スタイル コントロールの互換性と HTML5 の progress 要素の例
1. progress 要素の基本的な理解
基本 UI
progress 要素は HTML5 ファミリーに属し、プログレス バーを参照します。 IE10+ およびその他の信頼できるブラウザーでサポートされています。以下は簡単なコードです:
<progress>o(︶︿︶)o</progress>
効果:

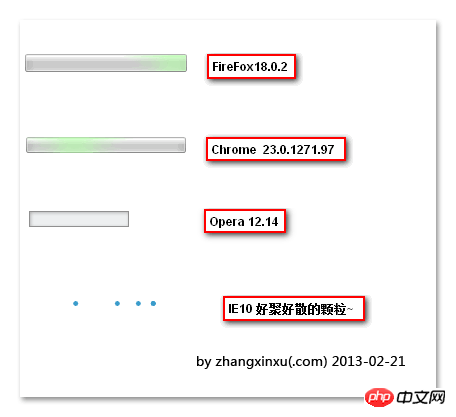
これは非常に印象的な進行状況バーです。 「ああ、なぜキャラクターの絵文字が表示されるの?」と疑問に思う人もいるかもしれませんが、「あなたを軽蔑します。なぜ、より信頼性の高いブラウザを使用することにそれほど消極的ですか?!」としか言えません。はデフォルトです。以下のスクリーンショット (Windows 7 の場合) に示すように、効果はブラウザーによって異なります。
 IE10 パーティクルのスローモーション コンバージェンス効果は、非常に目を引きます。
IE10 パーティクルのスローモーション コンバージェンス効果は、非常に目を引きます。
基本属性
max、value、position
、ラベル。maxは最大値を指します。デフォルトの場合、進行状況の値の範囲は 0.0 ~ 1.0 です。max=100 に設定すると、進行状況の値の範囲は 0 ~ 100 になります。
value は、max=100、value=50 の場合、進行状況はちょうど半分です。 value 属性の有無によって、進行状況バーが決定的であるかどうかが決まります。どのような意味です?たとえば、 には値がなく、不確実であるため、IE10 ブラウザではドット アニメーションの無限ループのように見えますが、値属性が存在すると (値がなくても)、 < progress value> なども確実であるとみなされ、仮想ポイントのアニメーションがフェアリー モードに入ります—>下のスクリーンショットに示すように、バーが変化します。名前が示すように、position は読み取り専用の属性です。現在の進行状況の位置は value/max の値です。プログレスバーが不確実な場合、値は -1 です。
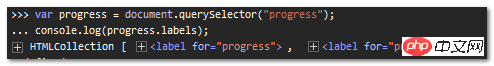
labels も読み取り専用属性であり、取得されるのはプログレス要素を指すラベル要素です。たとえば、 document.querySelector("progress").labels は HTMLCollection を返します。 以下は、私のテストの 1 つのスクリーンショットです (Opera ブラウザーから取得したもので、現在 FireFox18.0.2 と IE10 ではサポートされていません)。
2. 進行状況要素のスタイル制御
まず、非常に興味深いのは、どの最新のブラウザであっても、境界線または背景色のスタイルが設定されている限り、進行状況バー要素はフラット スタイルになるということです。 
このセクションが最も恐ろしい場所であることがタイトルからわかります。当然、世間では話題になることはありませんが、プログレス要素のスタイルのCSS制御が大きく異なるからこそ、話題になっているのです。
頭の中で整理しましたが、一言で明確に表現するのはとても難しいです〜海外援助に助けを求めています、ダンダンダン - テーブルさん。
 2. 進行状況要素のスタイル制御
2. 進行状況要素のスタイル制御
まず、非常に興味深いのは、どの最新のブラウザであっても、境界線または背景色のスタイルが設定されている限り、進行状況バー要素はフラット スタイルになるということです。
スタイルコントロールの大きな違い
このセクションが最も恐ろしい場所であることがタイトルからわかります。当然のことながら、世間では話題になることはありません。進行要素のスタイルの CSS 制御が大きく異なるためです。
頭の中で整理しましたが、一言で明確に表現するのはとても難しいです〜海外援助に助けを求めています、ダンダンダン - テーブルさん。
一般的に、進行状況バー要素は、背景バーと完了した進行状況バーの 2 つの部分に分かれています。
結論: すべてのブラウザで進行状況要素の境界線と背景色を制御するには、progress{border:*; background:*;} を使用します。このうち、Chrome ブラウザは特殊な場合であり、直接設定では効果が見られません (実際にはサポートされています)。その理由は次のとおりです。
FireFox ブラウザ
Chromeのパフォーマンスは明らかにFireFoxとは異なり、そのprogress要素の構造は次のようになります:
progress┓
progress-value
progress-bar其中,progress-bar指全部的进度,progress-value指已经完成的进度。因此,Chrome浏览器下,已经完成的进度条,使用progress::-webkit-progress-value { }表示, FireFox浏览器下是*-bar. 而progress-bar默认含有背景色,因此,我们需要如下设置,以自定义背景色:
progress::-webkit-progress-bar { background: *; }
这也很好地解释了上面的一个疑问?progress{background:*;}为什么不能让progress元素背景色改变呢?不是不能改变,而是被progress-bar这个内部元素给覆盖了,当我们设置:progress::-webkit-progress-bar { background: transparent; }的时候,progress{background:*;}设置的背景色就会显露出来。
4.Opera浏览器
Opera似乎没有什么::-o-progress-*{}的用法,因此,Opera浏览器,其已完成进度的背景色是无解的,只能使用默认的颜色——我的浏览器是和谐绿色。

