
Vue では、通常、データ駆動型ビューを使用する場合、内部命令では一部のニーズを解決できない場合があります。このとき、Vue は非常に便利なものを与えてくれます
この言葉は、私たちが書くキーワードです。カスタム命令
定義命令では、いくつかのフック関数が提供されています。この時点で、フック関数とは何かということに興味があるはずです。簡単に言えば、ステータスに焦点を当てることです
binding: 命令が初めて要素にバインドされるときに 1 回だけ呼び出されます。このフック関数を使用して、バインド時に 1 回実行される初期化アクションを定義します。 bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。
inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。
update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。
componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
unbind
inserted: バインドされた要素が親ノードに挿入されるときに呼び出されます (親ノードが存在する限り呼び出すことができ、ドキュメント内に存在する必要はありません)。
update: バインド値が変更されるかどうかに関係なく、バインドされた要素が配置されているテンプレートが更新されるときに呼び出されます。更新前後のバインディング値を比較することで、不要なテンプレートの更新を無視することができます(フック関数のパラメータの詳細については下記を参照)。
componentUpdated: バインドされた要素が配置されているテンプレートが更新サイクルを完了すると呼び出されます。
unbind: 命令が要素からバインド解除されるときに呼び出され、1 回だけ呼び出されます。
コードを開始して、カスタム命令の実行方法をよりよく理解しましょう<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><script src="https://unpkg.com/vue/dist/vue.js?1.1.11"></script></head><body><div id="app"><div class="ab" v-css="{'color':'red','font-size':'30px'}">hello</div><input type="text" v-focus></div>
</body></html>Vue.directive("css",{//钩子函数 ,el就是当前元素 inserted(el,binding){//el绑定的元素本身//binding就是css指令里面的的对象元素let styleobj=binding.value,arr=[];for(let key in styleobj){
arr.push(key+":"+styleobj[key])
}
arr=arr.join(";");
el.style.cssText=arr;
},
bind(el,binding) {//指令绑定在元素上时候执行,只执行一次 }
});new Vue({
el:'#app',
data:{
show:true},
directives:{
focus:{
inserted(el,binding){//el绑定的元素本身//binding就是css指令里面的的对象元素 el.focus();
}
}
}
});
のテンプレート メソッドです。グローバル カスタム ディレクティブ
{} その中にフック関数を記述するだけです
el : 命令によってバインドされた要素を使用して、DOM を直接操作できます。
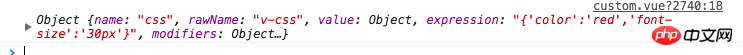
binding はバインディング要素自体のオブジェクトです

上記から、バインディングは非常に重要なバインディング命令の名前と値を保持していることがわかります
ローカルカスタム命令🎜 🎜🎜directives:{🎜 name:{🎜🎜 }🎜 }🎜🎜違いは、新しい Vue で記述し、内部の API 操作は上記のグローバル カスタム ディレクティブと同じであることです🎜🎜ここで、コードの実行結果🎜🎜🎜🎜 🎜スタイル参照が表示されていることがわかります🎜🎜 テキストボックスにもフォーカスがあります🎜🎜🎜以上が内部カスタム命令とグローバルカスタム命令の実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。