HTML5+CSS3BusinessThemeプロジェクトの概要
期末試験やメンタル調整など様々な理由で、前回のプロジェクト演習からかなり時間が経ってしまいましたが、今日はやっとHTML5+CSS3のページ構成とデザインドラフトの復元の練習を続ける時間ができました。設計図は非常に長く、ページ全体がいくつかの領域に分かれているため、完全な設計図は掲載しません。具体的な設計ファイルは記事の最後にある Github アドレスからダウンロードできます。最初のまとめはページのアーキテクチャの理解に基づいて行い、今回は発生した問題に応じてコードの実装順にまとめます。私の作品や要約を読んだ後、ぜひ貴重な提案をしてください。皆さん、ありがとうございました!
前回の練習の後、今回の練習はより落ち着いて、ギャップを見つけて埋めるだけでなく、問題を解決してコードをより簡潔にすることも目的としています。ただし、いくつかの小さな欠陥もあります。たとえば、ページ上の各モジュールのフォント サイズと色は、最初に背景色に応じて変更されることがあります。このように、特別な状況においては修正が行われます。しかし、結局私が怠けていたため、この部分の設定は各モジュールで何度も繰り返されました。また、ページ上のフォントはインポートされていないため、元のバージョンほど完璧ではありません。もう 1 つの質問は、静的ページであるため、すべてのサイズが固定値であるため、ページを拡大縮小すると、いくつかの悪い現象が発生することです。また、絶対位置を設定すると、同時に応答できなくなります。このように、実際の製品制作では、皆さんとても不親切なはずではないでしょうか?次回の作品ではこの問題を慎重に検討する必要があります。最後に、ページ内には JavaScript を使用できる箇所がたくさんあるのですが、今は勉強が苦手で試す勇気がありません (???) どれもデザインが良くありません。ですが、CSS で実現できることは引き続き実現できます。
問題 1: インライン要素とブロックレベルの要素を同じ行に表示する必要がある場合、常に人々を混乱させます。
前回の作業でもこの問題に遭遇しました。いくつかの問題については、解決できるものもあれば、効果がないものもあります。ここで、ページを実装するときに遭遇した問題に基づいた解決策について話しましょう。
