
最近、WeChat で小さなプロジェクトに取り組んでいます。フロントエンドのコードを作成した後、テストのために携帯電話に置きました。問題ありませんが、ページの読み込みとレンダリングの影響が少し不快です。小さなプロジェクトですが、これをする必要はありませんが、ページが点滅しているのを見て、何かをしたくて仕方がありません。
まず問題について話しましょう:

上記はホームページのレンダリングです。実際、この写真は当初、Web 側は考慮されていませんでした。 2 つのローカル APP の開発を容易にするために、上の図では、これらの主題と下の tabBar を除いて、残りは図になっています。
すべて画像なので、レイアウトは非常にシンプルですが、img タグの src 属性を通じて複数の画像が要求されるため、更新またはジャンプすると、明らかな空白のフラッシュが発生します。
各画像にリクエストがあるため、画像が取得された後、キューの待ち時間が発生し、その結果、ページの各画像領域に短い空白のフラッシュが表示されます。
私の解決策は、base64 を使用して 2 つのネットワーク状態を比較することです:

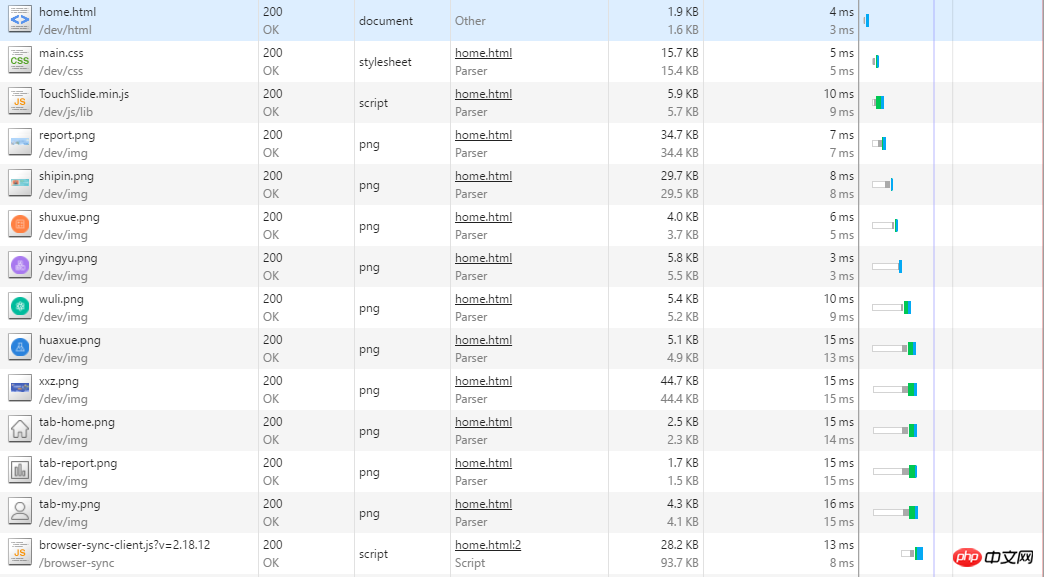
(画像はリクエストを通じて取得されます)

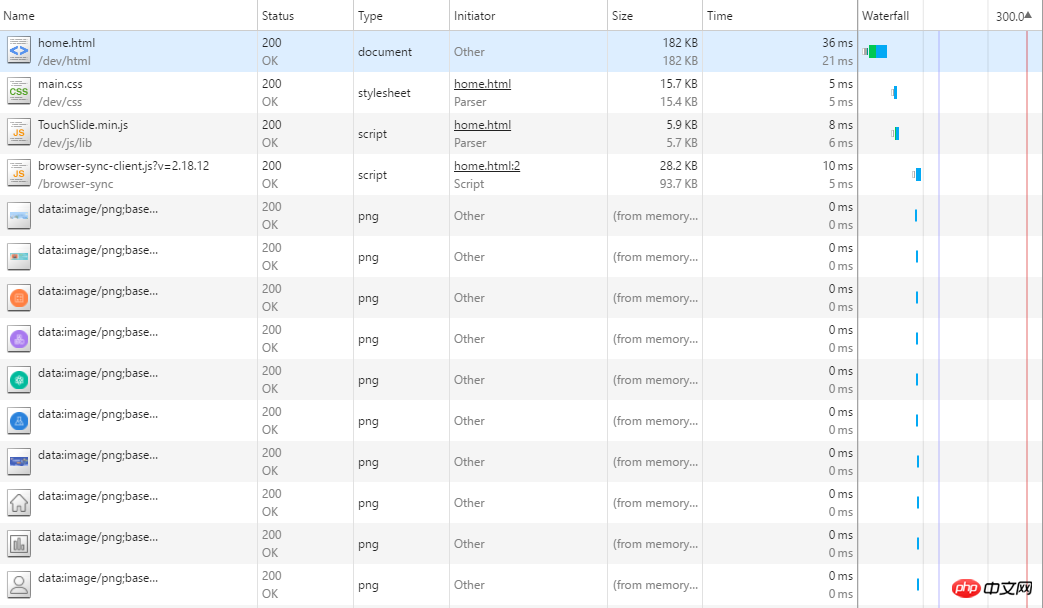
(画像をbase64に変換)
写真からわかるように、初めてキャッシュがない場合、通常のimgリクエストは長いキュー時間になります。ページがレンダリングされます。
画像をbase64に変換すると、サイズが大きくなるためHTMLの読み込み時間は長くなりますが、全体の時間は短くなります。

