Web ページのサンプルの作成を学習する Django
1. プロジェクトのデフォルトのストレージアドレスを選択します
デフォルトのアドレスは C:UsersLee で、プロジェクトを作成した後、コマンド django-admin startproject project_test を実行します。プロジェクトフォルダーはデフォルトのアドレスにあります。
プロジェクトには、manage.py ファイルと project_test フォルダーが含まれています



2. プロジェクトの保存アドレスを変更します
変更したいアドレスは G: Django で、cmd 操作ですまず G ドライブに切り替えます (他のドライブも同様です) C:UsersLee>g: が表示され、次に G:Django フォルダに切り替えて cd Django または cd G:Django を操作します。操作アドレスは G:Django

3. 新しいアドレスに最初のプロジェクト hello を作成します。 django-admin startproject hello が表示され、それが内部コマンドでも外部コマンドでもない場合は、試してください。 django-admin.py startproject hello
エラーがなければ、G ディスクの Django フォルダーに hello プロジェクト フォルダーが表示されています
 4. 最初のカスタム アプリを作成します
4. 最初のカスタム アプリを作成します
まず、コマンド cd hello を入力する必要があります。これで、コマンド manage startapp HelloWorld が表示されます。エラーが発生しない場合は、manage を実行してください。 py startapp HelloWorld

 まず cmd コンソールを脇に置き、当面は cmd コンソールを使用する必要はありません。
まず cmd コンソールを脇に置き、当面は cmd コンソールを使用する必要はありません。
5. 設定情報を追加します
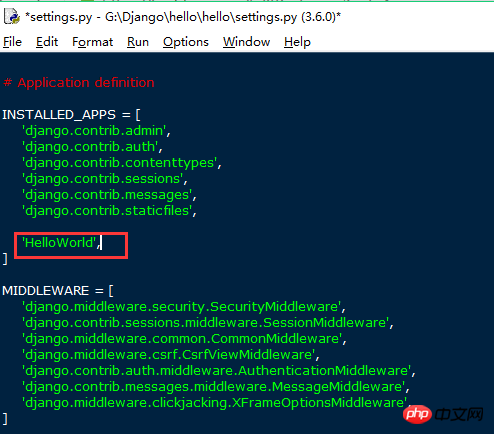
G:Djangohellohellosettings.py の INSTALL_APPS にカスタマイズされた HelloWorld を追加します。新しいアプリが INSTALL_APPS に追加されていない場合、django はアプリ内でテンプレートを自動的に見つけることができません。 . ファイル (app-name/templates/ にあるファイル) と静的ファイル (app-name/static/ にあるファイル)
 6. URL 関数を定義します
6. URL 関数を定義します
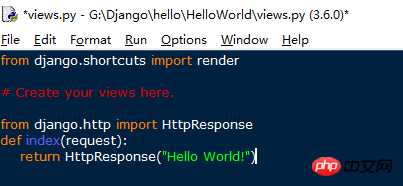
 ビューで HelloWorld フォルダーを開きます。以下の関数 views.py に次のコード コンテンツを追加し、インデックス関数を定義し、リクエスト パラメータを渡して、Web ページ リクエストを送信します。
ビューで HelloWorld フォルダーを開きます。以下の関数 views.py に次のコード コンテンツを追加し、インデックス関数を定義し、リクエスト パラメータを渡して、Web ページ リクエストを送信します。
from django.http import HttpResponse
def index(request):
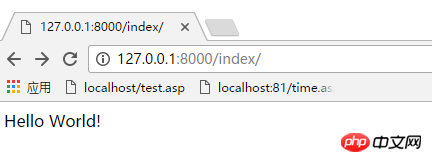
return HttpResponse("Hello World!") 前のレベルの G:Djangohello に戻り、G:Djangohellohello フォルダーに urls.py を再度入力し、HelloWorld インポート ビューからコード ヘッダー 部門では、次のコードを URL パターン リストに追加します。図からわかるように、Django は実際にデフォルトで管理 URL を追加します。この管理 URL には後でアクセスできます。 URL 部分の r'^index/' は正規表現、views.index は関連付けられたアドレス、name='Index' はこの Web ページに付けたエイリアス (Web サイトのタイトルではありません)、オプションです。の場合、前の r'^index/' は r'^index2/' になり、index2 にもこのインデックスを通じてアクセスできます。