オプション1: 魔法の縦揃え

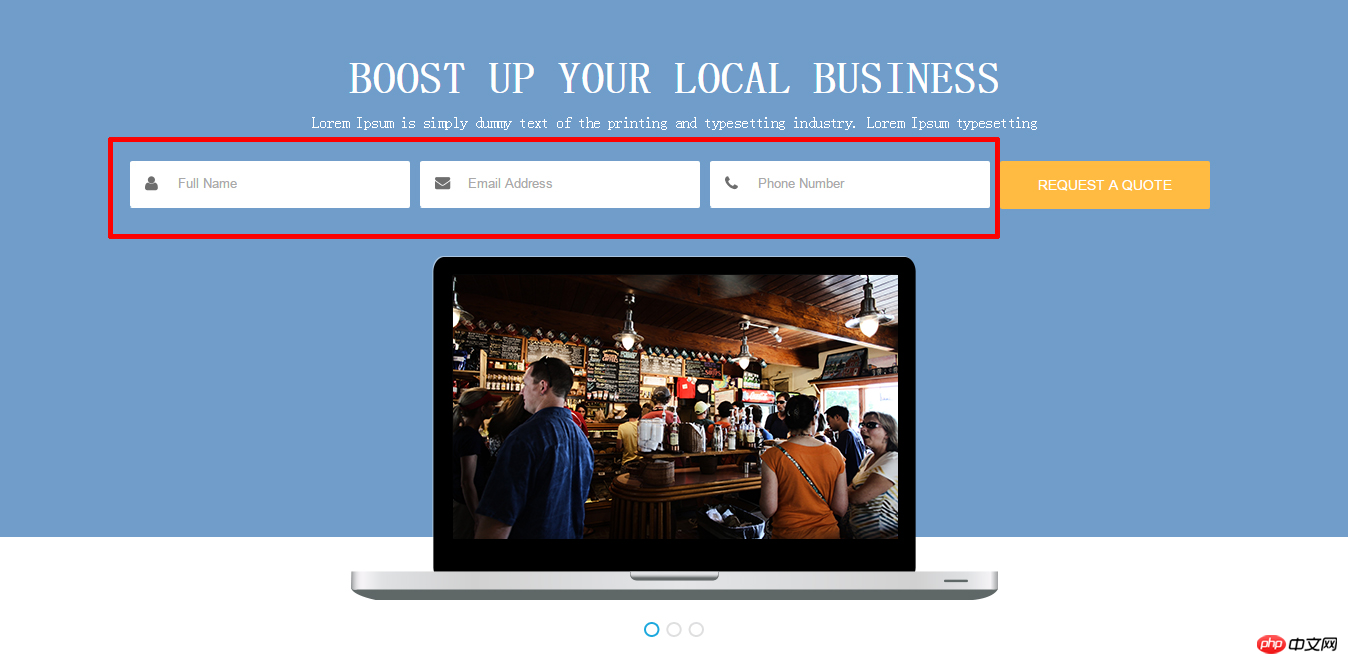
このページでは、赤で囲った場所がフォームテキスト入力ボックスであり、複数のテキスト入力ボックスで構成されていますimg ピクチャと入力入力ボックスを含む div で構成されます。画像と入力ボックスの位置がずれてしまう問題は、画像のスタイルを「vertical-align: middle;」に設定することで簡単に解決できます。 (注: オンラインで解決策を検索すると、入力スタイルの line-height を div と同じ高さに設定するという回答もありましたが、試してみたところ、失敗したことがわかりました。その後、vertical-align を使用して正常に設定できました。)
コードは次のとおりです:
.textbox img {vertical-align: middle;
}.textbox input {font-size: 13px;width: 200px;
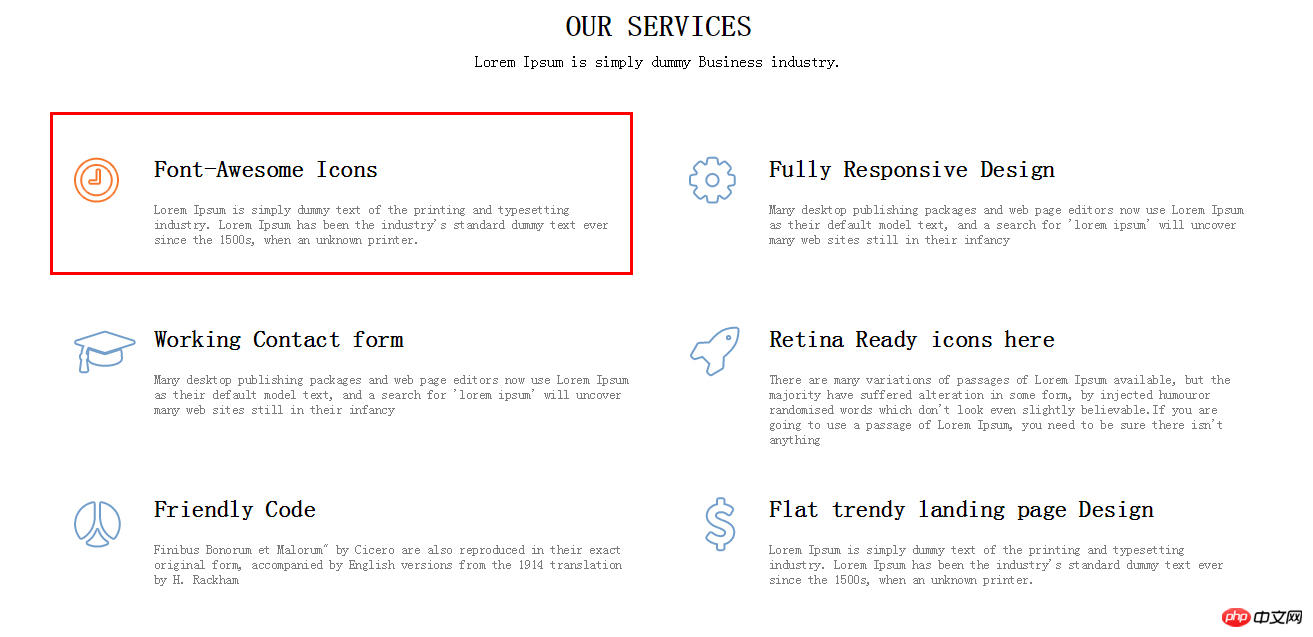
}同样的,下面这个是图片+文字的组合,也是设置“vertical-align:middle; ”即可。

方案二:使用margin。

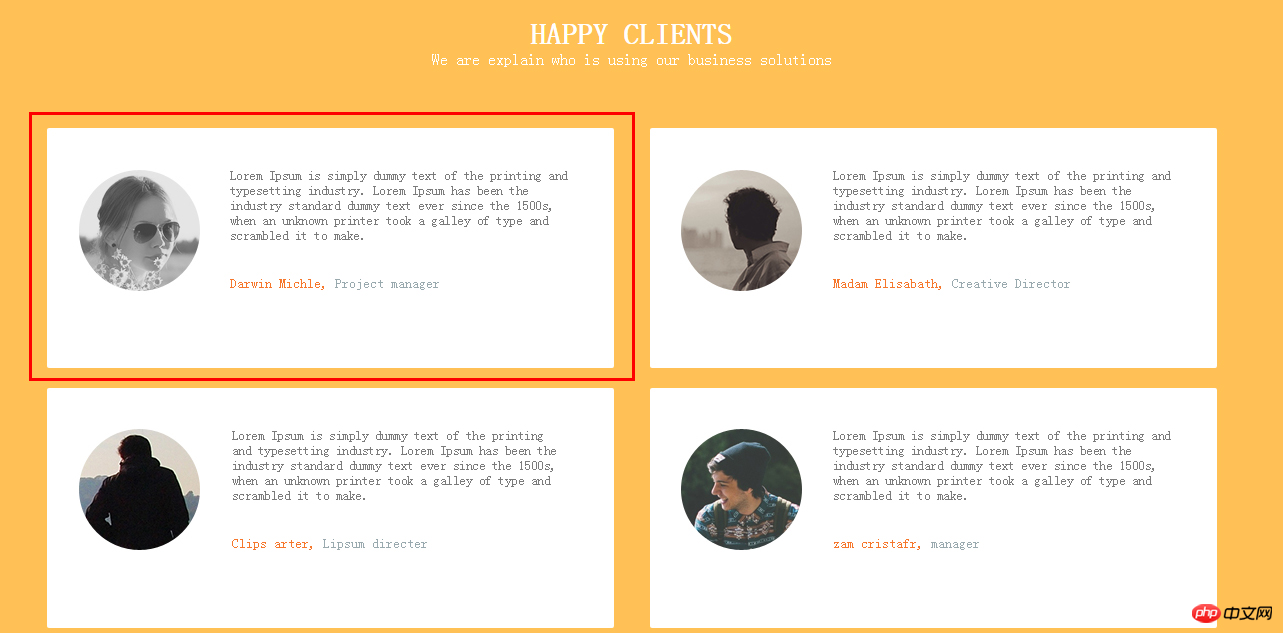
图中的组合是图片+多个段落文字,这个时候尝试了vertical-align以后发现,还是不能正常显示,这个时候就只能选择使用margin的方法。将img的样式设置为“float:left;”,使用div包裹文字,并设置左边距即可。
代码如下:
.sers img {float: left;
}.serstext {margin-left: 80px;
}下面二图也是同样的例子:


方案三:是将图片作为div的背景图片,再修改文字的属性即可。
这个方案就要视图片是否适合作背景图片的具体情况而定了。在本次项目中就没有使用这个方法。
附加的方案四:其实不是图片和文字的情况,而是单纯的文字在div中水平居中和垂直居中。
可以使用“text-align:center;”设置水平居中以及将文字的line-height设置为与div同高以设置垂直居中。
代码如下:
