これをJSで使用する方法
これは JavaScript で最も強力なキーワードの 1 つです。残念ながら、その仕組みを正確に知らなければ、正しく使用するのは難しいでしょう。
これは、オブジェクト指向言語の重要な概念です。JAVA や C# などの大きな言語では、実行時に現在のオブジェクトを固定的に指します。しかし、JavaScript では、JavaScript の動的な性質 (解釈と実行、もちろん、単純な事前コンパイル プロセスもあります) により、そのポイントは実行時にのみ決定されます。この機能は混乱をもたらすだけでなく、apply (call) メソッドと組み合わせることで、JS を非常に強力にすることができます。
2. これを変更しました
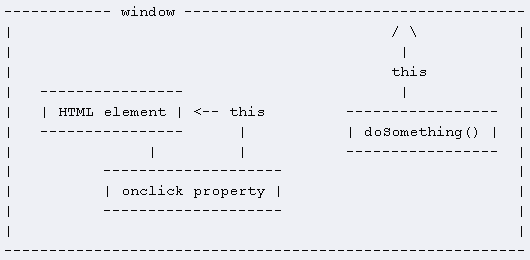
JavaScript では、これは通常、実行している関数自体、または関数が属するオブジェクト (ランタイム) を指します。ページ内で関数 doSomething() を定義すると、その所有者はページ、または JavaScript の ウィンドウ オブジェクト (またはグローバル オブジェクト) になります。 onclick 属性が属する HTML 要素 によって所有される場合、これはその HTML 要素を指す必要があります。
2.1 いくつかの一般的なシナリオでのこれへの変更
関数の例
function doSomething ()
{
alert(this.navigator); //appCodeName
this.value = "I am from the Object constructor";
this.style.backgroundColor = "# 000000";
}1. (A) 通常の関数として直接呼び出される場合
2. (B) コントロールイベントとしてトリガーされる場合
1) インラインイベントの登録 イベントを直接記述します。 HTML コード (<要素
onclick="doSomething()">)、この時点では window オブジェクトを指します。
2) 従来のイベント登録 (DHTML メソッド)
この時点では要素オブジェクトを指します
3)
3 を指すことができます。 (C) オブジェクトとして使用される場合、これは現在のオブジェクトを指します。形式: new doSomething();
4. (D) apply または call メソッドを使用する場合、これは渡されたオブジェクトを指します。
次のような形式: var obj={}; doSomething.apply(obj,new Array("nothing"); //thisàobj
ここでこれを イベント処理 で使用する方法を説明します。これに関連する例: 所有者
次の記事で説明する質問は次のとおりです: これは関数 doSomething() で何を指しますか?
JavaScript コード
function doSomething() {
this.style.color = ' # cc0000';
}
function doSomething() {
this.style.color = '#cc0000';
}
JavaScript では、これは通常、実行している関数を指します (翻訳者注: これが指す内容は)、または関数が属するオブジェクトを指します。ページ内で関数 doSomething() を定義すると、その所有者はページ、または JavaScript のウィンドウ オブジェクト (またはグローバル オブジェクト) になります。
この種の「所有権」は、連想配列としてのオブジェクトを参照してください。それ以上の準備をせずに doSomething() を実行すると、this キーワードは window を指し、関数は window の style.color を変更しようとします。これは非常に残念ながら JavaScript エラーで失敗します。これを最大限に活用したい場合は、これを使用する関数が正しい HTML 要素によって所有されている必要があることに注意する必要があります。つまり、この関数を従来のイベント登録で処理する必要があります。
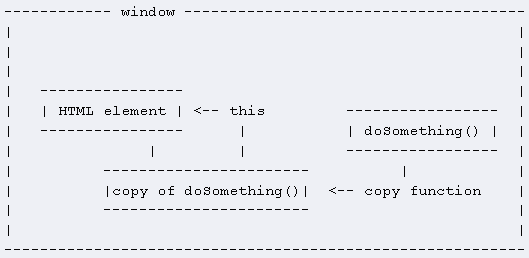
element.onclick = doSomething;
element.onclick = doSomething;  この関数は、HTML 要素を指すように完全にコピーされ、要素の色を変更できます。
この関数は、HTML 要素を指すように完全にコピーされ、要素の色を変更できます。
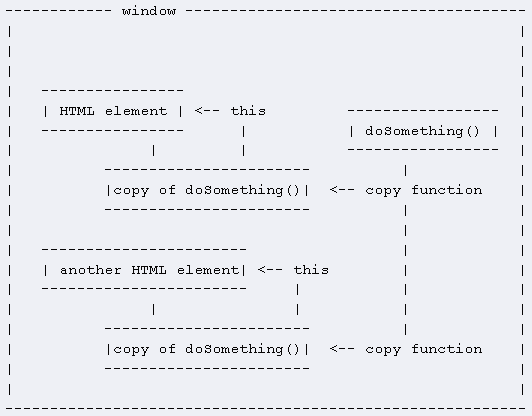
このメソッドを使用すると、この関数を複数のイベント ハンドラーにコピーできます。これにより、毎回正しい HTML 要素が参照されます:
この方法で、this を最大限に活用できます。この関数が実行されるたびに、この関数が指す HTML 要素はイベントに正しく応答し、これらの HTML 要素には doSomething() のコピーが含まれます。
