
この記事では主にjsでオブジェクトを作成する方法を紹介します 興味のある方はぜひ参考にしてください jsでオブジェクトを作成する方法は3つあります。 . ここでまとめてみましょう
1. オブジェクト直接量この方法は、私が個人的に最も推奨する方法でもあります。ここではキー値の名前に引用符が含まれていないことに気付きましたが、実際にはこれらの引用符 (js と同じ、一重引用符と二重引用符) を追加することをお勧めします。それらを追加するのはなぜ可能ですか? 追加後のキーの値は非常に任意になる可能性があるからです... もちろん、名前をランダムに定義しない場合は、最初の名前の方が良いと思います。
//创建简单对象
var obj1 = {}; //空对象
var obj2 = {
name: "ys",
age: 12
};
//创建复杂对象
var obj3 = {
name: "ys",
age: 12,
like: {
drink: "water",
eat: "food"
}
};
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object式
をサポートします。var obj4 = {
"my name": "ys", //键值名中间有空格
"my-age": 12, //键值名中间有连字符
"while": 111 //键值名是关键字
}
console.log(obj4['my name']); //ys
console.log(obj4['my-age']); //12
console.log(obj4.while); //111
console.log(typeof obj3); //object2.new はオブジェクト
1) を作成します。システム組み込みオブジェクトvar obj3 = {
name: "ys",
age: obj2.age, //引用obj2.age
like: {
drink: "water",
eat: "food"
}
};
console.log(obj3.age); //1002).Custom object
var obj1 = new Object();
var obj2 = new Array();
var obj3 = new Date();
var obj4 = new RegExp("ys");
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
console.log(typeof obj4); //object3.Object.create() は を作成します。 このメソッドには 2 つのパラメーターがあります。最初のパラメーターについてのみ説明します。2 番目のパラメーターは一般的には使用されません (オブジェクトのプロパティ用)。詳細については説明します。最初のパラメーター: 継承するプロトタイプ オブジェクトを渡します
方法この文はわかりますか?function Person(name, age){
this.name = name;
this.age = age;
}
var obj1 = new Person("ys", 12);
console.log(Object.prototype.toString.call(obj1)); //object
console.log(Person instanceof Object); //true
console.log(typeof obj1); //object
console.log(obj1.age); //12proto
); //Object {name: "ys", age: 12}
var obj1 = Object.create({
name: "ys",
age: 12
});
console.log(obj1); //{}
console.log(obj1.age); //12この図から、継承されるプロトタイプ オブジェクト (つまりパラメータ) が Object のプロトタイプ オブジェクトを継承していることがわかります。これが主な理由です。オブジェクトにはいくつかの js オブジェクトが含まれています (indexOf()、toString()、'+' 関数など)。この時点でパラメーターが null の場合、継承チェーンは壊れます。
この時点では誰もがこの文を理解しているはずです。
JavaScript のすべてのオブジェクトは Object から継承し、Object は継承チェーンの最上位にあると見なされます。 
var obj2 = Object.create(null); //不继承对象应有的属性和方法 console.log(obj2 + "abc"); //报错 ,失去 + 功能
この方法で作成されたオブジェクトには、オブジェクトの基本メソッドのみが含まれます。
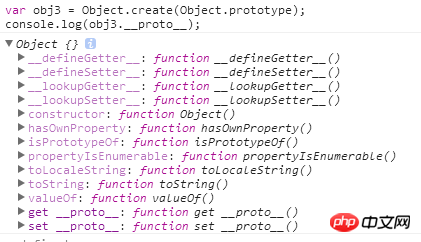
3) 最後に、Object.create() メソッドをより深く理解できるように、次のコードを見てください: 
JavaScript オブジェクト の作成》 Method Object .create()》
var obj3 = Object.create(Object.prototype);
console.log(obj3); //{},(空对象,与前两个方法 {},new Object 相同)
console.log(obj3.proto); //如下图 ,只包含了基本对象的方法var obj1 = {
name: "ys",
age: 12
};
obj1.prototype = {
sayName: function(){
return console.log(this.name);
}
};/*①对象参数,只继承对象*/
var obj2 = Object.create(obj1);
console.log(obj2); //{}
console.log(obj2.name); //ys
/*console.log(obj2.sayName());*/ /* 报错 obj2.sayName is not a function*/
console.log(obj2.proto.prototype.sayName()); //ys 理解原型的原型
現時点では、皆さんは最初のパラメータを理解していると思います。
以上がjsでオブジェクトを作成する方法まとめ(サンプルコード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。