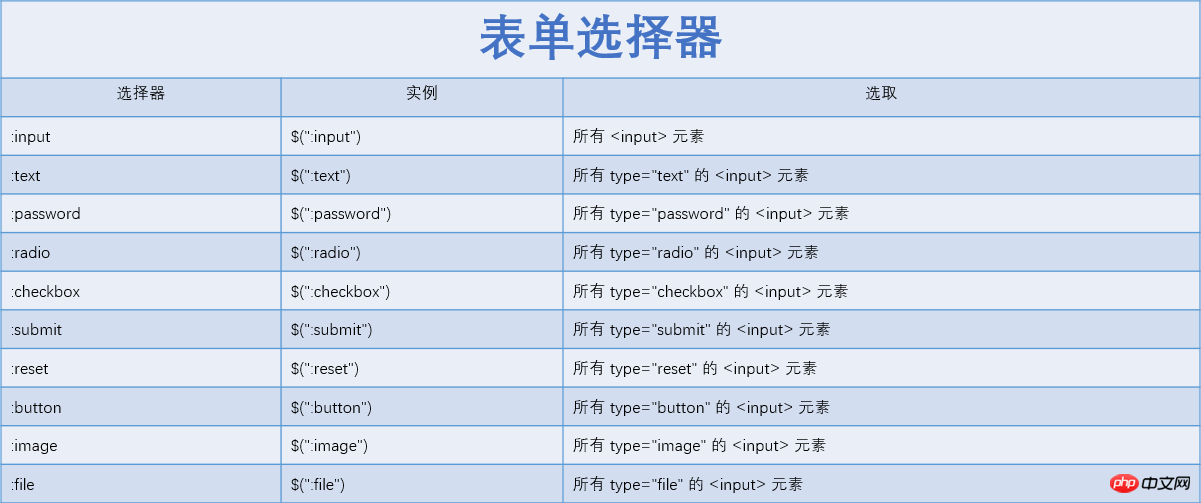
View Code1 <html> 2 <head> 3 <script type="text/javascript" src="/jquery/jquery.js"></script> 4 <script type="text/javascript"> 5 $(document).ready(function(){ 6 $(".btn1").click(function(){ 7 $(":selected").hide(); 8 }); 9 });10 </script>11 </head>12 <body>13 14 <select multiple="multiple">15 <option>Volvo</option>16 <option selected="selected">Saab</option>17 <option>Mercedes</option>18 <option>Audi</option>19 </select>20 <br />21 <button class="btn1">Hide Selected</button>22 </body>23 </html>ログイン後にコピー5 表单选择器
5.1 一览表
5.2 测试代码
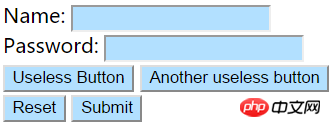
(1):input()(选择所有input元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $(":input").css("background-color", "#B2E0FF");11 });12 </script>13 </head>14 <body>15 <form action="">16 Name: <input type="text" name="user" />17 <br />18 Password: <input type="password" name="password" />19 <br />20 <button type="button">Useless Button</button>21 <input type="button" value="Another useless button" />22 <br />23 <input type="reset" value="Reset" />24 <input type="submit" value="Submit" />25 <br />26 </form>27 </body>28 </html>ログイン後にコピー测试结果:
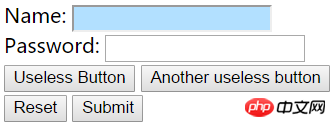
(2):text(选取所有text元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $(":text").css("background-color", "#B2E0FF");11 });12 </script>13 </head>14 <body>15 <form action="">16 Name: <input type="text" name="user" />17 <br />18 Password: <input type="password" name="password" />19 <br />20 <button type="button">Useless Button</button>21 <input type="button" value="Another useless button" />22 <br />23 <input type="reset" value="Reset" />24 <input type="submit" value="Submit" />25 <br />26 </form>27 </body>28 </html>ログイン後にコピー测试结果:
(3):select和:button
(4)其他表单元素比较简单,在此不列举。
以上がJqueryセレクターを徹底解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7665
7665
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQuery は、Web 開発で広く使用されている人気の JavaScript ライブラリです。 Web 開発中は、JavaScript を使用してテーブルに新しい行を動的に追加することが必要になることがよくあります。この記事では、jQuery を使用してテーブルに新しい行を追加する方法を紹介し、具体的なコード例を示します。まず、jQuery ライブラリを HTML ページに導入する必要があります。 jQuery ライブラリは、次のコードを通じてタグに導入できます。