IE10浏览器
IE10浏览器很奇葩的,它也可以设置已完成进度的背景色,使用的是color属性,progress{color:*;} .
因此,综上全部,我们可以使用类似下面的CSS实现最大兼容的自定义进度条样式:
progress {
width: 160px;
border: 1px solid #0064B4;
background-color:#e6e6e6;
color: #0064B4; /*IE10*/}
progress::-moz-progress-bar { background: #0064B4; }
progress::-webkit-progress-bar { background: #e6e6e6; }
progress::-webkit-progress-value { background: #0064B4; }您可以狠狠地点击这里:progress元素样式自定义最大兼容demo
三、实例效果展示
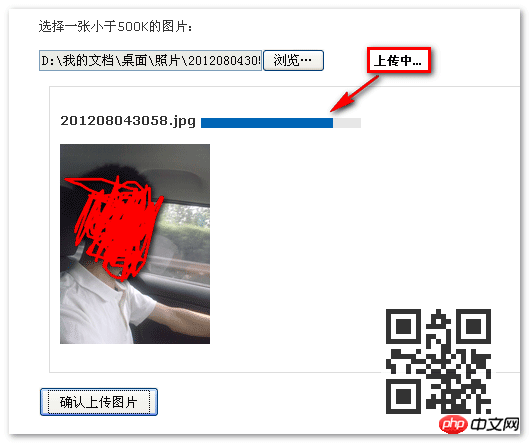
进度条可以用在页面loading中(如gmail),或者文件上传进度,或者视频播放进度等。
为演示上面的自定义样式,现在整合我之前折腾的HTML5文件上传,做了个demo。
您可以狠狠地点击这里:文件上传进度与progress元素的样式控制demo
选择一个图片(可以大一点的),然后点击按钮上传(最好可以限速),就可以清楚看到进度变化,如下截图:

关键部分的代码:
onProgress: function(file, loaded, total) {
var percent = Math.round(loaded / total * 100); $("progress").val(percent);}直接value赋值就有了进度动画效果。传统实现需要div嵌套,以及width控制等。优劣伯仲,一目了然。
四、淡淡的结束语
吃了个晚饭,不记得原本想要讲的结束语了。想想~~恩……IE6~IE9浏览器不支持progress元素,我们可以通过嵌套其他元素的方法进行兼容,例如:
<progress><div>这里写兼容IE的东东</div></progress>
支持progress的浏览器会忽略innerHTML,因此,内部的div可以放心大胆进行样式处理,兼容低版本IE浏览器。
好的兼容做法
对于IE6~IE9浏览器,模拟进度条效果,如果不使用背景图片的话,一般而言,至少需要2层标签。我们需要再额外的徒增2层标签??No, no, no! 外部的progress标签已经替我们做了一半的工作,因为,progress所对应的CSS样式,也是IE6~9浏览器需要的(高宽,边框色背景色什么的),因此,我们只需要再额外塞1层标签就可以了,这个标签对应的就是已经完成的进度条的样式。
例如,如下的HTML设置:
我们需要怎样的CSS代码呢?如下,标红的部分与兼容处理所增加的,都是无伤大雅,不需要hack补丁的。
progress { display: inline-block;
width: 160px;
height: 20px;
border: 1px solid #0064B4;
background-color:#e6e6e6;
color: #0064B4; /*IE10*/}/*ie6-ie9*/progress ie {
display:block;
height: 100%;
background: #0064B4;
}progress::-moz-progress-bar { background: #0064B4; }
progress::-webkit-progress-bar { background: #e6e6e6; }
progress::-webkit-progress-value { background: #0064B4; }当然,progress以及自定义的ie元素,ie6~8都是不认识的,我们需要打个动态补丁,如下:
if (typeof window.screenX !== "number") {
document.createElement("progress");
document.createElement("ie");
}于是,progress{}, ie{}的样式就能被低版本IE识别,同时,单纯作为普通元素处理(现代浏览器则会把ie标签直接抹杀)。
耳听为虚眼见为实,您可以狠狠地点击这里:progress元素兼容IE6~IE9 demo
例如,IE6浏览器下,就是下面这个样子:

如现代浏览器们长得一个模样。因此,目前,在实际项目中使用progress元素是完全可行的,你还不赶快试试!
以上がスタイル コントロールの互換性と HTML5 の progress 要素の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