前のレベルの G:Djangohello に戻り、G:Djangohellohello フォルダーに urls.py を再度入力し、HelloWorld インポート ビューからコード ヘッダー 部門では、次のコードを URL パターン リストに追加します。図からわかるように、Django は実際にデフォルトで管理 URL を追加します。この管理 URL には後でアクセスできます。 URL 部分の r'^index/' は正規表現、views.index は関連付けられたアドレス、name='Index' はこの Web ページに付けたエイリアス (Web サイトのタイトルではありません)、オプションです。の場合、前の r'^index/' は r'^index2/' になり、index2 にもこのインデックスを通じてアクセスできます。
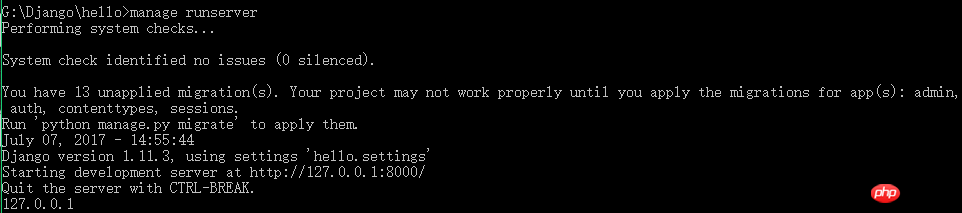
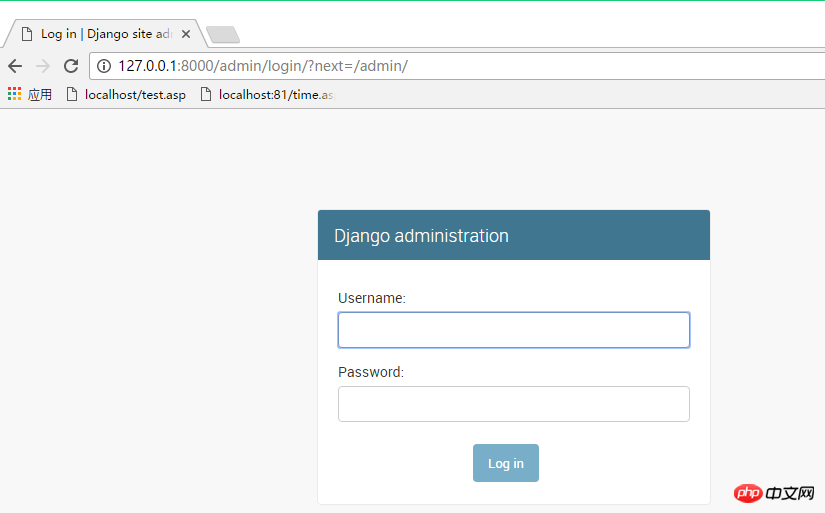
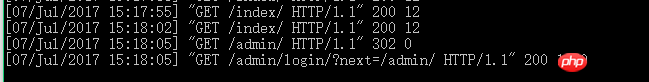
りー 上記のファイルを保存します。これでウェブサイトの構築が完了しました。構築したウェブサイトを閲覧するためにローカルサーバーを起動しましょう。 8. cmd コンソール コマンドを使用して、ローカル Web サイト サーバーを起動します。 G:Djangohello ディレクトリ (サーバーの実行には manage コマンドが必要なため、このプロジェクト ディレクトリではこの manage.py のみが使用可能です) に「manage runserver」と入力します。予想どおり、Web サイトサーバーは正常に構築されます。しかし、何事にも必ずバグが存在します。UnicodeDecodeError エンコードエラーです。詳しくは「Django の落とし穴 (1)」を参照してください。 エラーは報告されず、Web サイトのアクセス インデックス アドレスが http://127.0.0.1:8000/index/ または http://localhost:8000/index/ であることを示します。最初のページをまだ覚えていますか? http://127.0.0.1:8000/admin/ にアクセスすると、リダイレクト 302 でログイン ページにジャンプすることがわかりました。スーパー ユーザーがまだ作成されていないため、ログインできません。同時に、cmd コンソールが操作を同期的に更新し、コンソールには対応するアクセス レコードがあることもわかります。 最後にアイデアを要約します: 新しいアプリは、同じレベルのプロジェクト名(hello)のsettings.pyで報告されます —>フォルダー Views.py は Web コンテンツを設定します —> 新しいアプリは、同じレベルで urls.py の URL を関連付けます —> サーバーを起動します —>ウェブサイト




以上がWeb ページのサンプルの作成を学習する Djangoの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7704
7704
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 EdgeブラウザのショートカットとしてWebページをデスクトップに送信するにはどうすればよいですか?
Mar 14, 2024 pm 05:22 PM
EdgeブラウザのショートカットとしてWebページをデスクトップに送信するにはどうすればよいですか?