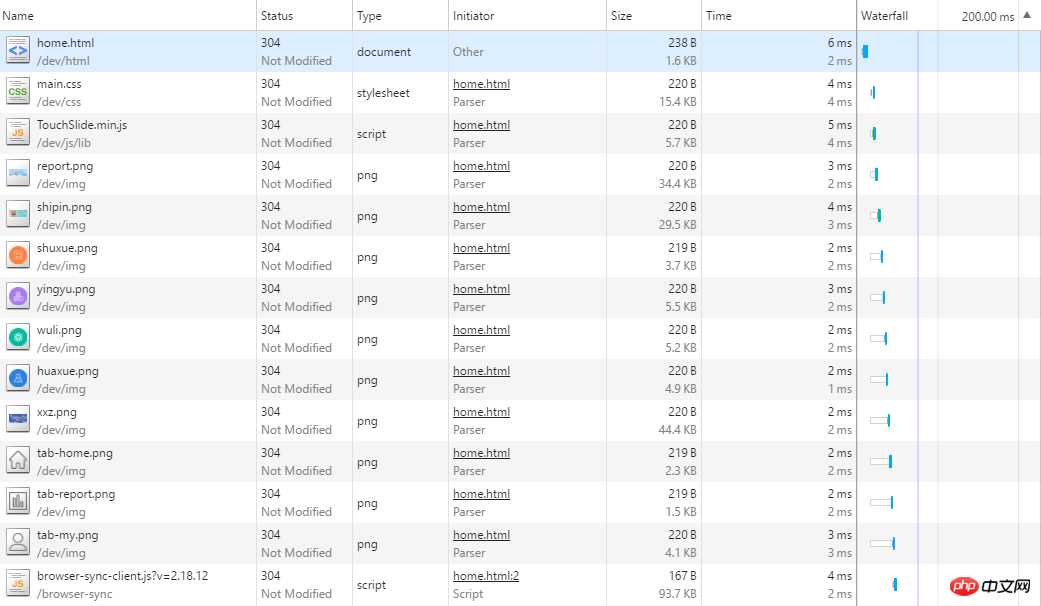
(リクエストにより画像を取得した場合)

