
前のコースでは、エディターが一般的に使用される多くの CSSプロパティを紹介しました。今日はルートを変えて、比較的人気のない属性、page-break-afterを紹介したいと思います。この属性の使用率は非常に低いですが、場合によっては役立つかもしれません。
page-break-after 属性は、多くの CSS 学習者にとってまったく馴染みのないもので、編集者もこの属性を偶然目にしました。この属性は主に B/S プログラムで印刷ページを制御するために使用されます。しかし実際には、CSS のこの分野の制御機能は比較的貧弱です。たとえば、自動 ページネーション は基本的に実用的ではありません。通常、必要に応じてブラウザにページネーションを強制する必要があります。

ということで、まずはpage-break-afterの属性値とその使い方を見ていきましょう!その属性値には、auto、always、avoid、left、right、inherit が含まれます。
auto: ページ分割には影響しません。
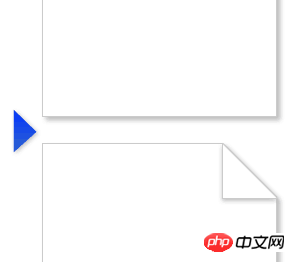
always: ページ区切り文字を要素の後に強制的に表示します。
回避: 要素の後にページ区切り文字が表示されるのを避けます。
left: 要素の後に空白の左マージンに達するまで改ページを挿入します。
right: 要素の後に空白の右マージンに達するまで改ページを挿入します。
継承: 親要素と同じ属性値を使用します。
その属性値を理解した後、Web 印刷でページネーションを行いたい場合は、ページングが必要な場所にラベルを挿入するだけで済みます。
例:

ここで注意してください: Firefox で page-break-after を使用しても効果はありません。これは、Firefox がテーブルを分割できないためです。解決策は、印刷されたコンテンツをテーブルではなく DIV に置くことです。
ここまで言っても、まだ何の役にも立たないと感じる人もいるかもしれません。これは当然のことですが、テクノロジーは非常に抽象的なものであり、実際に使ってみないとその重要性がわかりません。例を挙げましょう。誰もが安公牛黄丸をよく知っています。在宅の高齢者が脳卒中を起こした場合、応急処置としてそれを使用することで、患者をさらなる治療のために病院に送るのに十分な時間を稼ぐことができます。その重要性は自明のことです。改ページ後の場合も同様です。通常は使用しないかもしれませんが、急に印刷が必要になったときに便利です。
以上がpage-break-after 属性の使用方法を簡単に紹介しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。