Mar 14, 2024 pm 05:22 PM
Edge ブラウザのショートカットとして Web ページをデスクトップに送信するにはどうすればよいですか?多くのユーザーは、アクセスページを直接開くことができるように、頻繁に使用する Web ページをデスクトップにショートカットとして表示したいと考えていますが、その方法がわかりません。この問題に応えて、この号の編集者は大多数のユーザーが解決策を考えているので、今日のソフトウェア チュートリアルで共有されているコンテンツを見てみましょう。 Edge ブラウザで Web ページをデスクトップに送信するショートカット方法: 1. ソフトウェアを開き、ページ上の「...」ボタンをクリックします。 2. ドロップダウン メニュー オプションから [アプリケーション] で [このサイトをアプリケーションとしてインストールする] を選択します。 3. 最後に、ポップアップウィンドウでそれをクリックします
 Djangoのバージョンを確認する方法
Dec 01, 2023 pm 02:25 PM
Djangoのバージョンを確認する方法
Dec 01, 2023 pm 02:25 PM
Django のバージョンを確認する手順: 1. ターミナルまたはコマンド プロンプト ウィンドウを開きます; 2. Django がインストールされていることを確認します Django がインストールされていない場合は、パッケージ管理ツールを使用してインストールし、 pip install django コマンドを入力します。 3. インストールが完了したら、python -m django --version を使用して Django のバージョンを確認できます。
 Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
一部のネチズンは、ブラウザの Web ページを開いたときに、Web ページ上の画像が長時間読み込めないことに気づきました。何が起こったのでしょうか?ネットワークは正常であることを確認しましたが、どこに問題があるのでしょうか?以下のエディタでは、Web ページの画像が読み込めない問題に対する 6 つの解決策を紹介します。 Web ページの画像を読み込めない: 1. インターネット速度の問題 Web ページに画像が表示されません。これは、コンピュータのインターネット速度が比較的遅く、コンピュータ上で開いているソフトウェアが多いためと考えられます。また、アクセスする画像が比較的大きいため、読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎる Web ページに写真が表示されない場合は、訪問した Web ページが同時に訪問されたことが原因である可能性があります。
 ネットワーク接続は正常であるにもかかわらず、ブラウザが Web ページにアクセスできない場合の考えられる理由
Feb 19, 2024 pm 03:45 PM
ネットワーク接続は正常であるにもかかわらず、ブラウザが Web ページにアクセスできない場合の考えられる理由
Feb 19, 2024 pm 03:45 PM
ブラウザは Web ページを開けませんが、ネットワークは正常です。多くの理由が考えられます。この問題が発生した場合は、段階的に調査して具体的な原因を特定し、問題を解決する必要があります。まず、Web ページを開けないのは特定のブラウザに限定されているのか、それともすべてのブラウザで Web ページを開けないのかを判断します。 1 つのブラウザだけで Web ページを開けない場合は、テストのために Google Chrome、Firefox などの他のブラウザを使用してみることができます。他のブラウザでページを正しく開くことができる場合、問題はその特定のブラウザにある可能性があります。
 Django vs. Flask: Python Web フレームワークの比較分析
Jan 19, 2024 am 08:36 AM
Django vs. Flask: Python Web フレームワークの比較分析
Jan 19, 2024 am 08:36 AM
Django と Flask はどちらも Python Web フレームワークのリーダーであり、それぞれに独自の利点と適用可能なシナリオがあります。この記事では、これら 2 つのフレームワークを比較分析し、具体的なコード例を示します。開発の概要 Django はフル機能の Web フレームワークであり、その主な目的は、複雑な Web アプリケーションを迅速に開発することです。 Django は、ORM (オブジェクト リレーショナル マッピング)、フォーム、認証、管理バックエンドなどの多くの組み込み機能を提供します。これらの機能により、Django は大規模なデータを処理できるようになります。
 Django フレームワークの長所と短所: 知っておくべきことすべて
Jan 19, 2024 am 09:09 AM
Django フレームワークの長所と短所: 知っておくべきことすべて
Jan 19, 2024 am 09:09 AM
Django は、Web 開発ライフサイクルのあらゆる側面をカバーする完全な開発フレームワークです。現在、このフレームワークは世界中で最も人気のある Web フレームワークの 1 つです。 Django を使用して独自の Web アプリケーションを構築する場合は、Django フレームワークの長所と短所を理解する必要があります。具体的なコード例も含め、知っておくべきことはすべてここにあります。 Django の利点: 1. 迅速な開発 - Django は Web アプリケーションを迅速に開発できます。豊富なライブラリと内部を提供します。
 Webページが開けない場合の対処法
Feb 21, 2024 am 10:24 AM
Webページが開けない場合の対処法
Feb 21, 2024 am 10:24 AM
Web ページが開かない問題を解決する方法 インターネットの急速な発展に伴い、人々は情報を取得し、通信し、娯楽するためにますますインターネットに依存するようになりました。しかし、時々Webページが開けないという問題に遭遇し、多くのトラブルを引き起こします。この記事では、Web ページが開かない問題を解決するための一般的な方法をいくつか紹介します。まず、Web ページを開けない理由を特定する必要があります。考えられる原因には、ネットワークの問題、サーバーの問題、ブラウザの設定の問題などが含まれます。以下にいくつかの解決策を示します: ネットワーク接続を確認します: まず、
 WebページでPHPを開く方法
Mar 22, 2024 pm 03:20 PM
WebページでPHPを開く方法
Mar 22, 2024 pm 03:20 PM
Web ページで PHP コードを実行するには、Web サーバーが PHP をサポートし、適切に構成されていることを確認する必要があります。 PHP は 3 つの方法で開くことができます。 * **サーバー環境:** PHP ファイルをサーバーのルート ディレクトリに配置し、ブラウザを通じてアクセスします。 * **統合開発環境: **PHP ファイルを指定した Web ルート ディレクトリに配置し、ブラウザを通じてアクセスします。 * **リモート サーバー:** サーバーによって提供される URL アドレスを介して、リモート サーバー上でホストされている PHP ファイルにアクセスします。