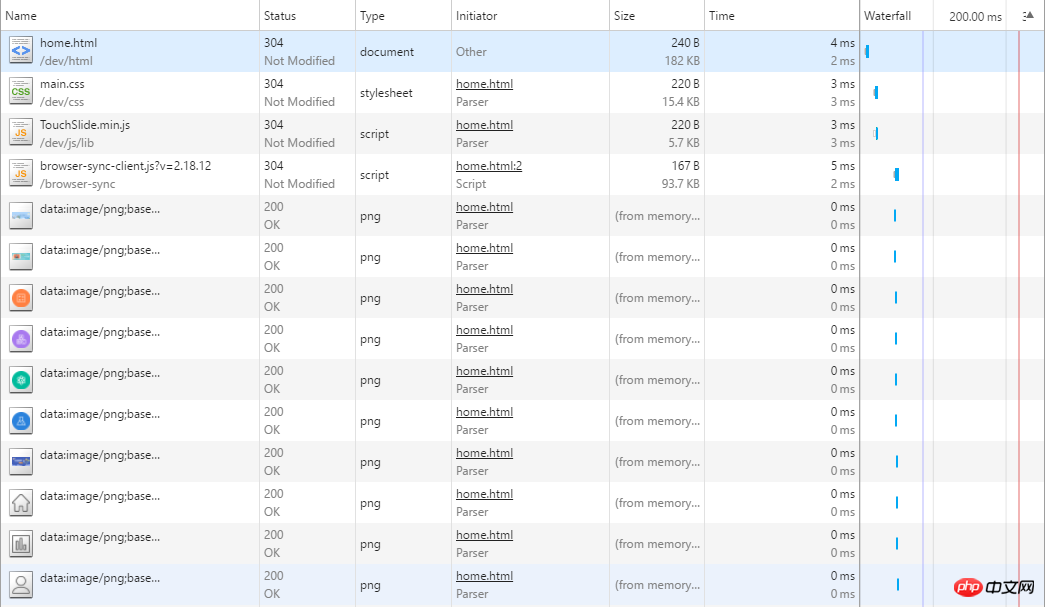
(画像をbase64に変換した場合)
キャッシュ後、この 2 つは大幅に短縮されていますが、通常の画像リクエストの場合、画像にはまだキュー時間が存在するため、点滅時間は短くなりましたが、ページには空白の点滅状況が残ります。
画像をbase64に変換する際の鼓動感はほとんどなく、またHTMLもネゴシエーションキャッシュから取得するので大幅に時間が短縮されます。
パフォーマンスに関しては、多くのページをロードする必要があるテスト ページを特に作成したわけではありません。このページは比較のためにのみ使用しました。
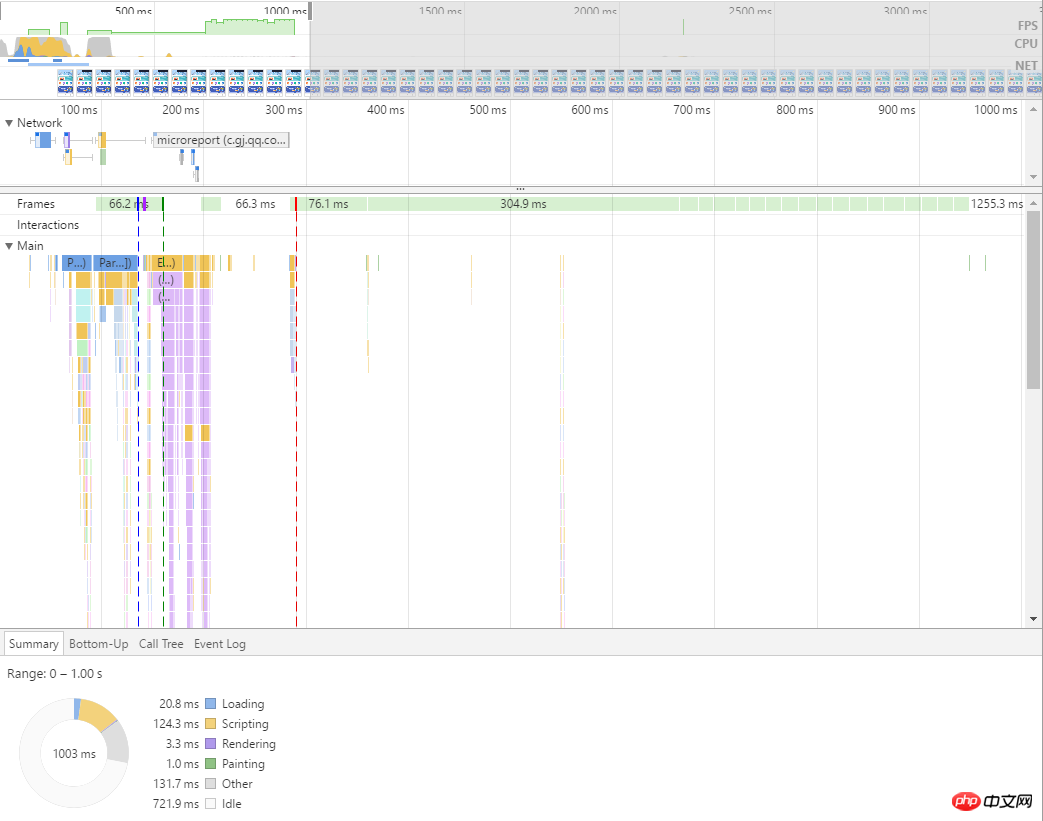
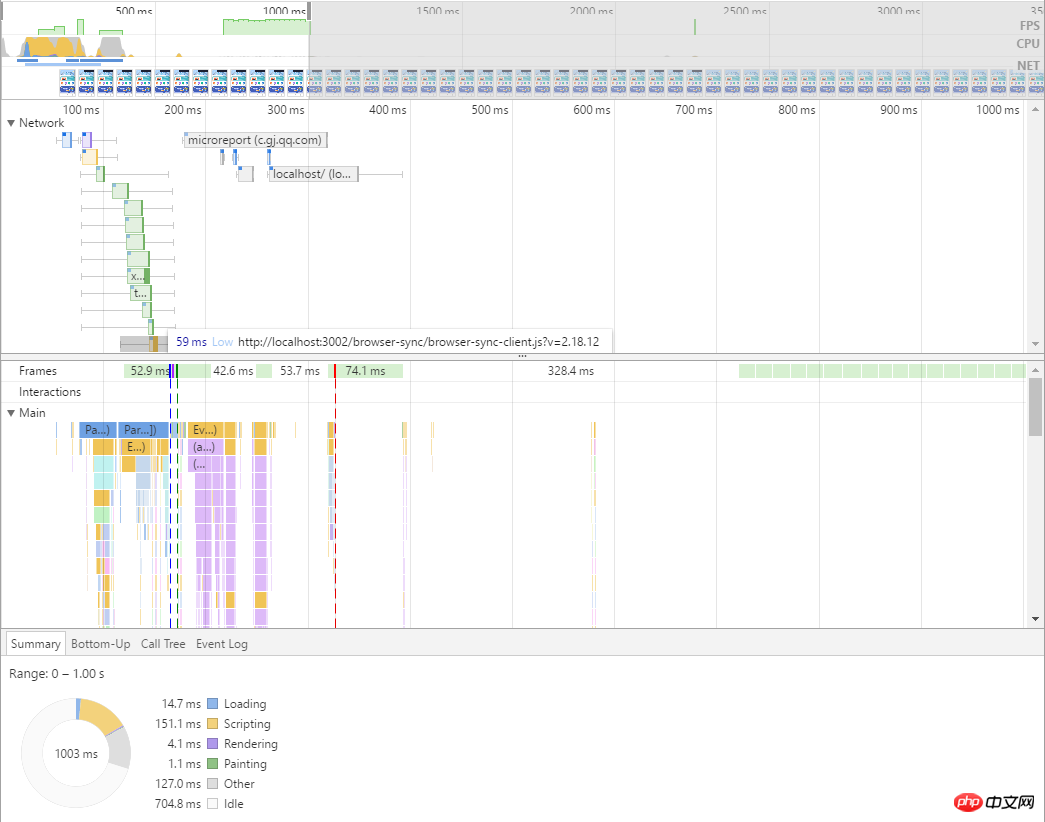
base64に変換する場合と、通常の画像の複数リクエストの場合は以下の通りです:

(画像をbase64に変換する場合)

(画像を取得する場合)画像からわかるように、画像を Base64 に変換するとドキュメントの処理に時間がかかりますが、解析、レンダリング、描画に必要な時間は、 png画像のリクエストには時間がかかり、ページの読み込み記録を何度も収集しましたが、状況は毎回同じです。
ということで、base64 の解析におけるブラウザのパフォーマンスは png よりも何倍も悪いとオンラインで読みましたが、アップグレードにより、この部分のパフォーマンスは改善された可能性があります。もちろん、テスト画像の数が少なすぎることも関係しているかもしれません。
つまり、少なくとも最初の画面イメージが頻繁に変更されず、サーバーにアクセスして取得する必要がない場合は、それを Base64 に変換することをお勧めします。
さらに、頻繁に変更されず、複数のページで使用される tabBar のような小さなアイコンの場合、アイコンフォント スタイル ファイルをキャッシュできるようにすることで、アイコンフォント スタイル ファイルをキャッシュする必要がなくなります。パブリック イメージを Base64 に変換すると、ページ サイズも削減できます。以上がBase64 を使用して視覚効果を向上させるサンプル チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。