.copyright {height: 45px;background-color: #709dca;text-align: center;
}.copyright p {line-height: 45px;color: #fff;font-size: 13px;
}如下图效果:

问题二:取消元素的默认样式,分别为取消inline、inline-block元素的默认边距以及input元素的默认样式。
一、取消inline、inline-block元素的默认边距
每次按照设计稿设定a元素的边距时,发现无论怎么设置都会多出一点默认的边距,而出现这个问题的原因是标签段之间的空格,去掉HTML中的空格即可。
方案一:去掉HTML空格。
<div> <a> ...</a><a> ...</a><a> ...</a></div>或:<div> <a>...</a ><a>...</a> ><a>...</a></div>
方案二:添加HTML注释。
<div> <a>...</a><!-- --><a>...</a><!-- --><a>...</a></div>
方案三:使用margin负值进行缩进(不推荐)
方案四:不使用闭合标签,仅闭合最后一个标签。
<div><a>...<a>...<a>...</a>
方案五:使用“font-size:0px;”
.space {
font-size:0px;
}
.space a {
font-size:12px;
}方案六:使用letter-spacing或word-spacing。
.space {
letter-spacing:-3px;
}
.space a {
letter-spacing:0px;
}
或
.space {
word-spacing:-6px;
}
.space a {
word-spacing:0px;
}最后很尴尬的是,不知道什么原因,上述的方法都不能够成功。最后是将HTML代码中a元素不留任何空格。当然,在实际生产中,代码被压缩后,也就没有空格了,这时就不影响边距的设定了。如我在项目中是这样设置的:
