
私がモーダルについて初めて聞いたのは、先月バオ兄弟が電話で私にインタビューし、フロントエンド モーダルについて知っているかどうか尋ねられたときでした。新しい学期について混乱していたので、バオ兄弟に思い出させてくれるように頼んだところ、それはインターフェイス上のポップアップ ボックスだと教えてくれました。オルタを使ったほうがいいんじゃないでしょうか? ?
先週は主にフロントエンドのコードを見ていましたが、本当に見苦しくてあまりコメントを書きませんでした...これは良くありません...もっとコメントを書いていただけますか...
今日はモーダルで基本的に理解しました。
モーダルボックス(Modal)は、親フォームを覆う子フォームです。通常、その目的は、親フォームを離れることなく何らかの対話が可能な別のソースからのコンテンツを表示することです。サブフォームは、情報や対話などを提供します。
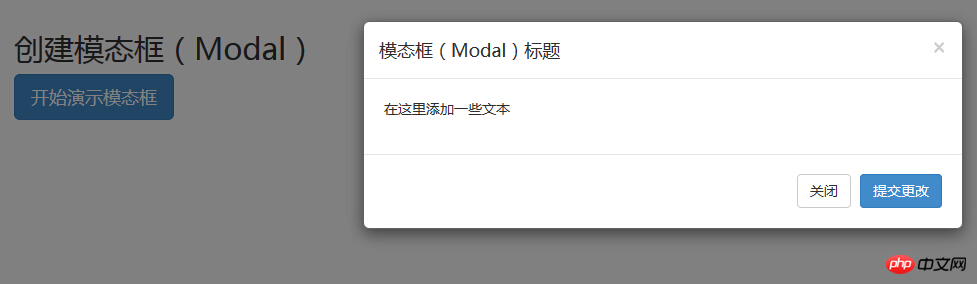
たとえば、下の図: 「デモンストレーション モーダル ボックスの開始」をクリックするとすぐに、ボックスがポップアップします。このボックスをモーダル ボックスと呼びます

モーダル ボックスとは何かを理解した後、その方法を説明します。 HTMLを書くには毛織物?早速、私の HTML コードを見てみましょう:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Bootstrap 实例 - 模态框(Modal)插件</title><link rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css?1.1.11"></head><body><h2>创建模态框(Modal)</h2><!-- 按钮触发模态框 --><button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button><!-- 模态框(Modal) --><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4></div><div class="modal-body">在这里添加一些文本</div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">提交更改</button></div></div><!-- /.modal-content --></div><!-- /.modal --></div><script src="../bootstrap-3.3.7-dist/js/jquery-3.1.1.min.js?1.1.11"></script><script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js?1.1.11"></script><!--<script>
// 只需要点击 ESC 键,模态窗口即会退出。
$(function() {
$('#myModal').modal({
keyboard: false
})
});
</script>--><script>$(function() {
$('#myModal').modal('hide')
});</script><script>$(function() {
$('#myModal').on('hide.bs.modal',function() {
alert('嘿,我听说您喜欢模态框...');
})
});</script></body></html>それでは、上記のコードをコピーしてブラウザで開いてみると、見た目が悪く、ポップアップ ボックス機能が実現できないことがわかりましたか?どうしてこれなの?おそらく、bootstrap の css と js をインポートしていないことが原因です

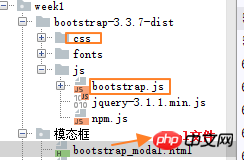
まず、bootstrap の公式 Web サイトから bootstrap をダウンロードし、HTML 内で bootstrap の CSS と js を引用しました
正しくインポートできれば、間違いなく確認できます。ブラウザでこのインターフェイスにアクセスします。

コードの説明:
モーダルウィンドウを使用するには、何らかのトリガーが必要です。ボタンまたはリンクを使用できます。ここではボタンを使用しています。
上記のコードを注意深く見ると、
モーダル ボックスでは 2 つの点に注意する必要があります。
1 つ目は .modal で、
2つ目は.fadeクラスです。モーダルを切り替えると、コンテンツがフェードインまたはフェードアウトします。
aria-labelledby="myModalLabel"、この属性はモーダル ボックスのタイトルを参照します。
属性 aria-hidden="true" は、トリガーが起動される (関連するボタンをクリックするなど) までモーダル ウィンドウを非表示にしておくために使用されます。
class="close"、close は、モーダル ウィンドウの閉じるボタンのスタイルを設定するために使用される CSS クラスです。
data-dismiss="modal"は、カスタム HTML5 データ属性です。ここではモーダルウィンドウを閉じるために使用されます。
class="modal-body" は、Bootstrap CSS の CSS クラスで、モーダル ウィンドウの本体のスタイルを設定するために使用されます。
class="modal-footer" は、Bootstrap CSS の CSS クラスで、モーダル ウィンドウの下部のスタイルを設定するために使用されます。
data-toggle="modal"、HTML5 カスタム データ属性 data-toggle は、モーダル ウィンドウを開くために使用されます。
ここでは、modal() で使用できる便利なメソッドをいくつか紹介します。
| メソッド | 説明 | インスタンス |
|---|---|---|
| オプション: .modal(options) | コンテンツをモーダルボックスとしてアクティブ化します。オプションの options オブジェクトを受け入れます。 | $('#identifier').modal({keyboard: false})ログイン後にコピー |
| Toggle: .modal('toggle') | モーダルボックスを手動で切り替えます。 | $('#identifier').modal('toggle') ログイン後にコピー |
| Show: .modal('show') | モーダルボックスを手動で開きます。 | $('#identifier').modal('show') ログイン後にコピー |
| Hide: .modal('hide') | モーダルボックスを手動で非表示にします。 | りー |
下表列出了模态框中要用到事件。这些事件可在函数中当钩子使用。
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.modal | 在调用 show 方法后触发。 | $('#identifier').on('show.bs.modal', function () {
// 执行一些动作...})ログイン後にコピー |
| shown.bs.modal | 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。 | $('#identifier').on('shown.bs.modal', function () {
// 执行一些动作...})ログイン後にコピー |
| hide.bs.modal | 当调用 hide 实例方法时触发。 | $('#identifier').on('hide.bs.modal', function () {
// 执行一些动作...})ログイン後にコピー |
| hidden.bs.modal | 当模态框完全对用户隐藏时触发。 | $('#identifier').on('hidden.bs.modal', function () {
// 执行一些动作...})ログイン後にコピー |
参考资料:
我把modal的练习放到Github上了:模态框
以上がブートストラップモーダルボックスの技術解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。