html は タグのスタイルを考慮します
おそらく
タグを使用します。これは HTML の非常に特別なタグで、タグ内のスペースを実際に表示できるようにします。たとえば、4 つのスペースは実際には 4 つのスペースとして表示されます。これは、タグ間のスペースを 1 つに圧縮する他のタグの通常の動作とは異なります。この観点からすると、<pre class="brush:php;toolbar:false"> タグは非常に便利です。 <p style="padding: 0px; margin: 0px; color: rgb(51, 51, 51); font-family: 微软雅黑, " microsoft yahei sans gb tahoma arial white-space: normal background-color: rgb> </p><pre class="brush:php;toolbar:false"> タグ内で <code> タグを使用していますか? <p></p>
<pre class="brush:php;toolbar:false"> タグの「per」は「preformatted text」(整形済みテキスト)を意味し、中のテキストの内容については特に規定はありません。 <code> タグのセマンティクスは、その中のテキストがコードであることを示します。これは私にとって特に便利で、コードを表示する必要があるときに使用します。例を示します: <pre class='brush:php;toolbar:false;'><pre class="brush:php;toolbar:false"><code>
function cool(x) {
return x + 1;
}
</code>説明すると、
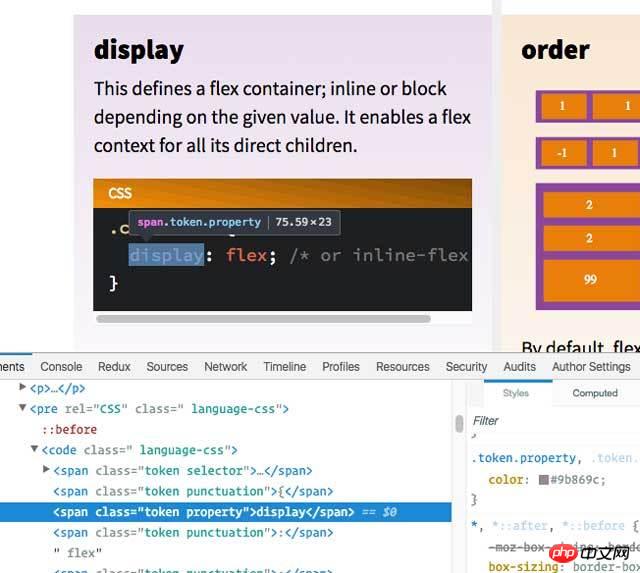
<code> の間に改行があります。これも空行として表示され、非常に煩わしいものになります。この問題を解決する適切な CSS 方法はありません。最良の方法は、コードを <pre class="brush:php;toolbar:false"> タグと同じ行で開始するか、コンパイラを使用してここで改行を削除することです。 </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/141/220/754/1499484133429984.jpg" class="lazy" title="1499484133429984.jpg" alt="html は <pre class="brush:php;toolbar:false"> タグのスタイルを考慮します"/></p><p style="max-width:90%"Microsoft Yahei", "Hiragino Sans GB", tahoma, arial, 宋体; white-space: normal; background-color: rgb(255, 255, 255);">フォントを選択してください</p><p> <pre class="brush:php;toolbar:false"> タグは主にコード ブロックを表示するために使用され、コードでは通常固定幅フォントが使用されるため、<pre class="brush:php;toolbar:false"> のスタイル フォントを設定することをお勧めします。固定幅フォントにします。 </p><p>幸いなことに、ブラウザのデフォルト フォントはすでに <pre class="brush:php;toolbar:false"> を固定幅フォントに設定しているため、何もする必要はありません。もちろん、お好みのフォントを設定することも可能です。 </p><p>これは、「フォント スタック」を研究した Michael Tuck によって 2009 年に書かれた記事です。フォント スタックとは、font-family タグ内にフォントのグループをリストすることを指します。優先フォントが先頭にリストされ、代替フォントが順番にリストされます。彼の等幅フォント スタックでは、クロスプラットフォーム システムにプリインストールされているフォントがうまく利用されています。 </p><pre class='brush:php;toolbar:false;'>font-family: Consolas, "Andale Mono WT", "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", "DejaVu Sans Mono", "Bitstream Vera Sans Mono", "Liberation Mono", "Nimbus Mono L", Monaco, "Courier New", Courier, monospace;