<nav> <a href="#">Home</a><a href="#Service">Service</a><a href="#About">AboutUs</a><a href="#Price">PricingTable</a><a href="#How">HowItWork</a><a href="#Client">HappyClients</a><a href="#Contact">ContactUs</a></nav>
二、取消input元素的默认样式。
在Chrome浏览器中,input元素自带有点击后,自动显示一个蓝色的外边框。取消这一效果只需要设定border和outline为none即可。
问题三:关于a元素的三个问题,分别为在链接周围加上背景色、设置a的上边距以及a元素的四个伪类。
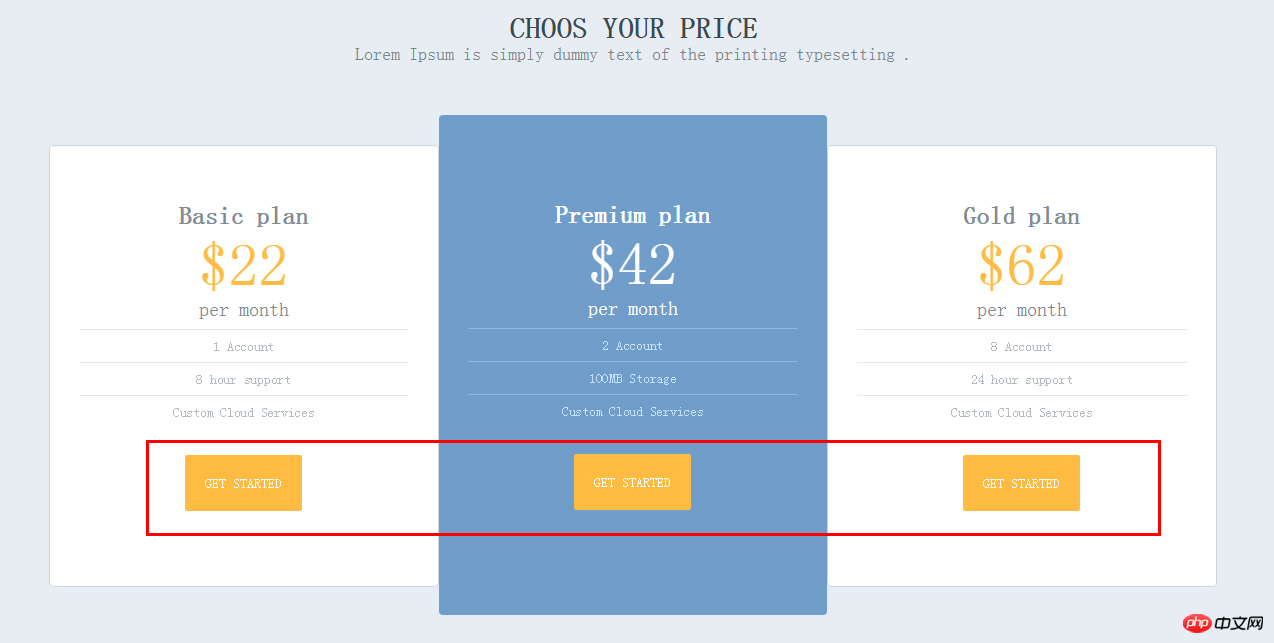
一、在链接周围中加上背景色
如下图效果所示:

当时做的时候,是想着用一个设置背景颜色的button按钮,但其实只要设置a元素的padding属性和背景颜色即可。代码如下:
.price_box a {
color: #fff;
font-size: 14px;
display: inline-block;
margin-top: 35px;
padding: 20px;
background-color: #ffbb42;
border-radius: 2px;
}二、设置a元素的上边距。
行内元素如a、span等等的元素无法设定上下边距,这时只要设置样式“display:inline-block;”即可。从上一例子可以看到通过设置了display,以设定margin-top。
三、设置a元素的四个伪类:a:link、a:visited、a:hover、a:active。
通过设置a元素的四个伪类,可以改变鼠标与a元素之间的操作效果,如导航栏中,鼠标经过时改变背景色等等的效果。
效果图如下(截图时,鼠标被隐藏了):

代码如下:
.head nav a:hover {color: #fff;
background-color: #ffbb42;border-radius: 2px;
}问题四:调整字间距。
因为没有使用设计中的字体,而原字体的字间距并不适合,所以需要调整字间距。
调整字间距可以使用letter-spacing或word-spacing。
问题五:hr元素的属性设置。

图中的横线是使用