ただし、インラインイベント登録(インラインイベント登録)を使用する場合は、  Javascript コード
Javascript コード
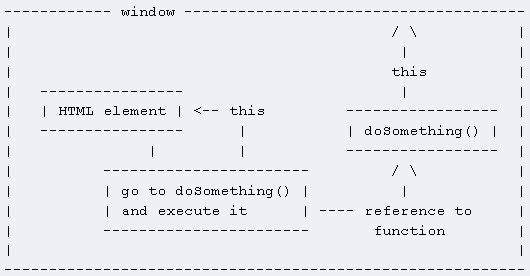
doSomething();
doSomething();  つまり、「doSomething() に移動して実行する」となります。 doSomething() に到達すると、this キーワードは再びグローバル ウィンドウ オブジェクトを指し、関数は
つまり、「doSomething() に移動して実行する」となります。 doSomething() に到達すると、this キーワードは再びグローバル ウィンドウ オブジェクトを指し、関数は
エラー メッセージ
を返します。
違い
this を使用して HTML 要素が応答するイベントを指す場合は、this キーワードが onclick 属性に記述されていることを確認する必要があります。この場合のみ、イベント ハンドラーによって登録された HTML 要素を指します。
JavaScript コード
element.onclick = doSomething;
alert(element.onclick)
element.onclick = doSomething;
alert(element.onclick) JavaScript コード function doSomething() {
this.style.color = '#cc0000';  }
}
function doSomething() {
this.style.color = '#cc0000';
}
ご覧のとおり、this キーワードは onclick 関数に表示されているため、HTML を指します。要素。
ただし、
JavaScript コードが実行されると、
alert(element.onclick)
function onclick() {
doSomething()
}
function onclick() {
doSomething()
}
これは doSomething() 関数への単なる参照です。 this キーワードは onclick 関数には表示されないため、HTML 要素を指しません。
例 - copy
次の例では、これが onclick 関数に書き込まれます。
Javascript コード
element.onclick = doSomething
element.addEventListener('click', doSomething, false)
element.onclick = function() { this .style.color = '#cc0000';}
element.onclick = doSomething
element.addEventListener('click', doSomething, false )
element.onclick = function() {this.style.color = '#cc0000';}
例 -- 引用
次の場合、これはウィンドウを指します:
JavaScript コード
element.onclick = function() {doSomething()}
element.attachEvent('onclick', doSomething)
element.attachEvent('onclick', doSomething)
attachEvent() の外観に注目してください。 Microsoft イベント登録モデルの主な欠点は、attachEvent() が関数をコピーするのではなく、関数への参照を作成することです。そのため、どの HTML がイベントを処理しているのかを知ることができない場合があります。
併用
インラインイベント登録を使用する場合、これを関数に送信して通常どおりに使用できるようにします。
JavaScript コード
function doSomething(obj) {
//これはイベント ハンドラーに表示され、関数に送信されます
//obj は HTML 要素を指すため、次のようになります:
obj.style.color = '#cc0000';
以上がこれをJSで使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7333
7333
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 JSPコメントの使用法と分類を分析する
Feb 01, 2024 am 08:01 AM
JSPコメントの使用法と分類を分析する
Feb 01, 2024 am 08:01 AM