タグのスタイルを考慮します"/></p><p>フォントスタックが現在廃止されているかどうかはわかりませんが、とにかく良いスタートです。 </p><p>また、カスタムフォントを使用することもできます。またはサードパーティのサービスを使用します。これを書いている時点では、Typekit は 23 個の等幅フォントを提供しています。 </p><p style="max-width:90%"Microsoft Yahei", "Hiragino Sans GB", tahoma, arial, 宋体; white-space: normal; background-color: rgb(255, 255, 255);">折りますか、折りませんか? </p><p>これは個人的な好みに関するものですが、私個人としては 2 つの状況があります。 </p><p>エディターでコードを記述するとき、水平スクロール バーを使用せずにコードが自動的に折り返されるようにする傾向があります。そして、記事内のコードを読むときに、コードが壊れていないことが気に入っています。これが奇妙であることはわかっています。 CodePen では、誰もが独自の好みを持っているため、ユーザーが中断するかどうかを選択するオプションを提供します。 </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/839/197/758/1499484213362346.gif" class="lazy" title="1499484213362346.gif" alt="html は <pre class="brush:php;toolbar:false"> タグのスタイルを考慮します"/></p><p>コードを表示するときに、行を折り返すかどうかを選択する必要があります。幸いなことに、ラップすることを選択した場合は、<pre class="brush:php;toolbar:false"> タグに提供されている独自のスタイルを使用して、次のようにラップ中に空白を保持できます。 </p><pre class='brush:php;toolbar:false;'>pre {
white-space: pre-wrap;
}ラップしたくない場合は、ラップする必要はありません。上記と同じことを行いますが、行が長すぎる場合に何が起こるかを考慮する必要があります。行が長すぎると、固定幅のコンテナーが拡張されたり、その境界を超えたりする可能性があります。これを回避するには、水平スクロールバーを追加することをお勧めします:
pre {
overflow-x: auto;
}
タグのスタイルを考慮します"/></p><p> また、<a href="http://www.php.cn/wiki/908.html" target="_blank">max-height</a>を考慮して最大の高さを指定し、すべてのスクロールバーがコードブロックが高くなりすぎないようにできるようにするoverflow:autoを検討することもできます。 。 </p><p style="max-width:90%"Microsoft Yahei", "Hiragino Sans GB", tahoma, arial, 宋体; white-space: normal; background-color: rgb(255, 255, 255);">アダプティブにする必要があるかもしれません</p><p>おそらくあなたも含めて、折り返すこともスクロールすることも好きではない人もいます。この状況にも解決策があります。 <pre class="brush:php;toolbar:false"> をデフォルトのコンテナ幅のままにすることもできますが、対話中に拡張することもできます。<pre class='brush:php;toolbar:false;'>pre:hover,
pre:focus {
width: min-content;
}
タグのスタイルを考慮します"/></p><p style="max-width:90%"Microsoft Yahei", "Hiragino Sans GB", tahoma, arial, 宋体; white-space: normal; background-color: rgb(255, 255, 255);">如果在 email 中怎么办?</p><p>也许因为某些原因,你的 HTML 在 email 中使用。一些标签在 email 中可能会有问题,因为你的 css 在 email 中不生效,因此当特别长的不换行的文本存在时,可能会破坏掉 email 的布局。</p><p>在 CSS-Tricks, 我必须要用 RSS feed 自动生成电子报刊,因此我生成 RSS feed 时要一个特殊处理 HTML,保证对所有的 <pre class="brush:php;toolbar:false"> 标签强制添加一个 inline 样式如下:</p><p><pre style="white-space: pre-wrap;">
这是我所能做的保证代码块中很长的一行不会破坏掉布局。(一般我们除了加上面的那个外,还加上 word-wrap: break-word 和 word-break: break-all—— 译者注)
你需要代码语法高亮吗?
