AngularJs学習コントローラー、データバインディング、スコープ詳細説明
1. コントローラー:
概念: angularJS では、コントローラーはビューのスコープに追加機能を追加し、スコープの初期状態を設定し、カスタム動作を追加するために使用される関数です。
コントローラーの宣言: app.controller('controllerName',function($scope){...})
// 控制器定义// 第一参数: 控制器名称, 第二个参数: 匿名函数, 传入作用域,并在作用域上添加额外功能app.controller('myCtrl', function($scope) {
$scope.expression = "hello expression";
$scope.ngbind = "hello ng-bind";
$scope.htmlbind = "<font color='red'>hello,htmlbind</font>";
$scope.subCtrl = "hello subCtrl";
});コントローラーの使用法: 必要な場所 (html のどこかのタグ) に ng- を追加しますコントローラ。
<body ng-app="myapp" ng-controller="myCtrl">
上記から、コントロールの定義と使用法は比較的簡単ですが、多くの人はコントローラーの役割とコントローラーにどのようなコードを記述する必要があるのか理解できないでしょう。全体 コードはすべてコントローラーにプッシュされます。個人的には、コントローラーは、一部のデータ バインディング、イベント バインディング、その他の単純なロジック、特定のサーバー アクセス、またはデータ読み取りを処理するだけであると感じます。サービスに実装されるはずです。サービスについては次回詳しく説明します。
コントロールを使用する際の注意点を簡単に整理しましたので、ご参考までに:
1) コントローラーと$scope関連の操作を可能な限り簡略化します。
2) コントローラーを再利用しないでください。コントローラーは通常、ビューのごく一部のみを担当します。
3) コントローラーで DOM を操作しないでください。これはコントローラーの責任ではありません。
4) コントローラーでデータのフィルタリングやデータ操作を行わないように注意してください。
5) 一般的に、コントローラー間の対話はイベントを通じて行われます
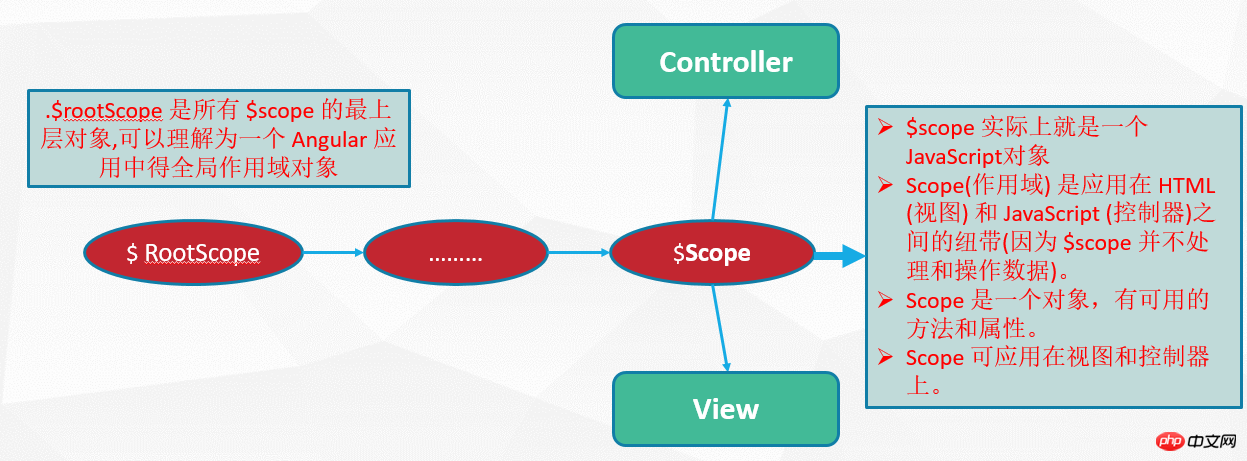
2. スコープ ($scope)
スコープは上記のコントローラーにも記載されており、コントローラーは主に操作を実行します。 $scope に関連して、AngularJs におけるスコープの役割とそのライフサイクルについて簡単に説明します:


3。 :
AngularJs データ バインディングにもいくつかのバインディングがあります。おそらく、誰もがそれらを使用したことのないものがあるかもしれません。 ️ {{abc}} 関数: {{func()}} 式: {{a+b }}
Angular が式バインディングに遭遇する限り、このメソッドが最も一般的です。範囲Angular の場合、Html で認識される式または変数に自動的に解析されます。
2) 命令メソッド (ng-bind):
このバインド方法は、要素に ng-bind 命令を追加し、Angular がその命令を解析してバインドを実行します。 O 3) NG-MODEL:
このメソッドは主にフォームのフォーム送信に使用され、双方向データ バインディング、およびページ コンテンツとモデル間の双方向データを実現します。 ng-bind-htmlメソッドのみですが、バインディングはシリアル化されたJSファイルを参照する必要があります。
<script type="text/javascript" src="/lib/angular-1.3.0.14/angular-sanitize.min.js?1.1.11"></script>
5) ng-bind-template:
このメソッドは一度に複数の変数と式をバインドできます。
使用シナリオ:
ホームページは ng-bind を使用し、テンプレート内のページは括弧 {{}} を使用できます。フォームは ng-model を使用します。{{}} 構文の欠陥: ユーザーの定期的な更新で{} が表示されることもあり、ネットワークが良好でない場合には
が表示されることもあります。 以下のコードは、上記 5 つのメソッドの全体的なコードです。
以上がAngularJs学習コントローラー、データバインディング、スコープ詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 Laravelをゼロから学ぶ:コントローラーメソッド呼び出しの詳細説明
Mar 10, 2024 pm 05:03 PM
Laravelをゼロから学ぶ:コントローラーメソッド呼び出しの詳細説明
Mar 10, 2024 pm 05:03 PM
Laravelをゼロから学ぶ:コントローラーメソッド呼び出しの詳細解説 Laravelの開発において、コントローラーは非常に重要な概念です。コントローラーはモデルとビューの間のブリッジとして機能し、ルートからのリクエストを処理し、対応するデータを表示のためにビューに返す責任を負います。コントローラー内のメソッドはルートから呼び出すことができます。この記事では、コントローラー内のメソッドの記述方法と呼び出し方法を詳しく紹介し、具体的なコード例を示します。まず、コントローラーを作成する必要があります。 Artisan コマンド ライン ツールを使用して、
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




