HTML5のプログレスバーのprogress要素とその互換処理の紹介
1. progress 要素の基本的な理解
1. 基本 UI
progress 要素は HTML5 ファミリーに属し、プログレス バーを参照します。 IE10+ およびその他の信頼できるブラウザーでサポートされています。以下は簡単なコードです:
1.<progress>o(︶︿︶)o</progress>
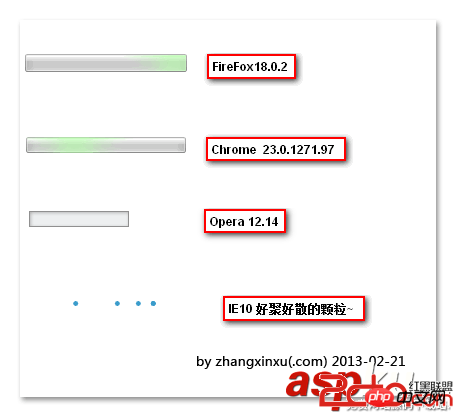
これは非常に印象的な進行状況バーです。 「ああ、なぜキャラクターの絵文字が表示されるの?」と疑問に思う人もいるかもしれませんが、「軽蔑するよ、そんなに信頼性の高いブラウザを使いたくないのか?!」としか言いようがありません。デフォルトの効果ですが、以下のスクリーンショット (ウィンドウ 7 の下) に示すように、異なるブラウザーでの効果は異なります。

max、value、
position、およびlabels. (1) maxは最大値を指します。デフォルトの場合、進行状況の値の範囲は 0.0 ~ 1.0 です。max=100 に設定されている場合、進行状況の値の範囲は 0 ~ 100 です。
(2) の値は、max=100、value=50 の場合、進行状況の値です。ちょうど半分です。 value 属性の有無によって、進行状況バーが決定的であるかどうかが決まります。どのような意味です?たとえば、 には値がなく、不確実であるため、IE10 ブラウザではドット アニメーションの無限ループのように見えますが、値属性が存在すると (値がなくても)、 < progress value> なども確実であるとみなされ、仮想ポイントのアニメーションがフェアリー モードに入ります—>下のスクリーンショットに示すように、バーが変化します:
(3)名前が示すように、position は読み取り専用の属性です。現在の進行状況の位置は value/max の値です。プログレスバーが不確実な場合、値は -1 です。
(4) ラベルも読み取り専用属性であり、取得されるのはプログレス要素を指すラベル要素です。たとえば、
document.querySelector("progress").labels は HTMLCollection を返します。以下は私のテストの 1 つのスクリーンショットです (Opera ブラウザーから取得したものですが、現在 FireFox18.0.2 と IE10 はサポートしていないようです)。 。
htmlコード
1.<progress max="100" value="20"><ie style="max-width:90%"></ie></progress>
1.progress {
2. display: inline-block;
3. width: 160px;
4. height: 20px;
5. border: 1px solid #0064B4;
6. background-color:#e6e6e6;
7. color: #0064B4; /*IE10*/
8.}
9./*ie6-ie9*/
10.progress ie {
11. display:block;
12. height: 100%;
13. background: #0064B4;
14.}
15.progress::-moz-progress-bar { background: #0064B4; }
16.progress::-webkit-progress-bar { background: #e6e6e6; }
17.progress::-webkit-progress-value { background: #0064B4; }以上がHTML5のプログレスバーのprogress要素とその互換処理の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 89
89
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





