HTML タグの簡単な紹介
我们经常会在要保持文本格式的时候使用pre标签,比如当我们要展示源代码的时候,只要放一个pre标签,然后把源代码直接复制,粘贴,然后在页面上就可以保持好格式。不会像放在其它标签里那样,把换行和空格都自动折叠了。这里看一下pre是如何工作的呢?
pre标签
HTML里的pre元素,可定义预格式化的文本。在pre元素中的文本会保留空格和换行符。文本显现为等宽字体。
下面我们看一个示例,这里我使用的是一段css代码,你也可以换成其它的。如下:
body{
background:#fff;
font: 12px/24px 1.66;
}当我们用pre包裹它们时
<pre class="brush:php;toolbar:false">body{
background:#fff;
font: 12px/24px 1.66;
}会在浏览器上直接得到
タグの簡単な紹介" > タグの簡単な紹介" alt="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" width="244" style="max-width:90%"/><br/>可以看出上面的tab,空格,换行都完整的保留下来了。<br/>我们可以把这段css代码放到其它元素下,如得到下面的图。<br/><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/e9522b7619e9a198e14b9b77d7341a8c-1.jpg" class="lazy" title="HTML <pre alt="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" > タグの簡単な紹介" alt="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" width="244" style="max-width:90%"/><br/>很完美,以后就可以用pre来标识代码了。哪里想用放哪里,但这里还有一些可以优化。</p><h3 id="a-href-http-www-php-cn-html-html-yuyihua-html-target-blank-语义化-a"><a href="http://www.php.cn/html/html-yuyihua.html" target="_blank">语义化</a></h3><p>pre元素并不能代码放入,里面的内容是什么,可以是歌词,可以是代码,可以是其它文本。当pre元素来展示源代码的时候最好的方式是用code元素来包裹代码,这样既可以保持格式又可以代表语义,一举数得。如上面的代码可以改写为:</p><pre class='brush:php;toolbar:false;'><pre class="brush:php;toolbar:false">
<code>body{
background:#fff;
font: 12px/24px 1.66;
}</code>
嵌套html其它标签
pre中最好不要包含可以导致段落断开的标签(如:p,标题),虽然主流浏览器对此解析没有问题,但最好不要这样使用。存在着语义不明的情况,比如无法判断是想显示结构的不同展示,还是想把标签作为代码的一部分显示,最好对这里只包含代码文本,对于标签进行转义如'>'对应'>'。
pre元素中允许的文本可以包括物理样式和基于内容的样式变化,还有链接、图像和水平分隔线。当把其它标签放到pre块中时,会被直接渲染为正常元素。
示例如下:
<pre class="brush:php;toolbar:false">[ti:凡人歌] [ar:李宗盛] [al:凡人歌] [00:00](music) [00:28]你我皆凡人,生在人世间; [00:35]终日奔波苦,一刻不得闲; [00:43]既然不是仙,难免有杂念; [00:50]<a href="#">道义放两旁</a>,利字摆中间。
显示出来样式如下:
タグの簡単な紹介" > タグの簡単な紹介" alt="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" width="216" style="max-width:90%"/></p><h2 id="问题">问题</h2><h3 id="文本过长时-溢出">文本过长时,溢出</h3><p>如果我们在pre里放置的文本过长,中间也没有换行,由于pre会保持文本的格式,导致文本溢出。<br/>演示如下:</p><pre class='brush:php;toolbar:false;'><p style="width:500px; background:red; padding:20px;"> <pre class="brush:php;toolbar:false">[ti:凡人歌][ar:李宗盛][al:凡人歌][00:00](music)[00:28]你我皆凡人,生在人世间;[00:35]终日奔波苦,一刻不得闲;[00:43]既然不是仙,难免有杂念;[00:50]<a href="#">道义放两旁</a>,利字摆中间。
浏览器中的表现
タグの簡単な紹介" > タグの簡単な紹介" alt="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" width="546" style="max-width:90%"/><br/><strong>解决方法1</strong>:给pre标签定义横向滚动条</p><pre class='brush:php;toolbar:false;'>pre{
overflow:auto;
