
まず、クローラーについて簡単に理解しましょう。これは、Web サイトをリクエストし、必要なデータを抽出するプロセスです。登り方や登り方については、後ほど学習する内容になりますので、今は触れる必要はありません。私たちのプログラムを通じて、私たちに代わってサーバーにリクエストを送信し、大量のデータをバッチでダウンロードできます。
リクエストの開始: URL を通じてサーバーへのリクエストリクエストを開始します。リクエストには追加のヘッダー情報を含めることができます。
応答コンテンツを取得する: サーバーが正常に応答した場合、応答は要求した Web ページのコンテンツであり、HTML、Json 文字列、またはバイナリ データ (ビデオ、画像) が含まれる場合があります。
コンテンツの解析: HTML コードの場合は、Web ページ パーサーを使用して解析できます。Json データの場合は、解析用の Json オブジェクトに変換できます。さらなる処理のためにファイルに保存されます。
データの保存: ローカルファイルまたはデータベース (MySQL、Redis、Mongodb など) に保存できます Dang ブラウザを通じてサーバーにリクエストを送信すると、どのような情報が保存されますかリクエストには次の内容が含まれますか? Chrome の開発者ツールを使用して説明できます (使い方がわからない場合は、この記事の注意事項をお読みください)。
url ユニフォーム リソース ロケーター: URL、画像、ビデオなどはすべて URL を使用して定義できます。 Web ページをリクエストすると、通常、最初のタグはドキュメントです。これは、このドキュメントが外部画像、CSS、JS などでレンダリングされない HTML コードであることを意味します。このドキュメントの下に表示されます。参照 一連のjpg、jsなどに対して、htmlコードに基づいてブラウザが何度もリクエストを行うもので、リクエストアドレスはhtml文書内の画像やjsなどのURLアドレスとなります
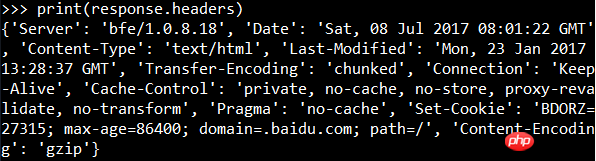
リクエストヘッダー: このリクエストのリクエストタイプ、Cookie情報、ブラウザタイプなどを含むリクエストヘッダー。 このリクエスト ヘッダーは、Web ページをクロールするときにも役立ちます。サーバーはリクエスト ヘッダーを解析して情報を確認し、リクエストが正当なリクエストであるかどうかを判断します。したがって、ブラウザを偽装するプログラムを通じてリクエストを行う場合、リクエストのヘッダー情報を設定できます。
リクエストボディ: 投稿リクエストは、送信用のフォームデータにユーザー情報をパッケージ化します。そのため、投稿リクエストのヘッダータグのコンテンツには、フォームなどのより多くの情報パケットが含まれます。データ。 get リクエストは単純に通常の検索のキャリッジリターンとして理解でき、URL の末尾に ? 間隔で情報が追加されます。
IV. 応答には何が含まれますか?
応答ステータス: ヘッダーの一般からステータス コードを確認できます。 200 は成功、301 はジャンプ、404 は Web ページが見つからない、502 はサーバー エラーなどを示します。
レスポンスボディ: リクエストの目的は、HTML コード、Json、バイナリデータを含むレスポンスボディを取得することです。
5。つまり、リクエスト本文の内容です。応答ヘッダー情報を表示できます:
ステータスコードを表示します:

リクエスト情報にリクエストヘッダーを追加することもできます:

写真を撮る(Baidu ロゴ):

6. JavaScript レンダリングの問題を解決する方法

Selenium Webdriver を使用する

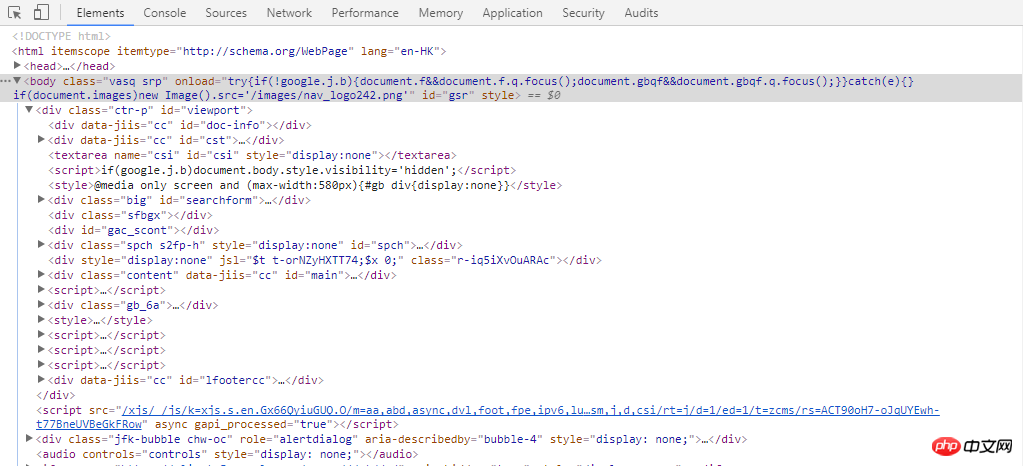
 F12を使用して開発者ツールを開きます
F12を使用して開発者ツールを開きます
Elementsタグは要素の後ろにHTMLコードを表示します。
ネットワークタグ
Networkタグの下にブラウザから要求されたデータがあり、クリックすると上記のリクエストヘッダーやレスポンスヘッダーなどの詳細情報が表示されます。
以上がクローラーとは何ですか?クローラーの基本的なプロセスは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。