
要件: ユーザーが最後に入力したコンテンツをローカルに記録します
主要なテクノロジーを使用します: localStorage
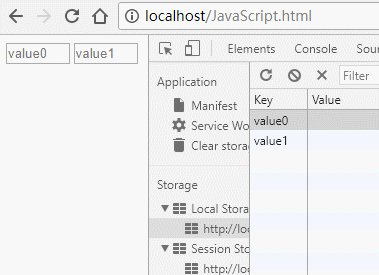
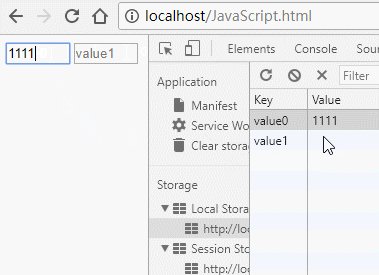
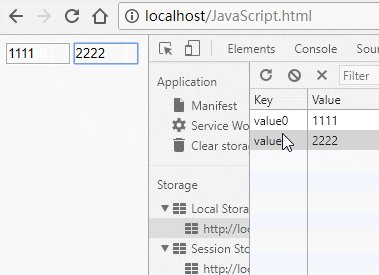
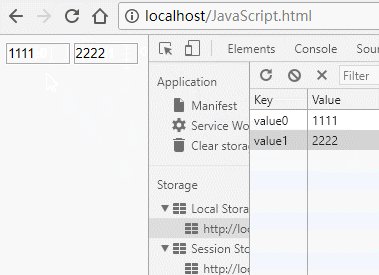
ステップ 1: jQuery の通常の書き込みメソッドを使用します
1. JS コード
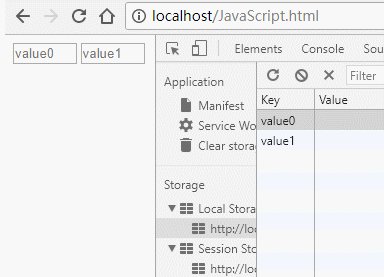
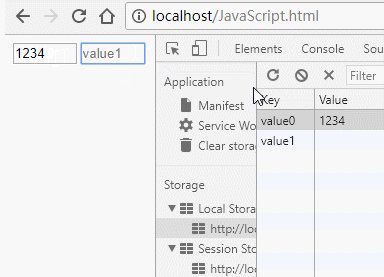
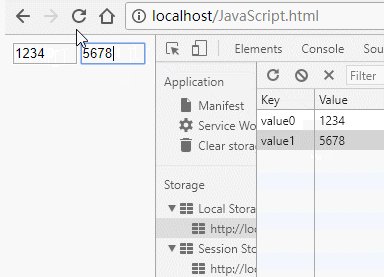
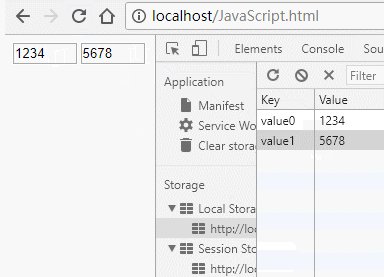
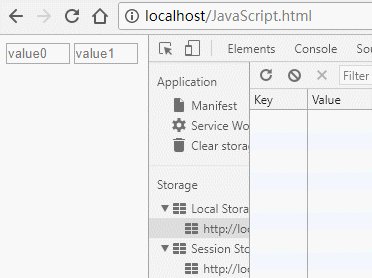
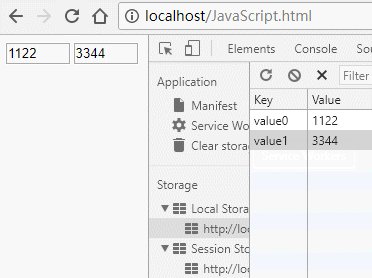
// 获取window的localStorage对象var localS = window.localStorage;// 获取localStorage的值var getV = localS.getItem("value0"),
getV2 = localS.getItem("value1");// 把获取到的值赋给对应的input$(".value0").val(getV);
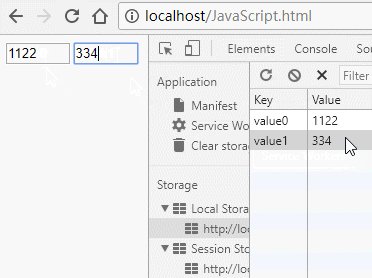
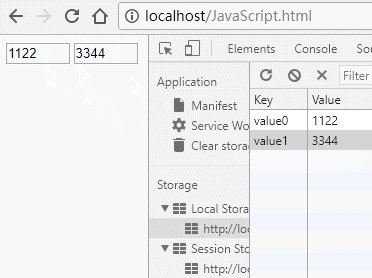
$(".value1").val(getV2);// 键盘按键弹起就设置localStorage的值$(document).on("keyup",function(){// 一个输入框对应一个value值var va = $(".value0").val(),
va2 = $(".value1").val();// 有多少个就设置setItem多少个localS.setItem("value0",va);
localS.setItem("value1",va2);
});2.

