

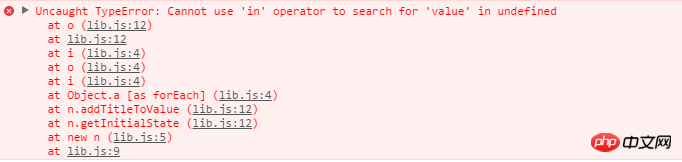
障害ページとエラー メッセージによると、間違ったファイルを見つけるのは難しくありません。
間違ったページで、[デバッグ] をクリックしてファイルがどこにあるかを確認します。最初のステップでエラーが報告され始めました。非常に批判的です!たとえば、読み込みの開始時にエラーが発生した場合は、js ファイルの初期化部分を見つけます。ボタンをクリックしたときにエラーが発生した場合は、ボタンの対応するイベント コードを見つけます。
位置指定されたコードのスコープ内で、「妥協メソッド」を使用し、少しずつコメントアウトし、ページを更新してエラーがまだあるかどうかを確認します。エラーがある場合は、エラーが存在しないことを意味します。コードのコメントアウトされた部分に問題がある場合は、コメントを解除し、エラーがない場合は他の疑わしいコード部分を続行します。おめでとうございます。位置がより正確になります。大まかな考え方はこんな感じです、延々と続くのですが、「雲を押しのけて真っ青な空が見える」という喜びは必ずあると思います!
1 console.log('rendernerererer: ', schoolData)2 3 const schoolNode = (4 <Select style={{width: '100%'}} placeholder="请选择所属学校">5 { schoolData.length && schoolData.map((item, idx) => (6 <Option key={idx} value={`${item.id}`}>{item.name}</Option>7 )) }8 </Select>9 );
rendernerererer が正しく出力されていることがわかります。問題は次のコード行の後にあります。
以上がJavaScript プログラムのエラーの解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。