Canvas に描画した画像がぼやける問題を解決するにはどうすればよいですか?
CanvasはHTML5の新しいタグで、キャンバスのデフォルトサイズは300x150です。描画キャンバスのサイズをカスタマイズするとき、つまり、スタイルを使用して高さと幅を設定するとき、たとえば <div style="width:1000px; height: 600px; " id="canvas_size">
<canvas id="canvas" style="width: 100%; height: 100%; background-color: #eee">您的浏览器不支持H5画布属性</canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(120, 75, 20, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
</script>
</div>
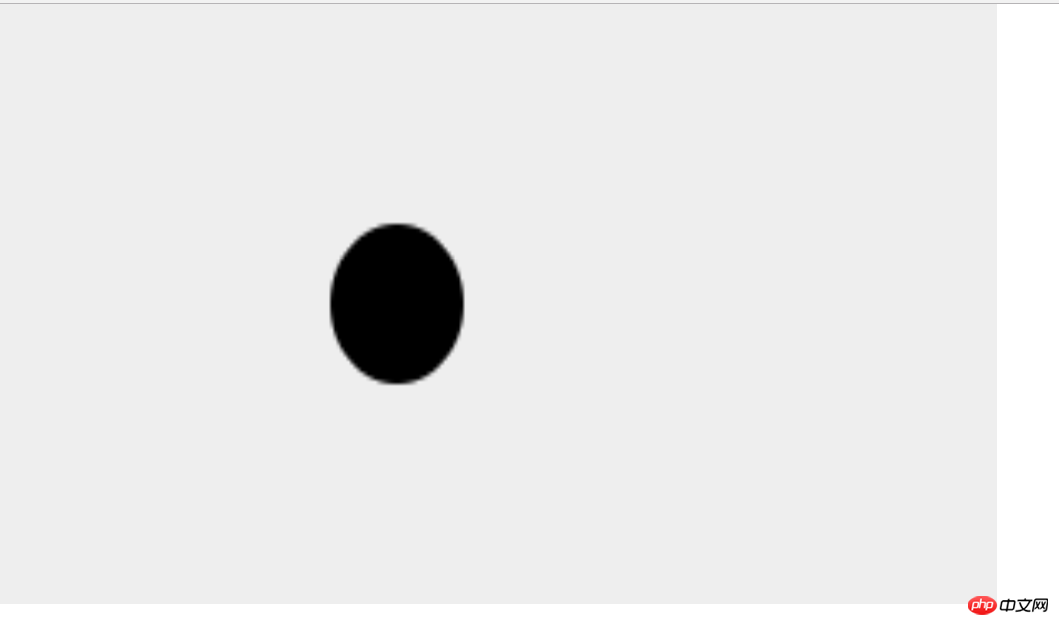
 円の端がぼやけて楕円になっているのがわかりますか?これは、キャンバスが幅 300 ピクセル、高さ 150 ピクセルのデフォルト サイズのままですが、スタイルを使用してキャンバスが強制的に 1000x600 に引き伸ばされるためです。幅は3.33倍、高さは4倍に拡大され、楕円になります。幅を1200に変更すると丸くなります。
円の端がぼやけて楕円になっているのがわかりますか?これは、キャンバスが幅 300 ピクセル、高さ 150 ピクセルのデフォルト サイズのままですが、スタイルを使用してキャンバスが強制的に 1000x600 に引き伸ばされるためです。幅は3.33倍、高さは4倍に拡大され、楕円になります。幅を1200に変更すると丸くなります。
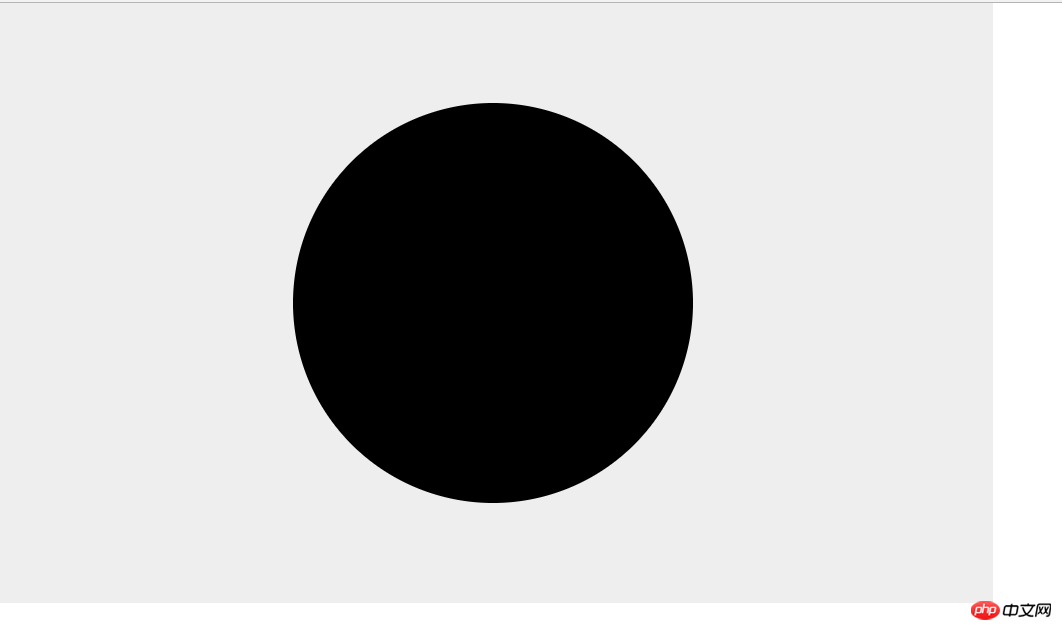
そのため、スタイルでサイズを設定することはできません。高さを設定するには、キャンバスの幅と高さのプロパティを使用する必要があります。以下のコードを見てください。
円を描画するためのパラメータも変更されていることに注意してください<div style="width:1000px; height: 600px; " id="canvas_size">
<canvas id="canvas" width="1000px" height="600px" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(500, 300, 200, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
</script>
</div>