实现的,可是原本默认的样式却不太适合,因此改变了hr元素的长度和颜色。但修改颜色的时候要注意,一般用color改变文本颜色,而线条等的元素则使用background-color来修改,并且需要设定一个线条的高度才能显示颜色,同时hr还有一个默认的boder属性,所以还要设置为none。代码如下:
hr {width: 330px;height: 1px;border: none;background-color: #e2e9f0;
}问题六:只选择为单数序列的元素。
在文本或区块中常常有不同列或行的元素需要有不同的设定,因此就需要使用CSS选择器,而nth-child(n)就可以根据n的值选择元素来应用样式。
如下图所示:

可以看到红框中的两个input框的宽度是不一样的,这个时候就可以使用nth-child来设定不同的宽度,代码如下:
.contact .textbox:nth-child(1) {width: 305px;
}.contact .textbox:nth-child(2) {width: 385px;
}详细的解释可以查看:
在练习中出现的问题大概就是这些,常常以为看过了书,就能一定能运用起来。实际上却不是这样的,在面对问题的时候,很大概率上是不能反应过来,常常是搜索了方法以后,才会意识到,啊,原来可以这样子做,原来还有这种方法,原来因为某个知识点的原因等等,还是需要通过实践才能知道自己的能力到了多少,才能积累更多解决问题的经验。做到了第二个(实际上是第三个)项目,知道了自己还有很长的路要走,很多的知识要学习,很多的操作要练习。以前做项目的时候,常常添加一个样式就要刷新一下,看看效果。现在已经可以先写好想到的样式,再来解决问题,效率提高了不少,大概都是因为练习多了,经验丰富了,也就知道了不会出错的常规操作,信心也增加了呢!
但还是能够在实践中发现很多的不足,应该更有大局观一些,通用的样式应该提前想好、设定好,减少代码的冗余。应该多使用代码解决而不是靠图片,提高用户的下载效率。应该要开始使用JavaScript来做动态效果,可是因为没信心、拖延症,脚步一直停滞不前。应该要解决拖延症,简单的页面一天就能完成,提高工作的效率……以前常看书不实践,现在都在实践却不看书,不好不好。
所以,近期目标是要开始练习JavaScript的小项目,开始认真学习jQuery,要快马加鞭地加油了!