JSP コメントの分類と使用状況の分析 JSP コメントは 2 つのタイプに分類されます。 単一行コメント: で終わる、単一行のコードのみコメントできます。複数行のコメント: /* で始まり */ で終わると、複数行のコードにコメントを付けることができます。単一行のコメントの例 複数行のコメントの例/**これは複数行のコメントです*コードの複数行にコメントできます*/JSP コメントの使用法 JSP コードを読みやすくするために JSP コメントを使用できます。
 C言語でexit関数を正しく使用する方法
Feb 18, 2024 pm 03:40 PM
C言語でexit関数を正しく使用する方法
Feb 18, 2024 pm 03:40 PM
C 言語で exit 関数を使用する方法には、具体的なコード例が必要です。C 言語では、プログラムの実行をプログラムの初期段階で終了したり、特定の条件下でプログラムを終了したりする必要があることがよくあります。 C 言語には、この関数を実装するための exit() 関数が用意されています。この記事では、exit() 関数の使用法を紹介し、対応するコード例を示します。 exit() 関数は C 言語の標準ライブラリ関数であり、ヘッダー ファイルに含まれています。その機能はプログラムの実行を終了することであり、整数を取ることができます。
 WPSdatedif関数の使い方
Feb 20, 2024 pm 10:27 PM
WPSdatedif関数の使い方
Feb 20, 2024 pm 10:27 PM
WPS は一般的に使用されるオフィス ソフトウェア スイートであり、WPS テーブル関数はデータ処理と計算に広く使用されています。 WPS テーブルには、2 つの日付間の時差を計算するために使用される、DATEDIF 関数という非常に便利な関数があります。 DATEDIF 関数は英語の DateDifference の略語で、構文は次のとおりです: DATEDIF(start_date,end_date,unit) ここで、start_date は開始日を表します。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Apple ショートカットの使用方法
Feb 18, 2024 pm 05:22 PM
Apple ショートカットの使用方法
Feb 18, 2024 pm 05:22 PM
Apple ショートカット コマンドの使用方法 技術の継続的な発展により、携帯電話は人々の生活に欠かせないものになりました。数ある携帯電話ブランドの中でも、Appleの携帯電話は安定したシステムと強力な機能で常にユーザーに愛されています。その中で、Apple ショートカット コマンド機能は、ユーザーの携帯電話体験をより便利かつ効率的にします。 Apple ショートカットは、Apple が iOS12 以降のバージョン向けに開始した機能で、ユーザーがカスタム コマンドを作成して実行することで携帯電話の操作を簡素化し、より効率的な作業や作業を実現するのに役立ちます。
 MySQL ISNULL関数の詳しい解説と使い方紹介
Mar 01, 2024 pm 05:24 PM
MySQL ISNULL関数の詳しい解説と使い方紹介
Mar 01, 2024 pm 05:24 PM
MySQL の ISNULL() 関数は、指定された式またはカラムが NULL かどうかを判断するために使用される関数です。ブール値、式が NULL の場合は 1、それ以外の場合は 0 を返します。 ISNULL()関数は、SELECT文やWHERE句の条件判定に使用できます。 1. ISNULL() 関数の基本構文: ISNULL(expression) ここで、expression は、NULL かどうかを判断する式です。
 Win10のショートカットキーの使い方を教えます
Dec 30, 2023 am 11:32 AM
Win10のショートカットキーの使い方を教えます
Dec 30, 2023 am 11:32 AM
Windows 10 でよく使われるショートカット キーを使用すると、時間を大幅に節約できます。今日は、よく使われる便利で高速なショートカット キーをいくつか紹介します。具体的な使用方法を見てみましょう。 Win10 ショートカット キーの使い方の紹介 コピー、貼り付け、およびその他の一般的なキーボード ショートカット この操作を実行するには、このキーを押します Ctrl+X 選択した項目を切り取ります Ctrl+C (または Ctrl+Insert) 選択した項目をコピーします Ctrl+V (または Shift+Insert) 貼り付け選択した項目 Ctrl+Z 操作を元に戻します Alt+Tab 開いているアプリケーションを切り替えます Alt+F4 アクティブなアイテムを閉じるか、アクティブなアプリケーションを終了します Windows ロゴ キー + L コンピュータをロックする Windows ロゴ キー + D デスクトップの表示と非表示 F
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