<div style="width:1000px; height: 600px; " id="canvas_size"><canvas id="canvas" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas> <script type="text/javascript">var canvas = document.getElementById("canvas");var canvas_size = document.getElementById("canvas_size");//获取divvar ctx = canvas.getContext("2d");canvas.width = canvas_size.offsetWidth;//设置宽canvas.height = canvas_size.offsetHeight;//设置高ctx.arc(500, 300, 200, 0, Math.PI * 2, false);ctx.fillStyle = "#000";ctx.fill();</script> </div>実際のキャンバスサイズになるように、キャンバスの幅と高さを独自の幅と高さで記述する必要があります、
<span style="font-size: 16px;"><canvas width="1000px" height="600px" スタイル="background-color: #eee">お使いのブラウザは H5 Canvas 属性</canvas></span><span style="font-size: 16px;"><canvas width="1000px" height="600px" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas></span>をサポートしていません。js を使用して適応的に設定してください。
以上がCanvas に描画した画像がぼやける問題を解決するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7479
7479
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 Yitian カメラで写真をぼかす方法
Feb 23, 2024 pm 06:40 PM
Yitian カメラで写真をぼかす方法
Feb 23, 2024 pm 06:40 PM
Yitian Camera では写真をぼかすことができますが、写真をぼかすにはどうすればよいですか?ユーザーは、「編集」をクリックして写真を選択し、「効果」をクリックして「ぼかし」を選択して写真をぼかすことができます。この写真のぼかし方法の具体的な内容については、以下で詳しく紹介しますので、ぜひご覧ください。 Yitian Camera の使い方チュートリアル Yitian Camera で写真をぼかす方法 答え: 編集 - 特殊効果 - ぼかしに移動します 具体的なプロセス: 1. まずアプリを開き、左下の [編集] をクリックします。 2. 次に、画像をクリックし、編集ボタンをクリックします。 3. 次に、下の特殊効果ボタンをクリックします。 4. 以下にぼかし機能があります。 5. 次に、ぼかしの倍率を選択します。
 間取り図を建築pptに直接描くことはできますか?
Mar 20, 2024 am 08:43 AM
間取り図を建築pptに直接描くことはできますか?