}解决方法2:使用text-wrapping
直接定义pre标签里的css属性white-space的值为pre-wrap。
pre{
white-space:pre-wrap;
}渲染html元素
上面已经提到过,html元素会在pre标签中直接被解析。如果我们想显示这些标签,只要把这些特殊符号转换为符号实体,就可以了。如: "<" 代表 "<",">" 代表 ">"。
<pre class="brush:php;toolbar:false"><code><ul class="main-list"> <li><a href="#">藏新线才是最西藏的进、出线</a></li> <li><a href="#">藏新线才是最西藏的进、出线</a></li> <li><a href="#">藏新线才是最西藏的进、出线</a></li> </ul></code>
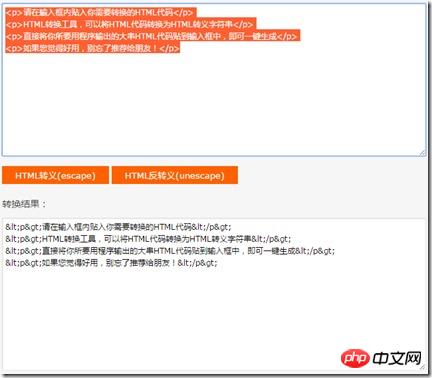
也可以使用一些线上的工具去完成这个转义的过程,这里可以百度一下,随便找了一个截了个图
タグの簡単な紹介" > タグの簡単な紹介" alt="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" width="432" style="max-width:90%"/></p><h3 id="意外的空格">意外的空格</h3><p>有时候我们把代码直接复制到页面时,<a href="http://www.php.cn/code/6852.html" target="_blank">编辑器</a>会给我们自动缩进对齐,这里其实是很好的,但这里遇到pre标签就有麻烦了,比如:</p><pre class='brush:php;toolbar:false;'><p>
<pre class="brush:php;toolbar:false"><code><ul class="main-list">
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
</ul></code>结果效果如下:
タグの簡単な紹介" > タグの簡単な紹介" alt="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" width="462" style="max-width:90%"/></p><p>建议使用下面的形式来对代码进行排版。</p><pre class='brush:php;toolbar:false;'><p> <pre class="brush:php;toolbar:false"><code>第一行 //中间代码进行格式化 最后一行</code>
扩展
定义一下tab的大小
pre{
tab-size:2;
}但这个IE浏览器支持情况不太好。视情况来选择吧。 タグの簡単な紹介" alt="HTML
タグの簡単な紹介" alt="HTML
タグの簡単な紹介" style="max-width:90%" style="max-width:90%">固定幅フォントを使用すると
、組版が容易になり、見た目も快適になります。
構文ハイライトを使用します
これは、highlight.js などのいくつかのライブラリを使用して行う必要があります。使用方法については、Baidu を参照してください。
概要
上記はほんの一部の概要であり、ここで言及されていない他のアプリケーションやブラック テクノロジがある場合は、コメントで言及して一緒に議論することができます。
以上がHTML
タグの簡単な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。このウェブサイトの声明この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)3週間前 By 尊渡假赌尊渡假赌尊渡假赌R.E.P.O.最高のグラフィック設定3週間前 By 尊渡假赌尊渡假赌尊渡假赌アサシンのクリードシャドウズ:シーシェルリドルソリューション1週間前 By DDDR.E.P.O.誰も聞こえない場合はオーディオを修正する方法3週間前 By 尊渡假赌尊渡假赌尊渡假赌Atomfallのクレーンコントロールキーカードを見つける場所1週間前 By DDD
ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
See all articlesHTMLの表の境界線 Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
HTML のネストされたテーブル Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
HTML 左マージン Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
HTML テーブルのレイアウト Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
HTML入力プレースホルダー Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
HTML 内のテキストの移動 Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
PHPでHTML/XMLを解析および処理するにはどうすればよいですか? Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
