3、うーん...使えるけど、ここで問題が発生します。この JS コードが書かれています...少し乱雑で、後でメンテナンスするのは簡単ではありません。何をするか? ?それを修正する方法はありますか? ?
ステップ 2: JS 関数メソッドを使用して
1. JS コード
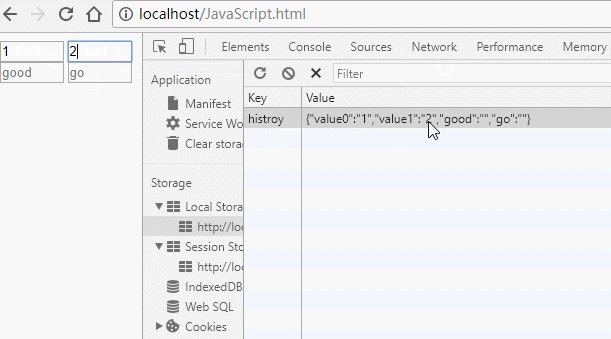
1 // 所用到的变量统一写在一起 2 var va,va2,getV,getV2; 3 // 设置localStorage方法 4 function localSet(){ 5 va = $(".value0").val(), 6 va2 = $(".value1").val(); 7 localStorage.setItem("value0",va); 8 localStorage.setItem("value1",va2); 9 };10 // 获取localStorage方法11 function localGet(){12 getV = localStorage.getItem("value0"),13 getV2 = localStorage.getItem("value1");14 $(".value0").val(getV);15 $(".value1").val(getV2);16 }17 // 键盘按键弹起就设置localStorage的值18 $(document).on('keyup',function(){19 localSet();20 });21 // 页面一加载就调用设置localStorage的方法22 localGet();2. レンダリング

3.うーん...変更 関数については、どちらが設定されており、どちらが localStorage を取得しているのかを簡単に知ることができます。これは問題ありません。しかし、ここで問題が発生します。関数は使いたくない、オブジェクト指向で書きたいのですが、どうすればよいでしょうか? ?