Mar 20, 2024 am 08:43 AM
pptは、特に教育、建築など、多くの分野や仕事で広く使用されています。建築pptに関しては、まず建築図面のプレゼンテーションを考えなければなりませんが、専門的な図面ソフトウェアを使用しない場合、簡単な建築図面を直接描くことはできますか?実際には、ここで作業は完了します。以下に、アイデアを提供するために、比較的簡単な平面図を描きます。このアイデアに基づいて、より良い平面図を完成させることができれば幸いです。 1. まず、デスクトップ上で ppt ソフトウェアをダブルクリックして開き、新しいプレゼンテーションの空のドキュメントをクリックして作成します。 2. メニューバーに「挿入」→「図形」→「四角形」があります。 3. 長方形を描画した後、グラフィックをダブルクリックし、塗りつぶしの色のタイプを変更します。
 win11で壁紙がぼやける問題を解決する方法
Jan 02, 2024 pm 09:05 PM
win11で壁紙がぼやける問題を解決する方法
Jan 02, 2024 pm 09:05 PM
Win11を使用していると壁紙がぼやけることがありますが、何が起こっているのかわかりませんが、レジストリやアプリケーションの互換性を変更することで解決できます。 Win11 壁紙ぼやけ解決策: 1. デスクトップがぼやける場合 1. デスクトップがぼやける場合は、下部のスタート メニューを右クリックして [ファイル名を指定して実行] を開きます。 2. 次に、「regedit」と入力し、Enter キーを押してレジストリを開きます。 3. 開いたら、「Computer\HKEY_CURRENT_USER\ControlPanel\Desktop」の場所に移動します。 4. 入力後、空白スペースを右クリックし、[新しい「DWORD 値」の作成] を選択します。 5. 名前を「JPEGImportQuality」に変更し、ダブルクリックしてデータを開きます。
 Python で 3D 地理グラフを描画する方法
Sep 28, 2023 am 10:19 AM
Python で 3D 地理グラフを描画する方法
Sep 28, 2023 am 10:19 AM
Python で 3D 地理グラフを描画する方法の概要: 3D 地理グラフを描画すると、地理データと空間分布をより直観的に理解するのに役立ちます。 Python は強力で使いやすいプログラミング言語として、さまざまな種類の地理図を描画するためのライブラリとツールを多数提供しています。この記事では、Python プログラミング言語と、Matplotlib や Basemap などのいくつかの人気のあるライブラリを使用して 3D 地理グラフを描画する方法を学びます。環境の準備: 開始する前に、次のことを確認する必要があります。
 5 分で Python で樹状図とレーダー チャートを描画する方法を学びます
Sep 27, 2023 pm 12:48 PM
5 分で Python で樹状図とレーダー チャートを描画する方法を学びます
Sep 27, 2023 pm 12:48 PM
5 分で Python を使用してデンドログラムとレーダー チャートを描画する方法を学びましょう。データ視覚化では、デンドログラムとレーダー チャートは一般的に使用される 2 つのチャート形式です。ツリーマップは階層構造を表示するために使用され、レーダー チャートは複数の次元にわたるデータを比較するために使用されます。この記事では、Python を使用してこれら 2 つのグラフを描画する方法と、具体的なコード例を紹介します。 1. 樹状図の描画 Python には、matplotlib やgraphviz など、樹状図の描画に使用できるライブラリが複数あります。以下では、例として matplotlib ライブラリを使用して説明します。
 uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
キャンバスを使用して uniapp でチャートやアニメーション効果を描画する方法には、特定のコード例が必要です。 1. はじめに モバイル デバイスの普及に伴い、モバイル端末上でさまざまなチャートやアニメーション効果を表示する必要があるアプリケーションがますます増えています。 uniapp は、Vue.js に基づくクロスプラットフォーム開発フレームワークとして、キャンバスを使用してチャートやアニメーション効果を描画する機能を提供します。この記事では、uniapp がキャンバスを使用してチャートやアニメーション効果を実現する方法を紹介し、具体的なコード例を示します。 2.キャンバス
 キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
Canvas フレームワークを探索する: 一般的に使用される Canvas フレームワークを理解するには、特定のコード例が必要です。 はじめに: Canvas は HTML5 で提供される描画 API であり、これを通じて豊富なグラフィックスやアニメーション効果を実現できます。描画の効率と利便性を向上させるために、多くの開発者がさまざまな Canvas フレームワークを開発しました。この記事では、一般的に使用される Canvas フレームワークをいくつか紹介し、読者がこれらのフレームワークの使用方法をより深く理解できるように、具体的なコード例を示します。 1.EaselJSフレームワークEa
 Python を使用して折れ線グラフ、棒グラフ、円グラフを描く方法を 3 分で学びましょう
Sep 27, 2023 am 09:29 AM
Python を使用して折れ線グラフ、棒グラフ、円グラフを描く方法を 3 分で学びましょう
Sep 27, 2023 am 09:29 AM
Python で折れ線グラフ、棒グラフ、円グラフを 3 分で描く方法を学びましょう。Python は、データ分析と視覚化で広く使用されている非常に人気のあるプログラミング言語です。この記事では、Python を使用して 3 つの一般的なタイプのグラフ (折れ線グラフ、棒グラフ、円グラフ) を描画する方法を学びます。すぐに使い始めるのに役立つ具体的なコード例を提供します。折れ線グラフ 折れ線グラフは、データ ポイントを結んで傾向の変化を示すグラフの一種です。 Python では、matplotlib ライブラリを使用してプロットできます。




