JQueryのeach()の使用例を詳しく解説
jQuery オブジェクトの場合、各メソッドは単純に委譲されます。jQuery オブジェクトは、jQuery の各メソッドに最初のパラメータとして渡されます。つまり、jQuery によって提供される各メソッドは、パラメータ 1 によって提供されるすべてのオブジェクトです。子要素はメソッド呼び出しを 1 つずつ実行します
each(callback)
一致する各要素を関数を実行するコンテキストとして使用します。
は、渡された関数が実行されるたびに、関数内の this キーワードが異なる DOM 要素 (毎回異なる一致する要素) を指すことを意味します。また、関数が実行されるたびに、一致する要素の集合における実行環境としての要素の位置を表す数値(0から始まる整数)が関数にパラメータとして渡されます。 「false」を返すとループが停止します (通常のループで「break」を使用するのと同じです)。次のループにジャンプするには、「true」を返します (通常のループで「Continue」を使用するのと同じです)。
次のコールバックは コールバック関数 で、要素をトラバースするときに指定する必要がある操作を示します。以下の簡単な例から始めましょう:
2 つの画像を反復処理し、それらの src 属性 を設定します。注: ここでは、これは jQuery オブジェクトではなく DOM オブジェクトを指します。
HTML コード:
jQuery コード:
$("img").each(function(i){
this.src = "test" + i + ".jpg";
});
結果: [  ]
]
もちろん、要素を移動するときは、 jquery ではカスタムのジャンプアウトが可能です。サンプルコードを参照してください。「return」を使用して事前に each() ループからジャンプできます。
HTML コード:
コードは次のとおりです:
p>
jQuery コード:
$("button").click(function( ){
$(" p").each(function(index,domEle){
$(domEle).css("
色","小麦");
if($(this).is(" #stop")){$("span").text("p ブロックが #"+index+" の場所で停止します。");
return false;
}
});
または次のように書きます:
コードは次のとおりです:
$("button").click(function(){
$(this).css("backgroundColor ","小麦"); if($(this).is("#stop")){ $("span").text("p ブロックが #"+index+" である場所で停止します。");
return false;}
});
例:
each() メソッドは、一致する要素ごとに実行される関数を指定します
ヒント: false を返すと、ループを早期に停止できます。
$(selector).each(function. (index,element)) パラメータ 説明
function(index,element) 必須 一致する要素ごとに実行する関数を指定します  •index - セレクター
•index - セレクター
•element のインデックス位置。 - 現在の要素 (「this」も使用できます。セレクター
インスタンス
は、各 li 要素のテキストを出力します:
コードは次のとおりです:
$("button").click(function() {
$("li").each(function() {