ステップ 3: JS オブジェクト指向の作成
1. JS コード2. レンダリング

ステップ 4: for ループ記述メソッドを使用する
1、JS コード
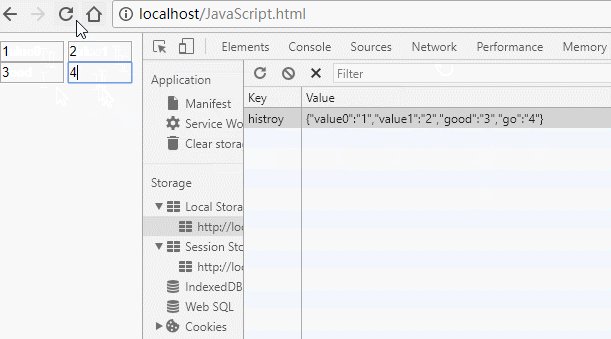
1 // 所用到的变量统一写在一起 2 var va,va2,getV,getV2; 3 var localObj = { 4 // 设置localStorage方法 5 localSet : function(){ 6 va = $(".value0").val(), 7 va2 = $(".value1").val(); 8 localStorage.setItem("value0",va); 9 localStorage.setItem("value1",va2);10 },11 // 获取localStorage方法12 localGet : function(){13 getV = localStorage.getItem("value0"),14 getV2 = localStorage.getItem("value1");15 $(".value0").val(getV);16 $(".value1").val(getV2);17 }18 }19 $(document).on('keyup',function(){20 localObj.localSet();21 });22 // 页面一加载就调用设置localStorage的方法23 localObj.localGet();

ステップ 5: json を使用して localStorage を保存します
1. JS コード
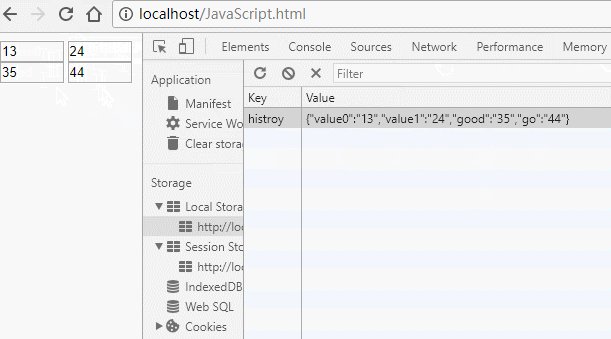
1 var localObj = { 2 // 设置localStorage方法 3 localSet : function(){ 4 // 我这里测试用的,所以直接选中所有的input长度,实际使用换成相同类名即可 5 for (var i = 0; i < $("input").length; i++) { 6 // 这里要注意,所有的localStorage的key都要相同,只是数字不同而已 7 localStorage.setItem("value"+i,$(".value"+i).val()); 8 } 9 },10 // 获取localStorage方法11 localGet : function(){12 for (var i = 0; i < $("input").length; i++) {13 // 获取对应的key值,因为这里使用的是value+数字,所以直接这样获取即可14 $(".value"+i).val(localStorage.getItem("value"+i));15 }16 }17 }18 $(document).on('keyup',function(){19 localObj.localSet();20 });21 localObj.localGet();
 3.わぁ~、良かった 悪くない、ここでgo 5 番目のステップで基本的にニーズは解決されましたが、(TMD にはまだ問題がありますか?) ハハハハ。 。 。
3.わぁ~、良かった 悪くない、ここでgo 5 番目のステップで基本的にニーズは解決されましたが、(TMD にはまだ問題がありますか?) ハハハハ。 。 。
1) input だけでなく、最後の入力内容を記録する必要があると仮定します。CheckBox は、前回選択されたかどうかも記録する必要があるとします。問題を解決するにはどうすればよいでしょうか。 ?
2) Baidu Translate は複数のコンテンツを保存するために複数の配列を使用します。 ?最後に: sessionStorage を使用する場合は、localStorage を sessionStorage に置き換えるだけです。他はすべてまったく同じです。 ! ! 
HTML5 では、新しい localStorage 機能と sessionStorage 機能が追加されました。この機能は主に、一般的なブラウザーの Cookie ストレージ容量不足の問題 (Cookie 内の各 Cookie のストレージ容量は 4K) を解決するためのローカルストレージとして使用されます。 localStorage で 5M のサイズをサポートします。これは、ブラウザごとに localStorage と sessionStorage の間で異なります。
Web ストレージと Cookie の違い
Web ストレージの概念は Cookie に似ていますが、異なる点は、より大容量のストレージ用に設計されているという点です。 Cookie のサイズは制限されており、新しいページをリクエストするたびに Cookie が送信されるため、帯域幅が浪費されます。また、Cookie はスコープを指定する必要があり、ドメイン間で呼び出すことはできません。
しかし、Cookie も不可欠です。Cookie はサーバーと対話するために使用され、HTTP 仕様の一部として存在しますが、Web Storage はデータをローカルに「保存」するためにのみ作成されます
以上がlocalStorage と sessionStorage を使用する 5 つの段階的な方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。