所有文件地址:
网页观看地址:http://htmlpreview.github.io/?https://github.com/omocc/PracticeItem/blob/master/7.5%E5%AE%9E%E6%88%98%E7%BB%83%E4%B9%A0-2/index.html
以上がHTML5+CSS3BusinessThemeプロジェクトの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue.js では、placeholder 属性は、input 要素のプレースホルダー テキストを指定します。これは、ユーザーがコンテンツを入力していないときに表示され、入力のヒントや例を提供し、フォームのアクセシビリティを向上させます。その使用方法は、input 要素にプレースホルダー属性を設定し、CSS を使用して外観をカスタマイズすることです。ベスト プラクティスには、入力に関連すること、短く明確にすること、デフォルトのテキストを避けること、アクセシビリティを考慮することが含まれます。
 jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
スパン タグは、テキストにスタイル、属性、または動作を追加できます。 色やフォント サイズなどのスタイルを追加するために使用されます。 idやclassなどの属性を設定します。クリック、ホバーなどの関連する動作。さらに処理または引用するためにテキストにマークを付けます。
 jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
CSS の REM は、ルート要素 (html) のフォント サイズに対する相対単位です。次の特性があります: ルート要素のフォント サイズに相対し、親要素の影響を受けません。ルート要素のフォント サイズが変更されると、REM を使用する要素もそれに応じて調整されます。任意の CSS プロパティとともに使用できます。 REM を使用する利点は次のとおりです。 応答性: さまざまなデバイスや画面サイズでもテキストを読みやすい状態に保ちます。一貫性: Web サイト全体でフォント サイズが一貫していることを確認します。スケーラビリティ: ルート要素のフォント サイズを調整することで、グローバル フォント サイズを簡単に変更できます。
 vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
Vue に画像を導入するには、URL、require 関数、静的ファイル、v-bind ディレクティブ、CSS 背景画像の 5 つの方法があります。動的画像は Vue の計算プロパティまたはリスナーで処理でき、バンドルされたツールを使用して画像の読み込みを最適化できます。パスが正しいことを確認してください。そうでないと、読み込みエラーが表示されます。
 jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
ノードは、HTML 要素を表す JavaScript DOM 内のエンティティです。これらはページ内の特定の要素を表し、その要素にアクセスして操作するために使用できます。一般的なノード タイプには、要素ノード、テキスト ノード、コメント ノード、ドキュメント ノードなどがあります。 getElementById() などの DOM メソッドを通じて、ノードにアクセスし、プロパティの変更、子ノードの追加/削除、ノードの挿入/置換、ノードのクローン作成などの操作を行うことができます。ノードトラバーサルは、DOM 構造内を移動するのに役立ちます。ノードは、ページ コンテンツ、イベント処理、アニメーション、およびデータ バインディングを動的に作成するのに役立ちます。
 ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザ プラグインは通常、次の言語で作成されます。 フロントエンド言語: JavaScript、HTML、CSS バックエンド言語: C++、Rust、WebAssembly その他の言語: Python、Java
 vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
1. まず、左下隅にある設定アイコンを開き、設定オプションをクリックします。 2. 次に、ジャンプしたウィンドウで CSS 列を見つけます。 3. 最後に、不明なプロパティ メニューのドロップダウン オプションをエラー ボタンに変更します。 。
 Vueのrefとidは何をするのでしょうか?
May 02, 2024 pm 08:42 PM
Vueのrefとidは何をするのでしょうか?
May 02, 2024 pm 08:42 PM
Vue.js では、JavaScript で ref を使用して DOM 要素 (サブコンポーネントおよび DOM 要素自体にアクセス可能) を参照し、id を使用して HTML id 属性を設定します (CSS スタイル、HTML マークアップ、および JavaScript ルックアップに使用できます) )。