网上不乏各种语法高亮方案,你可以搜索自己喜欢的方案。我个人推崇 Prism.js,因为:
它代码量少。
它无依赖。
它对标签的 class 起名起的好。
它允许你 copy 它的代码自己修改和定制。

タグのスタイルを考慮します"/></p><p>除非从 server 端直接生成 <span> 的样式(用来语法分色),不然 Prism.js 已经足够好了。</p><p style="max-width:90%"Microsoft Yahei", "Hiragino Sans GB", tahoma, arial, 宋体; white-space: normal; background-color: rgb(255, 255, 255);">你标注了代码是什么语言了吗?</p><p>我个人比较喜欢在代码块上标准出使用的语言。</p><p>比如:</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/452/866/390/1499484295576952.png" class="lazy" title="1499484295576952.png" alt="html は <pre class="brush:php;toolbar:false"> タグのスタイルを考慮します"/></p><p>标记出语言的其中一种方式是通过 data-* 属性(可能你的语法高亮工具也已经要求你标记出)然后显示它,例如:</p><pre class='brush:php;toolbar:false;'><pre data-lang="HTML"><code> <h1 id="Example-nbsp-code">Example code</h1> <code>
pre[data-lang]::before {
content: attr(data-lang);
display: block;
}我想这也不是一种特别简单的方法,所以可能一些人只是简单在代码里注释一下。也许用 title 属性是更好的选择?
控制空格
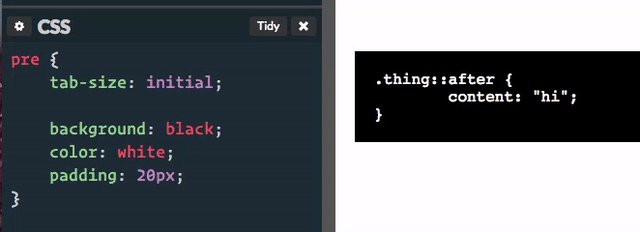
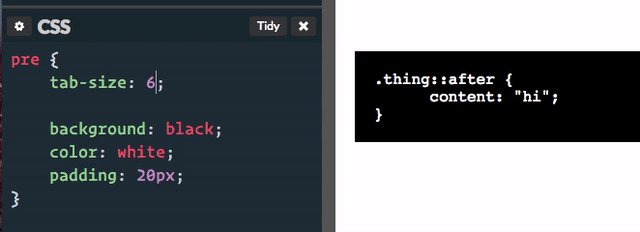
如果你使用 tab 来缩进,你可能会觉得缩进太宽了。
默认情况下,tab 被按照 8 个空格来渲染,这很荒唐。

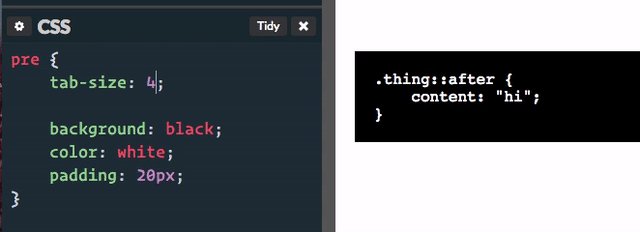
タグのスタイルを考慮します"/></p><p>在写代码的时候,我们通常让 tab 宽度为 4 个空格。幸运地,你可以用样式控制它:</p><pre class='brush:php;toolbar:false;'>pre {
tab-width: 4;
}就我个人而言,我喜欢直接用空格缩进。
Other options
其他选择
努力让代码块很好地展示在网页上可不是一件琐事,它是值得做的工作。如果你不想自己做这些工作,CodePen 提供了内嵌版可以很好地演示代码(还可以预览),内嵌 GitHub Gists 也是一个不错的选择
以上がhtml は タグのスタイルを考慮しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 108
108
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





