優秀なUI/UXデザイナーとして成長への道

商業競争が激化し続ける中、製品の成功を決定する重要なポイントは 2 つあります。1 つは優れた品質と性能、もう 1 つは優れた「外観」と経験です。 UI/UX デザイナーの重要な仕事は、ユーザーに優れたエクスペリエンスをもたらすために、製品の独特の美しさをデザインし、製品のインタラクティブなパフォーマンスを最適化することです。したがって、優れた UI/UX デザイナーになりたい場合は、描画とデザイン以上のことを習得する必要があります。ここでは、優れた UI/UX デザイナーになるための重要な要素を共有します。
1. 優れたUI/UXデザイナーに求められる資質
基礎を学べば誰でもUIデザインの扉に入ることができますが、さらにデザインの道を進み、優秀なUI/UXデザイナーになりたいと考えています。優秀なデザイナーには、基本的なデザイン能力に加えて、高い論理的思考力、優れたデータ分析能力、共感力、情熱、美的ビジョン、革新的な意識、優れたコミュニケーション能力、機敏な実行力、大胆かつ大胆な姿勢が求められます。慎重で、広い視野を持ち、よく観察し、注意深く聞くのが得意です。いくつかの側面に欠陥がある場合は、タイムリーな補償と的を絞った訓練が必要です。
2. UI/UX デザインには美しさが必要です
最終的な UI デザイン作業のプレゼンテーションでは、美しさが最優先され、最初の視覚的な感覚はユーザーの心を捉えず、ユーザーを離れます。ユーザーの感覚、経験、利便性、耐久性は言うまでもなく、何の欲求もありません。したがって、優れたUIデザイナーになりたいのであれば、UIデザイナーとしての美意識を養うことに注意を払う必要があります。平常時は、デザインの手描きや色彩のスキルを練習すると同時に、優れた素材を収集、整理し、鑑賞する良い習慣を身につけることができます。

3. UI/UXデザインの開発動向に注目してください
UIデザインについて学んだばかりの職場の初心者の多くは、次のような質問を受けるでしょう。インタビューの冒頭で「UIデザインのトレンドをどう見るか」など、視野を広げて初めてデザイン作品に含蓄を与え、合理的なデザインにすることができます。
4. デザインソフトウェアの操作に熟練する
多くの UI デザイン初心者は、自分にはあらゆる種類のアイデア、創造性、知識があると感じており、デザイン ソフトウェアの熟練度を無視しています。 UIデザイナーの武器はデザインソフトです 面接では、デザイナーの基礎スキルがしっかりしているかどうかを確認するために、現場で簡単なアイコンや絵を作ってもらうことがよくあります。したがって、あなたのソフトウェアの使用の熟練度から、面接対象者の中には UI デザイナーにはまったく見えない人もいると思われます。優れた UI デザイナーに必要なソフトウェアは次のとおりです:

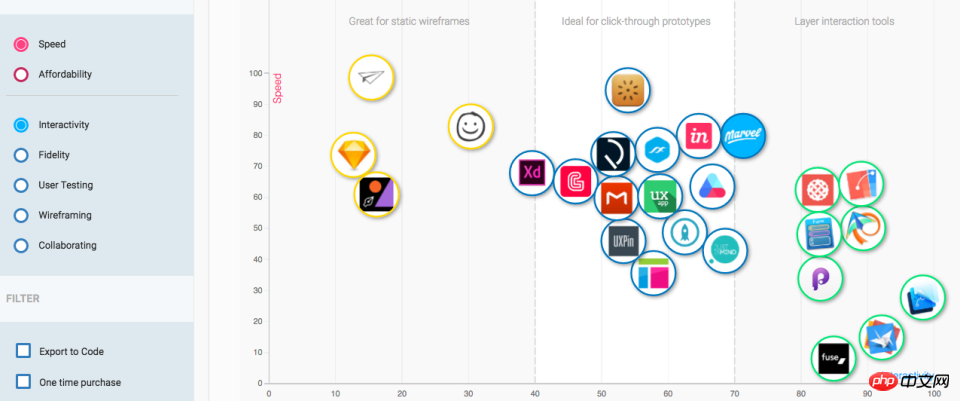
1)Mockplus - 最もシンプルで便利なプロトタイプ作成ツール
2) Photoshop - (PS ビットマップ ツール)
3) Illustrator (AI ベクターツール)
5. 積極的にまとめて共有する
UI/UX デザインは時間をかけて学んでいく必要がある職種です。最新のインタラクション デザイン手法では、エネルギーと創造性を維持するのは困難です。それぞれの段階で、自分の事例を蓄積し、自分の理論を蓄積し、積極的に要約して共有する必要があります。これは自分にとって大きな宣伝になるだけでなく、他の人にとっても良いことです。
その他のデザイン関連情報 (記事と体験チュートリアル) はすべて次のとおりです: UI/UX プロフェッショナル ブログ
以上が優秀なUI/UXデザイナーとして成長への道の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する
 WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
Y軸位置Webアノテーション機能の適応アルゴリズムこの記事では、単語文書と同様の注釈関数、特に注釈間の間隔を扱う方法を実装する方法を探ります...
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。
 CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
画像をクリックした後、散乱と周囲の画像を拡大する効果を実現するには、多くのWebデザインがインタラクティブな効果を実現する必要があります。特定の画像をクリックして周囲を作成してください...




