
CSS に詳しい人なら誰でも、CSS で多くの美しいアニメーション、特にオンライン機能を実現でき、多くのアニメーション効果を解決するのに役立つことを知っています。今回は特にオンライン CSS プラグイン機能である cssanimate を紹介します。このオンライン ツールの紹介を見てみましょう。このオンライン ツールの紹介を見てみましょう。

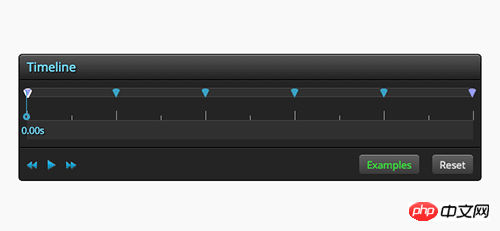
タイムライン (タイムライン)
タイムラインは、フレームごとのアニメーションを作成するのと同じように、各フレームのコンテンツを調整することができます。ユーザーが調整を完了したら、左下隅にある再生ボタンを直接クリックして効果を確認します。

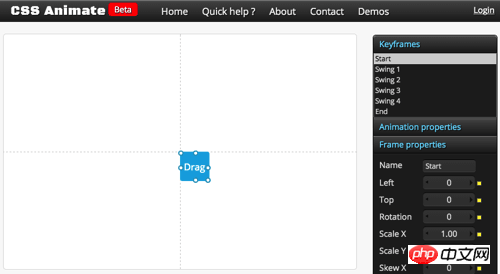
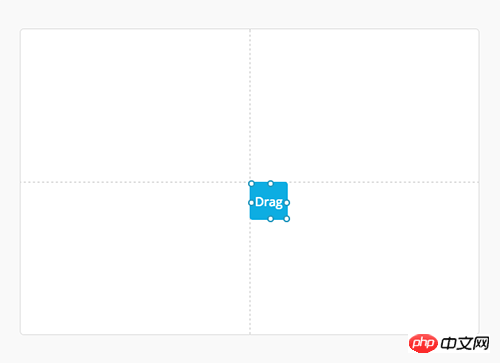
ビューポートは CSS3 アニメーションのプレビューおよび調整領域であり、表示されているものがそのまま得られ、非常に強力です。

ビューポートは CSS3 アニメーションのプレビューおよび調整領域であり、表示されているものがそのまま得られ、非常に強力です。

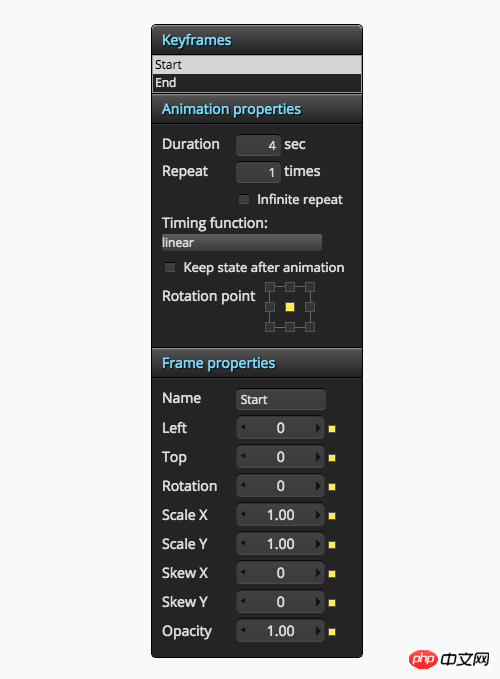
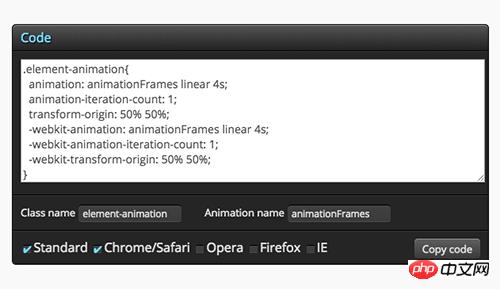
アニメーションを調整した後、Web ページに直接コピーして使用することができます。さらに、クラス名とアニメーション名、およびブラウザーのプレフィックス オプションを変更することもできます。需要調整。

ツール名: cssanimate
ウェブサイトアドレス:
さらに、国内のものを追加しています: http://www.shouce.ren/example/show/s/6869
以上がCSSアニメーション制作——CSS animateの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。