}) });
インスタンス
obj オブジェクトは
array ではありません
このメソッドと1の最大の違いは、 fnメソッドが1つずつ置き換えられる 戻り値を考慮することです。つまり、fn 関数が false を返した場合でも、obj オブジェクトのすべてのプロパティが fn メソッドによって呼び出されます。呼び出しで渡されるパラメータは 1 に似ています。
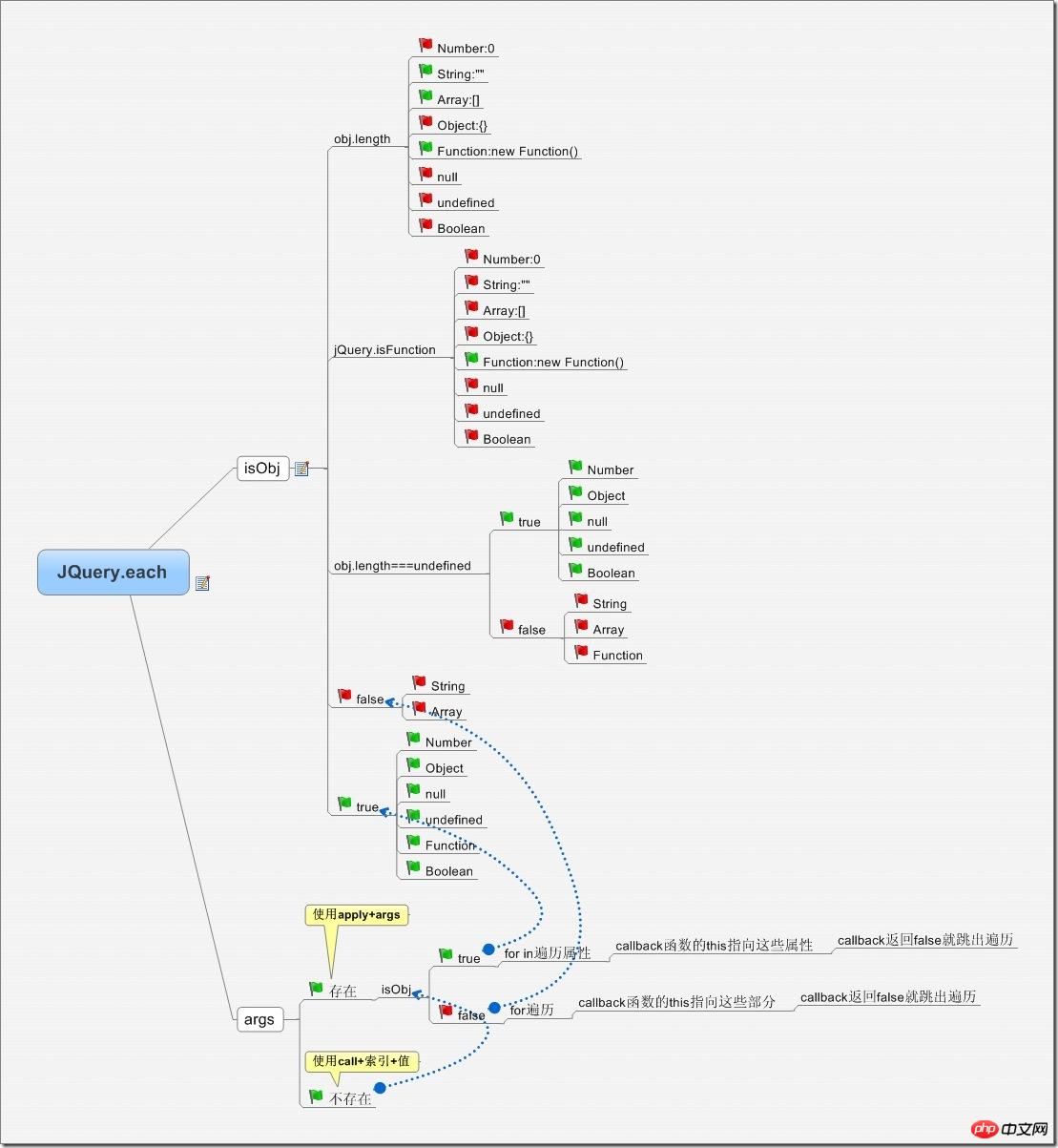
jQuery.each=function( obj, fn, args ) {
if ( args ) {
if ( obj.length == unknown ){
for ( var i in obj )
fn.apply( obj, args );
}else{
for ( var i = 0, ol = obj.length; i < ol; i++ ) {
if ( fn.apply( obj, args ) === false )
}
}
} else {
if ( obj.length == unknown ) {
for ( var i in obj )
fn.call( obj, i, obj );
}else{
for ( var i = 0, ol = obj.長さ、val = obj[0]; i < fn.call(val,i,val) !== false;
}
}
obj を返します。
それでは、それぞれからどのようにジャンプするのでしょうか?
jQuery が選択したオブジェクトを走査するときに、それぞれを使用する方が便利です。条件を満たすオブジェクトを見つけた後、このループから抜け出す必要があるアプリケーションがあります。
Javascript
は通常、ループから抜け出すために Break を使用します。 ある同僚がこの問題に遭遇し、無意識のうちに Break を使用してループから抜け出しました。結果はエラーです SyntaxError: unlabeled Break はループまたはスイッチ内にある必要があります
調査後、コールバック関数で
return false を使用する必要があります
コードは次のとおりです。 return' false' はループを停止します (通常のループで 'break' を使用するのと同じです)。
次のループにジャンプするには、「true」を返します (通常のループで「Continue」を使用するのと同じです)。
以上がJQueryのeach()の使用例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7541
7541
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 86
86
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHP のモジュロ演算子 (%) は、2 つの数値を除算した余りを取得するために使用されます。この記事では、モジュロ演算子の役割と使用法について詳しく説明し、読者の理解を深めるために具体的なコード例を示します。 1. モジュロ演算子の役割 数学では、整数を別の整数で割ると、商と余りが得られます。たとえば、10 を 3 で割ると、商は 3 になり、余りは 1 になります。モジュロ演算子は、この剰余を取得するために使用されます。 2. モジュロ演算子の使用法 PHP では、% 記号を使用してモジュロを表します。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




