歴史が ajax の問題を解決する
次の内容は、ajax の前方および後方の問題に対する Jquery.history の解決策に関するものです。詳細は以下を参照してください。
この記事の前提は背景に基づいているため、SEOの問題はここでは考慮されません。同時に、バックエンドに基づく管理システムを収集する必要がないため、URL を直接入力するような更新状況は考慮されません。 ! !
イベントの説明:
H5 はイベント window.onpopstate を追加します。このイベントは、ユーザーがこれら 2 つのボタンをクリックするとトリガーされます。ただし、このイベントを検出するだけでは十分ではありません。つまり、前のページに戻るときに、そのページの pageIndex を知る必要があります。これは、history の PushState メソッドを通じて実行できます。pushState(pageIndex) は、現在のページの pageIndex を保存し、このページに戻るときに pageIndex を取得します。
window.history.pushState 説明:
window.history.pushState(state, title, url);
state オブジェクト: これは、pushState() メソッドによって作成された新しい履歴エンティティに関連する JavaScript オブジェクトです。履歴に挿入するエントリに関する情報を保存するために使用されます。状態オブジェクトには任意の Json 文字列を指定できます。 Firefox はユーザーのハードディスクを使用して状態オブジェクトにアクセスするため、このオブジェクトの最大ストレージ容量は 640k です。この値より大きい場合、pushState() メソッドは例外をスローします。
title: Firefox は現在このパラメータを無視していますが、将来的には使用される可能性があります。現時点でこれを使用する最も安全な方法は、将来の変更を防ぐために空の文字列を渡すことです。
url: 新しい履歴エンティティを渡すために使用される URL。ブラウザは、pushState() メソッドを呼び出した後、この URL をロードしません。しばらくしてからこの URL をロードしてみてください。たとえば、ユーザーがブラウザを再起動した後、新しい URL は絶対パスではない可能性があります。相対パスの場合は、既存の URL からの相対パスになります。新しい URL は既存の URL と同じドメイン内にある必要があります。そうでない場合、pushState() は例外をスローします。このパラメータはオプションです。空の場合は、ドキュメントの現在の URL に設定されます。
コードを直接投稿します:
( loadData= pageIndex:window.history.state===?1 init: .getData( getData: that= type:'post' url:'./data/getMovices'+pageIndex+'.json' dataType:'json' async: success: renderDom: bookHtml= "<table>"+ "<tr>"+ "<th>电影</th>>"+ "<th>导演</th>"+ "<th>上映时间</th>"+ "</tr>" ( i=0;i<movies.length;i++ bookHtml += "<tr>" + " <td>" + movies[i].moviesName + "</td>" + " <td><a>" + movies[i].moviesEditor + "</a></td>" + " <td>" + movies[i].times + "</td>" + "</tr>" bookHtml+="</table>" bookHtml += "<button>上一页</button>" + "<button class='nextPage'>下一页</button>" $('body' nextPage: that= $(document).on("click",".nextPage", that.pageIndex++ window.history.pushState({page:that.pageIndex}, window.addEventListener("popstate", page=0 (event.state!== page= console.log('page:'+ console.log('page:'+ loadData.pageIndex= })(jQuery,window,undefined);HTML ページで js ファイルを直接呼び出すことで、実行結果を確認できます。
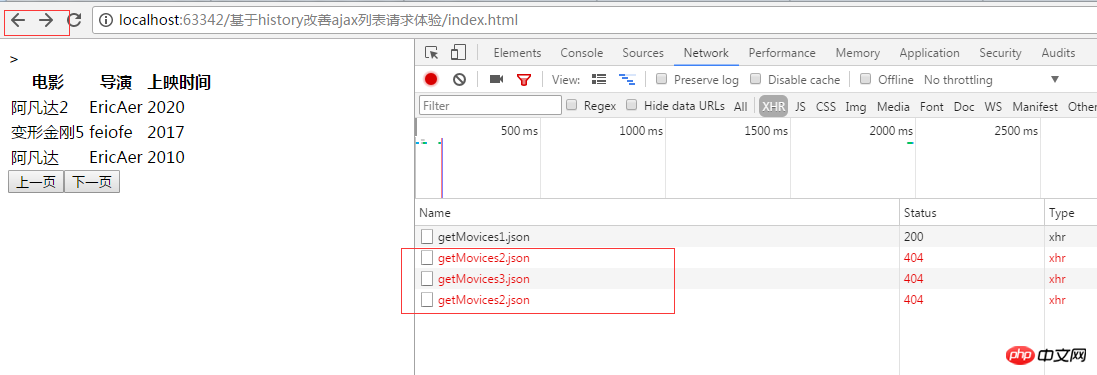
実行結果:

このようにして、ajaxを介して対話することができ、フォワード/バックグラウンド/リフレッシュを監視する機能も実現します。
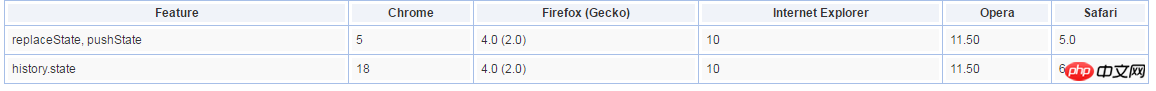
ブラウザ互換性あり:

以上が歴史が ajax の問題を解決するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7630
7630
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
Ajax は特定のバージョンではなく、一連のテクノロジーを使用して Web ページのコンテンツを非同期に読み込み、更新するテクノロジーです。 Ajax には特定のバージョン番号はありませんが、ajax のバリエーションまたは拡張機能がいくつかあります: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSocket; 7. Server -送信イベント; 8、GraphQL など
 PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
Ajax セキュリティを向上させるには、いくつかの方法があります。 CSRF 保護: トークンを生成してクライアントに送信し、それを検証リクエストのサーバー側に追加します。 XSS 保護: htmlspecialchars() を使用して入力をフィルタリングし、悪意のあるスクリプトの挿入を防ぎます。 Content-Security-Policy ヘッダー: 悪意のあるリソースの読み込みを制限し、スクリプトとスタイル シートの読み込みを許可するソースを指定します。サーバー側の入力を検証する: Ajax リクエストから受け取った入力を検証して、攻撃者による入力の脆弱性の悪用を防ぎます。安全な Ajax ライブラリを使用する: jQuery などのライブラリによって提供される自動 CSRF 保護モジュールを利用します。




