Javascriptの新しいキーワードの使用法
私は JavaScript の初心者です。これが私のような初心者にとって役立つことを願っています。また、専門家が私を批判して修正してくれることを願っています。
(続き)まず、ベテランにとっては新鮮ではないが、初心者にとっては非常に興味深い写真を見てみましょう:

それは一体何ですか?
新しい
上の図を脇に置いて、前の記事に残った 2 番目の質問を見てみましょう。コンストラクターの 関数 に何かを追加して、何が起こるかを見てみましょう。
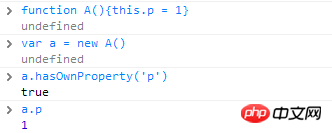
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">function</span><span style="COLOR: #000000"> A(){</span><span style="COLOR: #0000ff">this</span><span style="COLOR: #000000">.p </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">1</span><span style="COLOR: #000000">}<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> a </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> A()</span></p>は次の結果を取得します:

new キーワードで構築された a は p の attribute を取得するのはなぜですか?コードの新しい A() 行は何をするのでしょうか?前回の記事の関数作成プロセスのステップ 4 によると、オブジェクトA は Construct 属性を持ちます (コンストラクターではないことに注意してください。Consturct は ECMAScript 標準の属性であり、外部からは見えないようです)。この属性の値は関数であり、new A() は A の Construct 関数を呼び出します。では、この Construct 関数は何をするのでしょうか?
1. x という名前であると仮定して、オブジェクトを作成します。
2. A.prototype がオブジェクトの場合 (通常はそうです)、A.prototype を x.proto に割り当てます; それ以外の場合 (珍しい)、大ボス Object に介入してもらい、Object.prototype を x に割り当てます。プロト。
3. A.call(x) を呼び出し、先ほど作成した x を最初のパラメーターとして渡します。 A の関数本体では、this.p = 1 となり、this は x になります。したがって、x は属性 p を持ち、x.p = 1 になります。
4. 通常であればxが返されますが、このときaはxです。ただし、A の関数本体が何かを返す場合、その型 (typeof) はオブジェクトになります。この場合、a は x を指すのではなく、A 関数が返すものを指します。 疑似コードは次のとおりです:
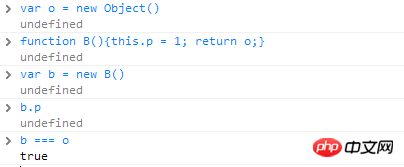
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> x </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Object(); </span><span style="COLOR: #008000">//</span><span style="COLOR: #008000">事实上不一定用new来创建,我也不清楚。</span><span style="COLOR: #008000"><br></span><span style="COLOR: #000000">x.proto </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.prototype <br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> result </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.call(x)<br></span><span style="COLOR: #0000ff">if</span><span style="COLOR: #000000"> (</span><span style="COLOR: #0000ff">typeof</span><span style="COLOR: #000000">(result) </span><span style="COLOR: #000000">==</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">object</span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">){<br></span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> result;<br>}<br></span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> x;</span></p>この例では、A 関数は未定義を返します (戻り値がないため)。したがって、a は x です。しかし、上記のステップ 4 の特殊な状況を検証するために例を挙げてみましょう:
 案の定。
案の定。
オブジェクトのコンストラクター属性
前の記事に残った最初の質問を見てください
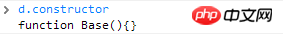
<p>function Base(){}<br>Base.prototype.a = 1<br>var base = new Base();<br><br>function Derived(){}<br>Derived.prototype = base;<br>var d = new Derived()</p>上記のコードを実行した後、mybase.constructor が Base であることは簡単に推測できますが、d はどうなるでしょうか。コンストラクタ?派生ですか?
 いや、それもBaseだよ、どうしたの?とても簡単です
いや、それもBaseだよ、どうしたの?とても簡単です
前の記事からわかるように、d 自体にはコンストラクター属性がないため、d.proto にアクセスして、オブジェクトのベースである Derived.prototype を見つけます。そして、base にはコンストラクター属性がないので、base.proto (Base.prototype) でそれを探します。これには Base 自体であるコンストラクター属性があります。実際、私がこれまでに知っている限り、コンストラクターのプロトタイプ(関数型オブジェクト)だけが実際にコンストラクター属性を持つ独自のオブジェクトを持ち、「constructor.prototype.constructor === コンストラクター」となっています。
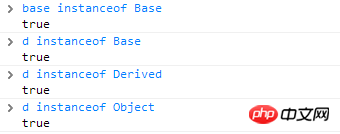
Instanceofそれでは、instanceofはどうでしょうか?
 図からわかるように、dはBase、Derived、Objectのインスタンスです。非常に合理的ですが、これをどう判断すればよいでしょうか?これは次のようになります: x インスタンスオブ コンストラクターの
図からわかるように、dはBase、Derived、Objectのインスタンスです。非常に合理的ですが、これをどう判断すればよいでしょうか?これは次のようになります: x インスタンスオブ コンストラクターの
の場合、constructor.prototype が x のプロトタイプ (プロト) チェーン内にある場合、true が返されます。当然、dのプロトチェーンは、Derived.prototype、Base.prototype、Object.prototypeとなり、図のような結果が得られることは間違いありません。したがって、instanceof はオブジェクトのコンストラクター プロパティとは何の関係もありません。
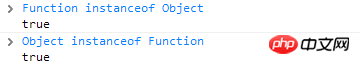
関数とオブジェクト最後に、記事の冒頭の画像に答えてください。
Function と Object 自体も関数型オブジェクトなので、両方とも Function() によって構築されると言えます (自分で構築します。具体的にこれが当てはまるかどうかはわかりませんが、次のように考えるのが非常に合理的です)
また、つまり、次のコードが想像できます:
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Function </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function()<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Object </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function() </span></p>
前の記事のルールに従って、Function.proto === Function.prototype、および Object.proto === が存在します。 Function.prototype、検証してください:
オブジェクトの関数インスタンス、これは明らかに当てはまります。すべてがオブジェクトによって管理され、関数のプロト チェーンは Function.prototype、Object.prototype を指します。
Function のオブジェクト インスタンス、Function.prototype は Object のプロト チェーンにあるため、これも当てはまります。
以上がJavascriptの新しいキーワードの使用法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 C 言語における static キーワードの役割と使用法の詳細な分析
Feb 20, 2024 pm 04:30 PM
C 言語における static キーワードの役割と使用法の詳細な分析
Feb 20, 2024 pm 04:30 PM
C 言語における static キーワードの役割と使用法の詳細な分析 C 言語では、static は関数、変数、データ型の定義に使用できる非常に重要なキーワードです。 static キーワードを使用すると、オブジェクトのリンク属性、スコープ、ライフサイクルが変更される可能性があるため、C 言語における static キーワードの役割と使用法を詳しく分析してみましょう。静的変数と関数: 関数内で static キーワードを使用して定義された変数は静的変数と呼ばれ、グローバルなライフサイクルを持ちます。




